template-web.js模板引擎框架
web前端模板引擎框架之一的template-web.js模板引擎框架,用于引入多条相同的数据。
步骤:
1.导入模板文件,这里是用的是art_template
2.写好模板,是待作为复制的对象,写在script中,type为text/hml,这样不会再页面中解析。
3.引入需要使用模板的数据。
4.填充
—简单替换模板内容,在需要更换内容地方写成{{name}}
填充语句:
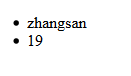
结果展示:

-----if使用:需要判断一下选择哪个模板的时候,
//两组数据,属性名都是一样的,属性的内容都是不一样的。而用来输出的格式却又是一致的。
var person1 = {
male:'female',
age:'18',
name:'Susan',
skill:'cooking'
};
var person2 = {
male:'male',
age:'80',
name:'Joffer',
skill:'gardening'
};
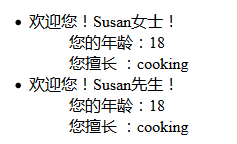
模板:用了两个li,分别在每个li中写好每组的模板名称,这是没有使用判断语句的模板,在页面中中会根据收到的数据对两个li都进行模板利用,这样就会输出两段,分别是女士和先生的,使用同一段数据显示两次。
分别调用并输出:
console.log(template('template1',person1));
console.log(template('template1',person2));
document.body.innerHTML = template('template1',person1);
document.body.innerHTML += template('template1',person2);
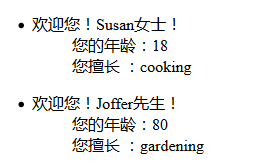
结果显示,female的对于女士,male对应男士。功能 √

—当数据对象中出现数组,并需要对数组中的数据一一进行调用并输出
数据:
var person = {
name:'三傻',
family:['罗柏','二丫','布兰','雪诺']
};
可以在第二条对应family中的li中加ol,因为family数组中有4个,在ol中再加4个li,每个li的待作模板的数据可以用[index]选出
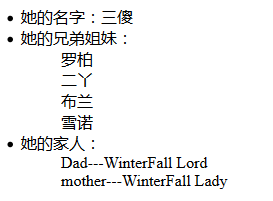
结果显示:

这是在仅有4个数值的情况,如果是多条或者不知道长度的时候,可以使用each语句进行复制。
其他代码不变
显示结果与之前一致
—当对象数据中包含数组,数组中包含对象,且此时需要对每个键值对对象输出。
{{$value.name}}---{{$value.title}}
// 因为最终要取得值在对象中,这样输出使得每一条对象中的每个键值都可以输出
模板:
var person = {
name:'三傻',
brother:['罗柏','二丫','布兰','雪诺'],
family:[
{name:'dad',title:'WinterFall Lord'},
{name:'Mother',title:'WinterFall Lady'}
]
};