微信小程序 表单 验证
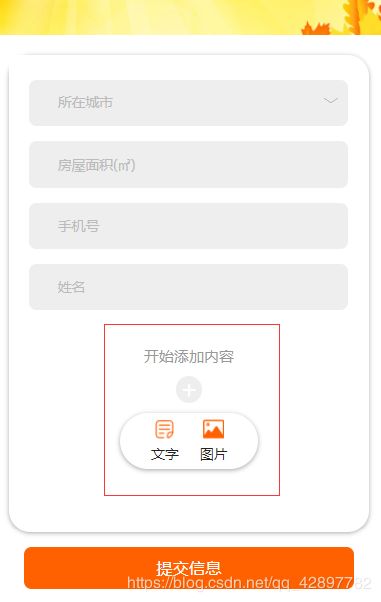
表单分为两个主要部分,一个是客户提交的信息,一个是主要内容(内含文字和上传图片),完整源码见上一篇
功能:点击文字则向上划出文本输入框(点击完成的时候做判断,内容不为空),点击图片则打开上传图片,
思路:
1.前端布局给两个按钮 添加文字 bindtap='addTextTap' 上传图片 bindtap='chooseImg'
一个隐藏的视窗 通过textreaHidden来控制是否显示视窗
data中的初始数据
data: {
sortCurrent: '',//
upload_limit: 1,// 默认最多上传9张
img_srcs: [], //如果是编辑状态,只需要把原信息的图片地址放到此处就可以显示出来
img_src: [],
//is_designer: wx.getStorageSync('is_designer'),//是否是设计师
content: [],//正文内容
textreaHidden: true,
addHidden: false,
editVal: '',//编辑文字内容
editIndex: '',//编辑的index
userZoneList: [],//城市列表
index2: '',//城市下标
},2. 在js中给textreaHidden初始值未true(即 正文内容输入框默认隐藏)
点击添加文字 textreaHidden赋值为false (即 正文内容输入框显示)
addTextTap: function (e) {
var that = this;
that.setData({
textreaHidden: false,
})
},输入文字后点击完成(此处需要判断文字内容是否为空) ,为空的话弹框提示返回false
//文字textrea提交
textreaSubmit: function (e) {
var that = this;
console.log(e.detail.value.textarea)
var j = that.data.content.length;
var content = that.data.content;
var value = e.detail.value.textarea;
console.log(value);//上传的内容
//判断内容是否为空
if (value !== "") {
if (that.data.editIndex !== '') {
//editIndex
content[that.data.editIndex].contents = value;
} else {
content[j] = {
"name": "text",
"contents": value
};
}
that.setData({
textreaHidden: true,
content: content,
addHidden: true
})
console.log(that.data.content)
} else {
wx.showModal({
title: '提示',
content: '内容不能为空,请输入内容',
success: function (res) {
if (res.confirm) {
return false;
} else {
that.setData({
textreaHidden: true,
})
}
}
})
}
},
点击上传图片
chooseImg: function (e) {
var that = this;
wx.chooseImage({
count: that.data.upload_limit,
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
that.sendPhotos(tempFilePaths);
console.log(that.data.content);
}
})
},将图片发送给后端服务期,预览图片,删除模块
//发图片发送给后端服务器
sendPhotos: function (tempFilePaths) {
var that = this
wx.showNavigationBarLoading();
console.log(tempFilePaths[0])
if (tempFilePaths.length !== 0) {
wx.uploadFile({
url: app.d.ceshiUrl + 'comment.uploadPic',
filePath: tempFilePaths[0],
name: 'picture',
header: { "Content-Type": "multipart/form-data" },
success: function (res) {
console.log(res.data)
var data = JSON.parse(res.data)
console.log(data)
var j = that.data.content.length;
var content = that.data.content;
if (data !== '') {
var path = data.path;
content[j] = {
"name": "img",
"contents": "https://xcx.fczxwl.com/attachment/" + path
};
}
that.setData({
content: content,
addHidden: true
});
console.log(that.data.content)
wx.hideNavigationBarLoading();
tempFilePaths.splice(0, 1);
// that.sendPhotos(tempFilePaths);
},
fail: function (res) {
console.log('上传图片到服务器失败');
},
complete: function (res) {
console.log(res);
}
})
}
},
//图片预览
previewImage: function (e) {
var img_srcs = this.data.img_srcs;
var index = e.target.dataset.index;
wx.previewImage({
current: img_srcs[index],
urls: img_srcs // 需要预览的图片http链接列表
})
},
//删除内容快
deletTap: function (e) {
var that = this;
console.log(e)
var index = e.currentTarget.dataset.index;
var content = that.data.content;
wx.showModal({
title: '提示',
content: '确定要删除?',
success: function (res) {
if (res.confirm) {
content.splice(index, 1)
that.setData({
content: content,
})
}
}
})
},
提交所有信息的js判断验证
/**
* 页面的初始数据
*/
data: {
sortCurrent: '',//
upload_limit: 1,// 默认最多上传9张
img_srcs: [], //如果是编辑状态,只需要把原信息的图片地址放到此处就可以显示出来
img_src: [],
content: [],//正文内容
textreaHidden: true,
addHidden: false,
editVal: '',//编辑文字内容
editIndex: '',//编辑的index
userZoneList: [],//城市列表
index2: '',//城市下标
},
//发布提交信息
formSubmit: function (e) {
var that = this;
console.log(that.data);
var userInfo = wx.getStorageSync('userInfo'); //用户基本信息
//console.log(e.detail.value) //表单中input的值
var city = e.detail.value.city; //所在城市
var area = e.detail.value.area; //房屋面积
var phoneNumber = e.detail.value.phoneNumber; //手机号
var userName = e.detail.value.userName; //姓名
var arr = { //将正文内容传到data中
"content": that.data.content
}
var mobile = /^[1][3,4,5,7,8][0-9]{9}$/;
var isMobile = mobile.exec(e.detail.value.phoneNumber) //校验手机号
//所有消息有任一为空时
if (city == "" || area=="" || phoneNumber=="" || userName=="") {
wx.showModal({
title: '发布提示',
content: '您的信息缺失,请重新填写!',
showCancel: false,
success: function (res) {
if (res.confirm) {
return false;
}
}
})
wx.hideNavigationBarLoading();
}
//判断电话号格式是否正确
else if (!isMobile) {
console.log('form表单发生点击事件,携带的数据为:', e.detail.value)
console.log('电话:', e.detail.value.phoneNumber)
wx.showModal({
title: '提示!!',
content: '你输入的电话不符,请重新检查填写',
})
}
//当所有消息不为空
else {
//判断主要内容
console.log(arr.content.length);
if (arr.content.length == 0){
wx.showModal({
title: '发布提示',
content: '文章内容不能为空,请编辑内容',
showCancel: false,
success: function (res) {
if (res.confirm) {
return false;
}
}
})
wx.hideNavigationBarLoading();
}else{
wx.request({
url: app.d.hostUrl + 'activity.addApply',
data: {
"openid": wx.getStorageSync('openid'),
"nickname": userInfo.nickName, //昵称
"avatar": userInfo.avatarUrl, //头像
"name": e.detail.value.userName, //姓名
"zone": e.detail.value.city, //城市
"area": e.detail.value.area, //手机号
"tel": e.detail.value.phoneNumber, //手机号
"content": arr, //内容
},
method: 'GET',
header: {
'Accept': 'application/json'
},
success: function (res) {
console.log(res)
wx.hideNavigationBarLoading();
wx.showToast({
title: '已提交报名',
icon: 'success',
duration: 2000,
success: function () {
setTimeout(function () {
wx.reLaunch({
url: '/pages/activity/home/home',
})
}, 2000)
}
})
}
})
}
}
},啊 !!!写不下去了,以后再补充吧,欢迎路过的大神补充说明,不胜感激(下篇附上表单验证所有源码,语文不好,唉 !)