- css总结
threesevens
前端css前端
一、CSS引入二、CSS基本选择器1.通配选择器为所有元素设置样式*{padding:0;margin:0;}2.元素选择器为某种元素统一设置样式p{color:red;}3.类选择器为某个类名统一设置样式.className{color:red;}4.ID选择器为某个ID设置样式#idName{color:red;}三、复合选择器1.交集选择器选中同时符合多个条件的元素/*选中同时包含pid="
- 记录一次 vue3 + ele pls 改写 饿了么主题色实践
Ashy-
前端笔记前端vue.js
一、改写element主题色在main.ts中引入需要改写的scss文件main.ts:import'element-plus/dist/index.css'import'./styles/element-plus.scss'在自定义的element-plus.scss文件中改写elepls的变量element-plus.scss:/***更改主题色*/:root{--el-color-prima
- css:position
吴永琦(桂林电子科技大学)
web前端前端技术javascript
position属性是CSS中用于控制元素定位的重要属性,它决定了元素在文档中的定位方式以及如何响应top、right、bottom、left属性。下面详细介绍各个取值及其特点:static(默认值)描述:所有元素默认的定位方式,按照正常的文档流进行排布。特点:不受top、left、bottom、right属性影响。不会产生新的定位上下文,也不会改变元素原有的位置。relative(相对定位)描述
- This dependency was not found: * @logicflow/core/dist/LogicFlow.css
计算机辅助工程
css前端
在使用@logicflow/core这个库时,如果你遇到了找不到@logicflow/core/dist/LogicFlow.css的问题,通常是因为你没有正确地安装或引入该库的CSS文件。以下是几个步骤来帮助你解决这个问题:确认安装首先,确保你已经正确安装了@logicflow/core。你可以通过运行以下命令来安装它(如果你还没有安装的话):npminstall@logicflow/core引
- 一文讲清前端热更新
艾米栗写代码
前端
引言前端开发中,“保存代码后页面自动刷新”早已成为开发者的标配体验。但你是否思考过,为什么某些场景下修改代码后页面无需完全刷新,甚至能保留当前状态(如表单输入、滚动位置)?这背后的核心机制就是热更新(HotModuleReplacement,HMR)。本文将从现象出发,逐步拆解其实现原理,并揭示其中涉及的关键技术。一、热更新的“现象”:开发者眼中的魔法假设你正在开发一个React应用:修改CSS文
- matlab调用cst计算扫频,CST MWS I算法求解单站RCS是否可以进行扫频设置
林为珮
matlab调用cst计算扫频
如题,利用I算法的FastRCSSweep求解单站RCS是否可以添加扫频设置?如果有如何添加?因为需要,必须计算一个介质目标的单站RCS,所以A算法用不了了。而I算法里面的快速RCS里又没找到扫频的设置,我知道有双站远场监视器的宏,但是单站RCS就不知道怎么办了,请各位大大帮忙解答网友回复:看看在这里设置一下fromto能不能解决扫频问题。网友回复:提供一个新思路,如果是介质的话可以用涂覆操作,这
- js 使用缓存判断在规定时间内显示一次弹框
洪洪呀
javascript缓存开发语言
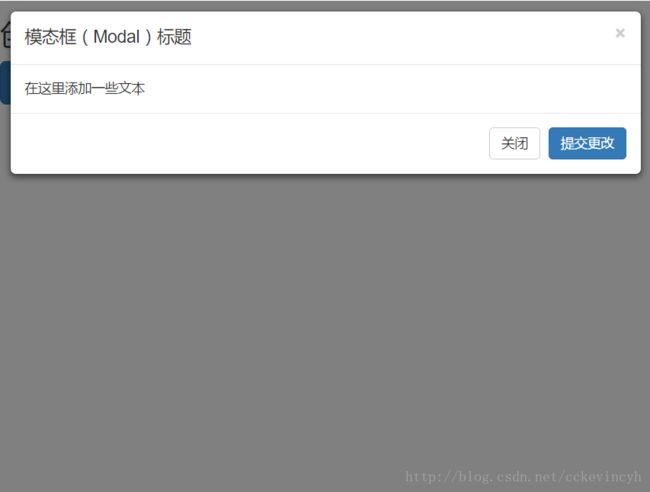
js使用缓存判断在规定时间内显示一次弹框功能拆分,新用户注册完成登录跳转首页,js根据注册时间判断显示一个新手指引的弹窗,只在注册当天登录且显示一次jQuery(document).ready(function($){getWinnerModalShow()});//新手指引functiongetWinnerModalShow(){varwinnerModal=newbootstrap.Modal
- .NET 9.0 的 Blazor Web App 项目,Bootstrap Blazor 全局异常 <ErrorLogger> 使用备忘
cqths
BootstrapBlazorBlazorWebAppbootstrap前端c#.net
一、全局异常通过组件实现,可以对全局的日志、异常进行统一输出,该组件【已经包含】在中,使用了组件包裹的razor组件【不用】再额外添加组件包裹。二、全局异常默认已经开启、后台自动生效,【不用】在项目中做其他任务额外操作,项目发布后执行时,自动拦截异常,项目不会因为发生异常而崩溃、导致不可用,可能会在页面顶端显示全局异常的简要说明,如下图所示。三、如果要显示全局异常的详细说明,可以在appsetti
- vue3 使用 highlight
穿越到未来calc
模板vue.jsjavascript前端
1.安装:npminstall--savehighlight.jsnpminstall--save@highlightjs/vue-plugin2.main.js中导入:import'highlight.js/styles/atom-one-dark.css'import'highlight.js/lib/common'importhljsVuePluginfrom'@highlightjs/vu
- 后端学习前端-html+css
想要变瘦的小码头
后端学前端前端学习html
第一章.HTML与CSSHTML是什么:即HyperTextMarkuplanguage超文本标记语言,咱们熟知的网页就是用它编写的,HTML的作用是定义网页的内容和结构。HyperText是指用超链接的方式组织网页,把网页联系起来Markup是指用的方式赋予内容不同的功能和含义CSS是什么:即CascadingStyleSheets级联(层叠)样式表,它描述了网页的表现与展示效果1.HTML元素
- css块级元素和行内元素区别
serve the people
日常琐问css前端
在CSS中,元素可以分为两大类:块级元素(Block-levelelements)和行内元素(Inlineelements)。这两种元素在网页布局中起着不同的作用,主要体现在它们的显示方式、尺寸控制、以及与其他元素的交互方式上。块级元素(Block-levelelements)特点:独占一行:块级元素会独占一行,在其前后会自动添加换行符。可设置宽度和高度:可以设置width和height属性来改变
- CSS 核心技术知识点详解:从基础到进阶
秋水为渡
前端css
本文基于图中提供的17个CSS核心知识点展开讲解,涵盖基础概念、布局原理、实战技巧及性能优化等内容。每个知识点均附代码示例和原理分析,帮助读者系统性掌握CSS核心能力。1.选择器作用:定位HTML元素并应用样式。常见类型:类选择器:.class-name{...}ID选择器:#id-name{...}属性选择器:[type="text"]{...}代码示例:.button{color:red;}/
- 【CSS进阶】CSS元素的水平、垂直居中方法
Bl_a_ck
html与css进阶css前端javascripthtml5bootstrapcss3less
在前端开发中,实现水平居中和垂直居中是常见的需求。不同的HTML元素(块级元素、行内元素、行内块元素)以及不同的布局方式(传统布局、Flexbox、Grid、绝对定位)会有不同的居中方法。以下是各类居中方式的总结:1.水平居中(HorizontalCentering)1.1图片水平居中方法1:background-position当使用background-image设置背景图片时,可以通过bac
- Webpack 打包性能优化指南
不知名靓仔
webpack性能优化前端
引言Webpack是一款非常强大的模块打包工具,它能够将各种资源(如JS、CSS、图片等)打包成一个或多个浏览器可以理解的文件。然而,在处理大型项目时,Webpack的打包速度可能会变得相当慢,这直接影响到了开发效率。本文将介绍一些实用的技巧和最佳实践,帮助你优化Webpack的打包性能。1.Webpack基础1.1什么是Webpack?Webpack是一个模块打包器,它能够分析项目的依赖关系图,
- 教育定制开发中,如何通过代码实现多终端适配?
万岳科技系统开发
外卖系统外卖系统开发小程序android开源
随着移动设备、平板电脑和PC的普及,教育平台的用户往往使用多种终端访问系统。为了提供一致的用户体验,教育定制开发必须考虑多终端适配问题。本文将探讨在教育系统开发中,如何通过代码实现多终端适配,并提供一些核心技术和代码示例。一、多终端适配的关键技术响应式设计(ResponsiveDesign)使用CSS媒体查询,根据屏幕大小动态调整页面布局。前端框架支持借助前端框架如Bootstrap、Tailwi
- Vue和React的区别
挨踢女孩y
vue.jsreact.jsjavascript前端csswebpackecmascript
组件开发方式:Vue使用单文件组件(SFC),HTML,JS和CSS在一个文件内实现exportdefault{//JavaScript代码}.my-component{/*CSS样式*/}React使用JSX和JavaScriptimportReactfrom'react';import'./MyComponent.css';functionMyComponent(){return({/*JSX
- vue项目中更改elementui样式
懒人村杂货铺
vue.jselementui
一种是去掉scoped,给父级加class,然后改子样式第二种是用vue穿透::v-deep.组件class名,!important必须要加第三种内联以上三种足矣ElementUI是一款非常强大的前端UI组件库,它默认定义了很多美观的样式,但是我们在实际开发过程中不可避免地遇到需要修改ElementUI默认样式。下面总结了几种修改默认样式的方法。1.新建全局样式表新建global.css文件,并在
- JavaScript窗口大小变化事件:window.resize
星际编程喵
探索Spring的奇妙世界javascript前端htmlvue.jsreact.js前端框架html5
1.前言在Web开发中,JavaScript是一种强大的脚本语言,它可以与HTML和CSS一起使用,为用户提供交互性和动态性的体验。其中,window.addEventListener("resize")事件是一个常用的事件之一,用于在浏览器窗口大小发生变化时触发相应的操作。本文将深入介绍这个事件的相关内容。2.简介window.resize事件是浏览器提供的一种事件,用于监听窗口大小的改变。这意
- js考核第三题
2401_88560642
javascript前端java
题三:随机点名要求:分为上下两个部分,上方为显示区域,下方为控制区域。显示区域显示五十位群成员的学号和姓名,控制区域由开始和结束两个按钮组成。点击开始按钮,显示区域里的内容开始滚动,点击结束按钮,内容滚动停止,随机显示一位成员的学号和姓名。html部分开始结束css部分body{margin:0;padding:0;display:flex;flex-direction:column;height
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- 【HTML5网页设计成品】基于HTML+CSS+JavaScript网上订餐系统(23个页面)
二挡起步
web前端期末大作业web设计网页规划与设计htmlhtml5css课程设计HTML学生个人网页设计javascript网页设计作业
文章目录二、✍️网站描述三、网站介绍四、网站演示五、⚙️网站代码HTML结构代码六、如何让学习不再盲目七、更多干货❤【作者主页——获取更多优质源码】❤【学习资料/简历模板/面试资料/网站设计与制作】❤【web前端期末大作业——毕设项目精品实战案例】#一、网站题目学生管理系统网页设计、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。二、✍️网站描述️HTML网页设计,采用DIV+C
- HTML+CSS+JSP的不同注释
宁酱醇
JSP基础(尚学堂_笔记)htmlcssjavascript前端
1.HTML注释2.CSS注释/**/3.JSP注释1)单行://2)多行:/**/4.打印1)1.1页面打印:CSSh3{font-size:30px;color:red;}被css控制显示在界面上1.2主页打印:JSdocument.write("显示在主界面")2)控制台打印:JS里varnum=10;console.log(num);3)弹窗打印:JSalert("弹窗");5.注释快捷键
- localStorage实现本地信息存储
半旧夜夏
前端javascript
基于HTML,CSS,JS代码,利用localStorage本地存储实现学生信息添加的综合小案列效果图:本地存储格式:HTML代码:学生信息管理新增学员姓名:年龄:性别:男女薪资:就业城市:北京上海广州深圳曹县录入学生就业统计表共有数据0条学号姓名年龄性别薪资就业城市录入时间操作CSS代码:*{/*外边距*/margin:0;/*内边距*/padding:0;}h1{/*使元素内的文本居中对齐*/
- 一款好看的UI美化赞赏单页HTML源码
CSDN专家-微编程
HTML项目uihtml前端
源码介绍一款好看的UI美化赞赏单页HTML源码,可以当成组件放到网站项目里,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取一款好看的UI美化赞赏单页HTML源码
- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- 按钮的“禁用”样式
wangbinXMU
前端DOMcss
有时由于需要,需要将自己写的按钮禁用如:保存css:.save{display:block;width:50px;height:50px;line-height:50px;border-radius:100%;background:blue;color:#fff;text-align:center;}显示为:要是input和button做的按钮,当然采用disabled属性即可解决;要是自定义的按
- a标签(普通标签如span)没有disabled属性 ,怎样利用js实现该属性
weixin_30252709
前端javascriptViewUI
a标签以及其她普通标签没有disabled属性,要想实现类似input框属性disabled可以通过css样式设置pointer-events的值来设定:aonclickdisabledaAlertspanAlert$(document).ready(function(){$('.page-next').click(function(e){e.preventDefault();alert('aaa
- web第二次作业
mbx0715
tensorflow人工智能python
一、小鹅通首页开发二、代码:index.html:小鹅通-首页style.css:*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;font-family:"微软雅黑";font-size:16px;}index.css:.bg{width:100%;}.header{background-im
- 解决CSS中设置<span>标签失效的方法
学技术的翻译小白
前端csshtmlhtml5
引用原文:https://www.jb51.net/css/112384.html‘’’spanid=‘span_slide_container’style=‘display:block;overflow-y:auto;overflow-x:auto;height:500px;’‘’’此处display:block;一定要加上,否则,span不起作用如果要定义span居中,必须先让span成块级元
- html制作大白,怎样用HTML和CSS做出大白?
张竞扬 摩尔精英
html制作大白
您最好对HTML和CSS有一定的了解HTML代码背景颜色为灰色或者黑色,更容易衬托出大白body{background:#595959;}#baymax{/*设置为居中*/margin:0auto;/*高度*/height:600px;/*隐藏溢出*/overflow:hidden;}#head{height:64px;width:100px;/*以百分比定义圆角的形状*/border-radiu
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方