一文讲清前端热更新
引言
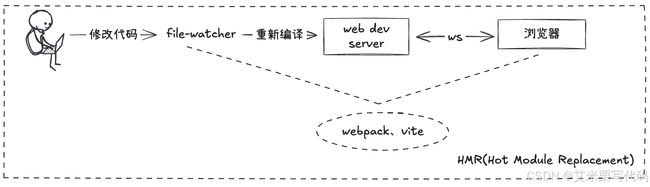
前端开发中,“保存代码后页面自动刷新”早已成为开发者的标配体验。但你是否思考过,为什么某些场景下修改代码后页面无需完全刷新,甚至能保留当前状态(如表单输入、滚动位置)?这背后的核心机制就是热更新(Hot Module Replacement, HMR)。本文将从现象出发,逐步拆解其实现原理,并揭示其中涉及的关键技术。
一、热更新的“现象”:开发者眼中的魔法
假设你正在开发一个React应用:
- 修改CSS文件:页面样式实时更新,且当前滚动位置不变。
- 修改组件逻辑:组件重新渲染,但Redux状态或表单输入内容被保留。
- 关键异常:某些修改会导致控制台提示“HMR失败,触发整页刷新”。
热更新的核心目标:以最小代价替换代码,避免重置页面状态。
二、基础知识:理解HMR的必备前提
1. 模块化与依赖关系
- 模块化规范:CommonJS(Node.js)、ES Module(浏览器)定义了代码如何被拆分和引用。
- 依赖图(Dependency Graph):构建工具(如Webpack)会分析代码中的
import/require语句,生成模块间的依赖关系图。
2. 构建工具的核心作用
- 代码编译:将非原生代码(如TypeScript、Sass)转换为浏览器可运行的JavaScript/CSS。
- 模块打包:将分散的模块合并为浏览器可加载的Bundle文件。
- 开发服务器:提供本地服务、文件监听、HMR通信等能力。
3. 实时通信协议
- WebSocket:实现服务端与客户端的双向通信,用于推送更新通知。
- HTTP长轮询:备选方案(如早期Webpack Dev Server)。
4. 运行时(Runtime)与构建时(Build Time)
- 构建时:代码打包阶段,生成模块ID、依赖关系、HMR运行时代码。
- 运行时:浏览器中执行阶段,监听更新并执行模块替换逻辑。
三、热更新的实现原理:逐层拆解
步骤1:文件监听与变更捕获
- 文件系统监听:构建工具(如Webpack、Vite)通过
chokidar等库监听文件变动。 - 增量编译:仅重新编译变动的文件,生成补丁(Patch)文件(如JSON格式的
hot-update.json)。
步骤2:服务端与客户端的通信
+----------------+ Websocket +------------------+
| | <--------------------------> | |
| Dev Server | 发送Hash值、更新清单 | Browser Client |
| | | |
+----------------+ +------------------+
- 服务端:推送包含更新标识的
hash值和更新清单(manifest)。 - 客户端:通过
JSONP或fetch拉取补丁文件。
步骤3:模块替换策略
- 过期模块标记:根据依赖图找到受影响的模块,标记为“失效”。
- 新模块注入:将新模块代码注入到运行中的应用。
- 冒泡更新:从叶子节点(被修改的模块)向父模块回溯,重新执行
accept回调。
关键代码示例(Webpack HMR Runtime):
// 客户端接收更新
if (module.hot) {
module.hot.accept('./component.js', () => {
// 自定义更新逻辑:可能需要重新挂载React组件
});
}
步骤4:状态保留的奥秘
- React/Vue框架支持:通过HMR API(如
react-refresh)触发组件热替换,而非卸载后重新挂载。 - 副作用隔离:在模块替换时,清理旧模块的定时器、事件监听等副作用。
四、问题与挑战
- 模块边界问题:若父模块未处理HMR回调,更新会向上冒泡直至刷新页面。
- 状态丢失风险:全局状态(如Redux)需通过序列化或插件(
react-hot-loader)持久化。 - CSS热更新的特殊性:通过