vue的子路由跳转
vue路由以及子路由跳转
1:基本路由跳转,常用的两种方式如下
//1利用router-link标签,也就是原生html中的a标签的href
//tag表明这是一个li标签;path是路径,query为参数
跳转到1
//2事件触发机制,也就是js中的window.location.href = "*.html?id="+id;
methods:{
goPage:function(){
this.$router.push({
path : "/index",
query : {//query是跳转是传递的参数,对象类型
id : 1
}
})
}
}
//在另一个页面,可以拿到上一个页面的参数
mounted(){
let id = this.$route.query.id;
}子路由跳转解释:即实现页面的局部刷新,而不是当点击上下页的时候让整个页面进行重新加载。一个简单的例子如下
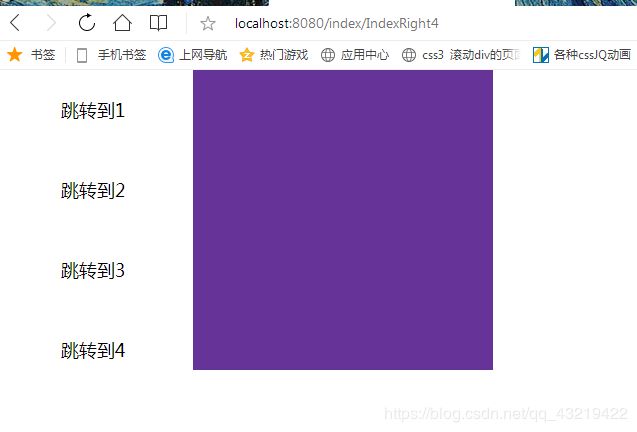
当vue项目构建完成之后,基本构成如下,在index页面中,点击indexleft中的某一个,让indexright里面对应的indexright出现,而不用让整个页面进行刷新,代码如下
//index.vue
//IndexLeft.vue
跳转到1
跳转到2
跳转到3
跳转到4
//IndexRight
//此处的//router下的index.js文件
import Vue from 'vue'
import Router from 'vue-router'
import index from '../pages/index'
import IndexRight1 from '../components/index/right/IndexRight1'
import IndexRight2 from '../components/index/right/IndexRight2'
import IndexRight3 from '../components/index/right/IndexRight3'
import IndexRight4 from '../components/index/right/IndexRight4'
Vue.use(Router)
export default new Router({
mode: 'history', //去掉url中的#
routes: [
{
name : "index",
path : "/index",
component : index,
children : [
{
name : "indexRight1",
path : "IndexRight1",
component : IndexRight1
},
{
name : "indexRight2",
path : "IndexRight2",
component : IndexRight2
},
{
name : "indexRight3",
path : "IndexRight3",
component : IndexRight3
},
{
name : "indexRight4",
path : "IndexRight4",
component : IndexRight4
},
]
}
]
})
//IndexRight1,
//IndexRight2,
//IndexRight3,
//IndexRight4,
//App.vue
//public.css
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
font-family: 'Microsoft YaHei';
}
.clear{
zoom: 1;
}
.clear::after {
content: "";/* 用来清除浮动带来的高度塌陷 */
display: block;
visibility: hidden;
height: 0;
clear: both;
}如上,点击left,right对应出现,局部刷新而不是整个页面刷新,复制的时候第一行删掉,注释方便看