- android:onClick 无法成功映射到对应Activity问题的解决过程记录
陈金鑫
android
在学习android静态绑定按钮点击事件时出现报错:08-1300:30:32.510:E/AndroidRuntime(2039):java.lang.IllegalStateException:Couldnotexecutemethodoftheactivity08-1300:30:32.510:E/AndroidRuntime(2039): atandroid.view.View$1.o
- 最通用的跨平台引擎:ShiVa 3D引擎
pizi0475
图形图像其它文章图形引擎游戏引擎引擎跨平台脚本服务器sslsoap
ShiVa3D引擎是最通用的跨平台引擎,可以在Web浏览器运行并且也支持Windows,Mac,Linux,Wii,iPhone,iPad,Android,WebOS和AirplaySDK。该引擎支持SSL–securized插件扩展,很像PhysX引擎,FMOD声音库,ARToolkit和ScaleformHUD引擎。ClassicGeometry经典的图形处理支持多边形网,其中包括:-静态网格
- OpenCV开源机器视觉软件
视觉人机器视觉
杂说opencv开源人工智能
OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库,广泛应用于实时图像处理、视频分析、物体检测、人脸识别等领域。它由英特尔实验室于1999年发起,现已成为计算机视觉领域最流行的工具之一,支持多种编程语言(如C++、Python、Java)和操作系统(Windows、Linux、macOS、Android、iOS)。核心功能图像处理基
- android——Livedata、StateFlow、ShareFlow和Channel的介绍和使用
wy313622821
kotlin-javaandroid
目录一、LiveData介绍二、StateFlow介绍三、ShareFlow介绍四、Channel介绍小结一、LiveData介绍LiveData是一种在Android开发中用于观察数据变化的组件。它可以被观察者注册并在数据变化时通知观察者,从而实现数据的实时更新。LiveData具有生命周期感知能力,它会自动管理观察者的生命周期,确保观察者只会在活动状态下接收数据更新。示例代码classMyVi
- 技术教程 | 如何实现1v1音视频通话(含源码)
网易数智
WebRTC音视频ai人工智能实时音视频语音识别实时互动信息与通信
今天,给大家讲一下怎么实现1v1音视频通话,以下是教程内容:开发环境开发环境要求如下:环境要求说明JDK版本1.8.0及以上版本AndroidAPI版本API21、AndroidStudio5.0及以上版本CPU架构ARM64、ARMV7IDEAndroidStudio其他依赖Androidx,不支持support库。注意事项1对1娱乐社交场景方案的呼叫能力基于云信呼叫组件,技术原理一对一通话功能
- Android LiveData(一):介绍和简单使用
且听风吟9527
框架原理LiveData框架原理源码分析
传统的组件间的通信方式有Handler、BroadcastReceiver,Interface、EventBus等等方式实现,他们有自己适合的应用场景,也有各自的弊端。这里介绍新的组件通信同时LiveData,它是一个数据持有类,具有以下特点:数据可以被观察者订阅能够感知组件(Fragment、Activity、Service))的生命周期组件处于active状态时,会通知观察者有数据更新对于观察
- LiveData真的会被Flow替代吗?
Android-Developer
android
LiveData和Flow都是Android中用于响应式编程的工具,但它们有不同的使用场景和优缺点。先看一下LiveData和Flow的简单使用:LiveData是一种可观察的数据持有者,它可以感知生命周期并在数据发生变化时通知观察者。在Android中,LiveData通常用于将数据从ViewModel传递到UI层。以下是LiveData的使用步骤:1.创建LiveData对象可以通过继承Liv
- Android开发实战班 - 应用架构 - LiveData/Flow 数据流
老码小张
Android开发实战班android架构
在MVVM架构中,数据流是连接ViewModel和View的重要桥梁,用于实现数据的观察和响应。Jetpack提供了两种主要的数据流机制:LiveData和Flow。本章节将深入讲解LiveData和Flow的概念、使用方法、区别以及在实际开发中的应用场景,帮助学员掌握数据流的应用。数据流概述数据流的作用:数据流用于在ViewModel和View之间传递数据,实现数据的观察和响应。数据流可以感知生
- DroidDissector本地部署
想做后端的小C
linux运维服务器
DroidDissector本地部署我启动的是MediumPhoneAPI30安卓虚拟机先决条件:把frida-server推送到虚拟机的/data/local/tmp/目录中cdH:\frida_serveradbpushH:\frida_server\frida-server-16.6.6-android-x86/data/local/tmp/
- 深入Android HandlerThread 使用及其源码完全解析
ThreadLocalForrest
androidjavaui
本篇我们将来给大家介绍HandlerThread这个类,以前我们在使用线程执行一个耗时任务时总会new一个Thread的线程去跑,当任务执行完后,线程就会自动被销毁掉,如果又由新的任务,我们又得新建线程.....我们假设这样的一个情景,我们通过listview去加载图文列表,当我们往下滑动时,这时需要不断去请求网络资源,也就是需要不断开线程去加载网络资源,如果每次都new一个Thread,这显然是
- Android GLSurfaceView 覆盖其它控件问题 (RK平台)
ansondroider
androidandroidGLSurfaceViewSurfaceViewOverlay
平台涉及主控:RK3566Android:11/13问题在使用GLSurfaceView播放视频的过程中,增加了一个播放控制面板,覆盖在视频上方.默认隐藏setVisibility(View.INVISIBLE);点击屏幕再显示出来.然而,在RK3566上这个简单的功能却无法正常工作.通过缩小视频窗口可以看到,实际UI是已经展示,但是被GLSurfaceView覆盖了.在PixelAndroid1
- Android 调用系统服务接口获取屏幕投影(需要android.uid.system)
ansondroider
androidandroid投屏MediaProjection共享屏幕录屏
媒体投影借助Android5(API级别21)中引入的android.media.projectionAPI,您可以将设备屏幕中的内容截取为可播放、录制或投屏到其他设备(如电视)的媒体流。Android14(API级别34)引入了应用屏幕共享功能,让用户能够分享单个应用窗口(而非整个设备屏幕),无论窗口模式如何。应用屏幕共享功能会将状态栏、导航栏、通知和其他系统界面元素从共享显示屏中排除,即使应用
- Android渲染Latex公式的开源框架比较
sz_denny
开源
对比主流框架,介绍如下几款1、AndroidMath官网:GitHub-gregcockroft/AndroidMath:RenderbeautifulLaTeXMathEquationsinanAndroidView基于android原生view方式渲染优点:速度快,开源协议MITlicense缺点:不支持文字+公式混合渲染2、MathView官网:GitHub-jianzhongli/Math
- jlatexmath-android如何实现自定义渲染字符
sz_denny
android
使用jlatexmath-android的过程,如果出现个别字符渲染不了,会导致无法显示常用的做法是新增自定义字体+切换系统默认字体渲染,下面我们介绍第2种方法。修改流程:1、到jlatexmath-android的官网下载源码到本地,导入到IDE2、找到这个类JLatexMathDrawable3、在这个方法做替换操作publicBuilder(Stringlatex){//把latext里面不
- 【对比】远程桌面控制软件盘点(2025年)
T-I-M
零散笔记远程控制桌面控制
远程手机连接电脑的软件可以帮助用户实现远程控制、文件传输、屏幕共享等功能。这些软件通常适用于技术支持、远程办公、设备管理等场景。以下是一些好用且常用的远程连接工具:1.向日葵(Sunlogin)特点:国内知名远程控制软件,支持跨平台操作(Windows、Mac、Linux、Android、iOS)。提供免费版和付费版,功能强大且易于使用。支持远程桌面、文件传输、远程开机(需硬件支持)等功能。内网穿
- Android 包体积优化
鹭岛猥琐男
Android包体积优化优化
目前公司的智能家居项目是一个2017年开始的产品,属于祖传项目。去年又经历了一次AndroidX的升级,以及一次小范围的UI样式改版。因为是智能家居相关项目,涉及到的设备比较多,随着设备接入越来越多,且产品和UI对于不同设备之间的相关提示图片等做不到通用,导致图片资源也越来越多。以及一些冗余代码等也没有及时的优化等,导致包体积越来越大,对包体积的优化就越来越重要了。记录下包体积优化前的安装包大小:
- android中的CheckBox改变背景图片显示大小
辄也
android
在androidStudio的xml文件设置布局时,对于checkBox选中后,展示大小不同的背景图片1.首先需要一个选择器存放背景图片,设置选中和未选中状态2.在布局文件中设置对应的checkBox,如果对应选中的图片大小不一样的时候,使用一下布局方式可以展示出对应的大小;主要实现时布局中的android:background="@null"android:button="@drawable/s
- android 系统状态栏高度,关于Android状态栏高度为0仍显示的问题
weixin_40005330
android系统状态栏高度
前言这里有一个比较坑的事,系统将状态栏的高度已经设置为0,然后界面上确实已经看不到时间,WiFi等图标,也无法通过下拉,显示通知栏。但在某些应用的activity上,还是会出现activity的状态栏,这个一开始还以为是activity的标题栏,但到了后面,发现这是状态栏。应用层更改Activity的窗口风格而这里的状态栏可以在activity的onCreate方法中通过如下方法隐藏掉:prote
- Qt for Android下QMessageBox背景黑色、文字点击闪烁
子建莫敌
Qtqtandroidc++QMessageBox文字闪烁背景黑色
最近在基于Qt开发安卓应用的时候,在红米平板上默认QMessageBox出现之后,背景黑色,并且点击提示文字会出现闪烁,影响用户体验。问题分析1、设置QMessageBox样式,设置背景色、文字颜色,如下所示:QMessageBox{background:white;color:white;}尝试之后,问题仍存在2、继承QMessageBox,自定义MessageboxMessagebox:pub
- react-native入门之核心组件与原生组件
crayon-shin-chan
surprise#react-nativereactnativereact
文档:核心组件与原生组件·ReactNative中文网1.简介ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。可以使用JavaScript来访问移动平台的API,使用React组件来描述UI的外观和行为2.视图在Android和iOS开发中,一个视图是UI的基本组成部分屏幕上的一个小矩形元素、可用于显示文本、图像或响应用户输入。甚至应用程序
- PyTorch模型安卓部署流程(NCNN)全流程实战(2)代码详细解析
咕咕学不会咋办
pytorchandroidpython
代码来源PyTorch模型安卓部署流程(NCNN)全流程实战(1)至于为什么要备注,因为我基础不好,就得一点一点来适合和我一样的慢羊羊学习项目整体结构1.布局文件不解析了比较简单最简单的线性布局main.xml2.资源文件string.xmlsqueezencnn在Android开发中,资源文件(通常以.xml结尾)用于定义静态内容,如字符串、颜色、尺寸等。res/values/strings.x
- 为什么选择Linux而放弃windows,比较Windows和Mac它出色的优势在哪儿?
MAX在码字
程序人生程序员LinuxWindowsMac
前言:MacOS全封闭,只支持自家硬件,设计风格和使用体验比较独特;Windows半封闭,虽然源码不开放,但适配市面上几乎所有的x86机器,Windows和各家硬件厂商总体是合作共建生态圈,从市场份额看,Windows是个人电脑桌面操作系统的霸主;Linux内核开放、开源,可以基于Linux内核开发一系列各种各样的操作系统(其中最著名的是Android系统),支持x86、ARM等各种硬件,是目前嵌
- android studio调用python_Android-Python混合开发 1 (java和python互相调用)
weixin_39630095
androidstudio调用python
众所周知,python的语法简洁,并且拥有丰富强大的开源库,如果能把python移植到Android系统,能够用Android和python混合开发一款app,那就太酷了。要想移植python,得需要下载源码并且交叉编译才行。这个过程太复杂。在这里,介绍一款第三方,复杂的过程交给它处理,我们只需要处理逻辑相关的python代码即可。Chaquopy0x01集成1)打开项目根目录下的build.gr
- [Android] 在AndroidStudio中使用Python
Microsoda
androidpython开发语言
这篇文章不包含Python的安装教程,请确保你已经安装好Python解释器。安装Chaquopy在/build.gradle中添加如下语句:plugins{id'com.chaquo.python'version'14.0.2'applyfalse}在/app/src/build.gradle中添加如下语句:plugins{id'com.android.application'id'com.cha
- 基于微信小程序的毕业设计——花店管理系统(附源码+论文)
picking_bananas
微信小程序课程设计小程序毕业设计
关键词:微信小程序;花店管理;花室管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动互联网的普及和微信小程序的崛起,越来越多的传统行业开始利用小程序进行数字化转型。花店作为一个具有浪漫和文化意义的行业,通过微信小程序可以更好地满足
- 基于微信小程序的设计—挂号管理系统设计(附论文+源码)
picking_bananas
微信小程序小程序毕业设计课程设计
关键词:微信小程序;挂号管理;名医推荐;毕业;论文;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动设备的普及和微信小程序技术的发展,医疗服务的移动化已成为趋势。挂号是医疗服务中一个关键环节,对于患者来说,方便、快捷的挂号方式是他们所期待的
- 基于微信小程序的毕业设计——社区宠物管理系统(附源码+论文)
picking_bananas
微信小程序课程设计宠物小程序
关键词:SpringBoot;宠物管理;宠物医院;宠物店管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)摘要随着移动互联网的普及,微信小程序因其便捷性受到了广大用户的青睐。本文旨在探讨如何利用微信小程序设计一个社区宠物管理系统,以提升社区居民对
- 使用Android Studio编写Python代码
海上的风浪
androidstudiopythonandroidAndroid
使用AndroidStudio编写Python代码随着移动应用的快速发展,AndroidStudio成为了开发者们首选的集成开发环境。虽然AndroidStudio主要用于开发Android应用程序,但是我们也可以在其中编写和运行Python代码。在本文中,我将详细介绍如何在AndroidStudio中编写Python代码,并附上相应的源代码。首先,确保你已经安装了AndroidStudio并且环
- 23设计模式详解「全23种」
小北编程
Java精选设计模式
✍️作者简介:小北编程(专注于HarmonyOS、Android、Java、Web、TCP/IP等技术方向)博客主页:开源中国、稀土掘金、51cto博客、博客园、知乎、简书、慕课网、CSDN如果文章对您有一定的帮助请关注✨、点赞、收藏、评论。如需转载请参考【转载须知】文章目录设计模式介绍一、什么是设计模式二、设计模式表述三、设计模式分类1.创建型模式(CreationalPatterns):2.结
- flutter_boost接入及分析
Huang兄
Flutterandroidandroiddartflutterfluterboost
2019-09-12文章目录集成过程添加依赖在flutter_nodule侧在原生Android侧尝试flutter_boost流程在flutter中打开flutter或者原生在flutter中关闭页面flutter_boost地址:https://github.com/alibaba/flutter_boost集成之后的项目地址:https://github.com/huangyuanlove/
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
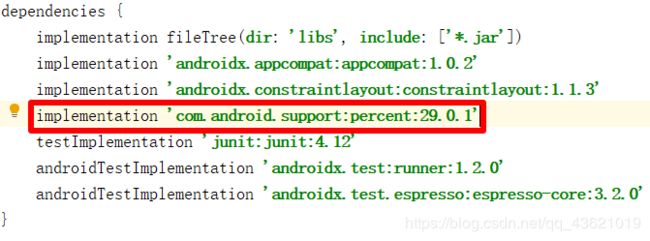
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多

![]()

