交互设计
交互设计
- 基本概念
- UI、ID、UE、GUI和HCI
- 注意
- 设计工具
- 选择合适的软件架构模式
- 设计的三个层次
- 用户体验设计的原则
- 需要文档么?
- 设计目标
- 可用性
- 设计原则
- 可视化
- 屏幕元素的选择、布局、呈现及装饰
- 一致性
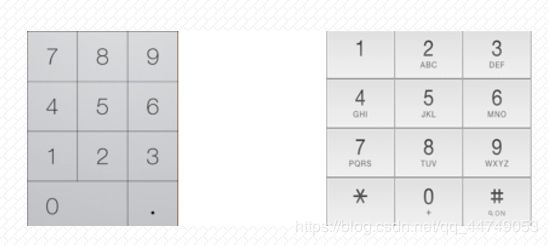
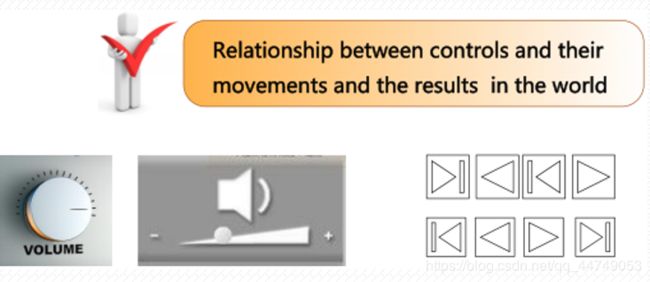
- 直接映射
- 有效反馈
- 良好的GUI设计原则
- 设计过程
- Design(设计)
- Prototype(原型)
- Evaluation(评价)
基本概念
软件设计= 编码设计 + 交互设计 ID ( UI 设计)
交互设计=美工 或 平面设计GD
交互设计基于人机交互 HCI的界面设计
UI、ID、UE、GUI和HCI
①UI(User Interface)用户界面设计,是指对应用软件的操作逻辑、人机交互、界面的整体设计。
②UE(User Experience)。用户体验设计,它要求设计师能够全面地分析和体察用户在使用某个系统时的感受。
③ID(Interaction Design)。交互设计,又称互动设计,它考虑的是人、环境与设备的关系和行为,以及传达这种行为的元素的设计。
④GUI(Graphical User Interface)。图形用户界面设计,是指针对采用图形方式显示的操作环境用户接口进行设计。其实就是界面美工,只关心界面的美观和有关视觉方面的设计工作。
⑤HCI ( Human Computer Interaction )。 人机交互是一个学术领域,是一个跨学科的计算机科学和心理学,也可以看作是计算机科学的一个分支。人和机器的理论、 技术和设备,包括研究 (包括算法、 硬件等),以及心理研究之间的信息传递的研究。
注意
①GUI 工程师的工作并不是从设计阶段才开始的,早在需求分析阶段,GUI工程师就已经参与到用户访谈中,了解用户的使用习惯,喜好等,为设计用户界面做准备……
②对于用户来说,一个友好的界面是至关重要的。
③用户界面(User Interface)的设计质量直接影响用户对软件产品的评价,从而影响软件产品的竞争力和使用寿命,因此,对人机界面的设计必须给予足够的重视。
设计工具
Pencil
Microsoft Visio(易用)
Balsamiq mockup(草图设计工具)
GUI Design Studio
Axure RP
Photoshop/CorelDRAW/Illustrator
选择合适的软件架构模式
①在进行GUI设计之前,需要根据用户需求确定要开发的软件模式。不同模式的软件,GUI设计的方式不同。
②管理软件技术的主流技术与管理思想一样,也经历了三个发展时期。
③首先,界面技术从上世纪DOS字符界面到Windows图形界面(或图形用户界面GUI),直至Browser浏览器界面三个不同的发展时期。
④其次,今天所有电脑的浏览器界面,不仅直观和易于使用,更主要的是基于浏览器平台的任何应用软件其风格都是一样的,使用人对操作培训的要求不高,而且软件可操作性强,易于识别。
⑤再者,平台体系结构也从过去单用户发展到今天的文件/服务器(F/S)体系、客户机/服务器(C/S)体系和浏览器/服务器(B/S)体系。
设计的三个层次
设计的三个层次,以及对应的产品特性:
本能(Visceral)层次的设计—外形
行为(Behavior)层次的设计—使用的乐趣和效率
反思(Reflective)层次的设计—自我形象、个人满足感、回忆
用户体验设计的原则
1.尽快提供可感触的反馈
2.系统界面符合用户的现实惯例
3. 用户有自由控制权
4. 一致性和标准化
5. 适合各种类型的用户
6.帮助用户识别、诊断并修复错误
需要文档么?
①有必要的提示和帮助文档。
②无需文档就能流畅应用当然更好,如果必要的话,可提供一个在线帮助。如果软件和用户的工作相关(而不是简单的游戏),那么基本的提示和帮助文档还是很有必要的,而且也要提供便利的检索功能。文档要从用户的角度出发描述具体步骤,并且不要太冗长。
设计目标
可用性
人机工程 :适合身体
交互感知:感知世界
交互认知:关注世界
• 身体:视觉、声音、触觉
• 化学物质:气味、味道、疼痛
• 注意力、学习、记忆和遗忘
ISO 9241 (可用性标准) 定义用户完成任务时的:
有效性
你能实现你想要的吗?
效率
你能在不浪费精力的情况下做到吗?
满意度
你喜欢这个过程吗?
设计原则
GUI允许用户直接操作屏幕上的对象,例如,指向、拖动、删除、旋转、放大等。视觉反馈将实时显示:所见即所得(What You See Is What You Get, WYSIWYG)。


可视化
Be visible, WYSIWYG
人类信息来源 80%以上通过视觉获取
屏幕元素的选择、布局、呈现及装饰
繁多、分散的设计规则之下: 视觉认知原理
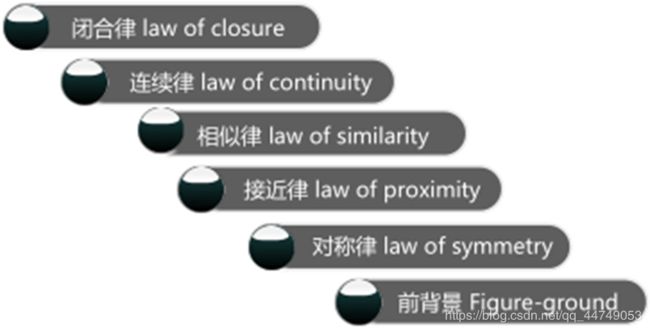
Gestalt Theory (格式塔理论,完形心理学,德文Gestalt)
发现和解释了人类视觉认知活动中的整体性;视场内元素的关系。


屏幕元素的选择、布局、呈现及装饰
分组: 条目分组
逻辑组⇒ 物理组
颜色分组
排序:条目排序
匹配屏幕顺序
对齐:条目对齐
读取/扫描、搜索、比较
装饰:颜色,字体,盒子,动画等
使用字体来强调、标题
留白:条目之间的空白
分割空间
一致性
直接映射
有效反馈
良好的GUI设计原则
最好的程序界面就是用户无需去阅读操作手册就知道该如何使用的界面。
1、关注用户及其任务,而不是技术
2、首先考虑功能,其次才是表现
3、与用户对任务的看法保持一致
4、设计要符合常见情况
5、不要分散用户对他们目标的注意力
6、促进学习,从外(用户)到里(设计人员)思考,而不是相反。
7、传递信息,而不仅仅是数据
8、设计应满足响应需求
9、通过用户试用发现错误,然后修复它
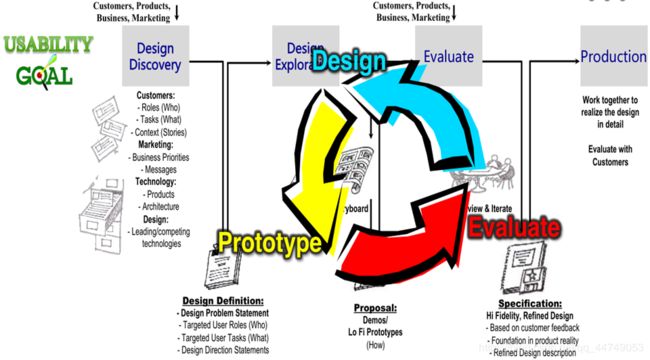
设计过程
Design(设计)
• 设计由需求驱动
• 设计品的用途
• 不是如何实施
• 设计代表艺术品
• 对于用户界面
• 屏幕草图或故事板
• 显示任务结构的流程图/大纲
• 可执行原型
• 表示简单化
任务分析与情境探究
• 遵守现有工作惯例
• 创建实际使用的示例和场景
• 发现要设计的任务
• 回答有关任务和用户的关键问题
• 在构建软件之前“尝试”新想法
Prototype(原型)
• 建立可测试设计模型
• 低精度技术
• 纸质草图
• 剪切、复制、粘贴
• 交互式原型工具
• HTML、Visual Basic、Flash、DENIM
• 用户界面构建器
• Visual Studio.NET、JBuilder…
Evaluation(评价)
• 与真正的参与者一起测试
• 交互式原型
• 低保真电脑
•建立模型
• KLM, Fitts
• 低成本技术
• 专家评价
• 演练
• 在线测试