JS基础知识
1.CSS和JS在网页中的放置顺序是怎样的?##
- 一般来说CSS放在顶部,JS放在底部加载
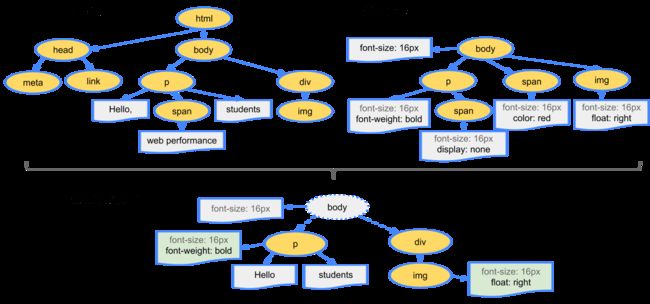
- css放在前端加载时因为页面渲染时首先是根据DOM结构生成一个DOM树,然后加上CSS样式生成一个渲染书,如果CSS放在后面可能页面会出现闪的感觉,或者是白屏,或者布局混乱样式很丑直到CSS加载完成。
- JS会阻塞加载,会影响到页面加载的速度,如果一个JS文件比较大,算法也比较复杂,会使得页面加载速度变得很慢。
解释白屏和FOUC##
浏览器的白屏与无样式内容闪烁(FOUC),是由于浏览器加载与显示页面方式不同造成的:
解决方式:使用link标签将样式表放置在head标签中。
IE————会出现白屏现象
原因是其等待页面组件包括样式表全部加载完成后才呈现整个页面。若样式表放在页面底部,将会出现白屏。样式表在页面中位置并不影响页面中组件的下载时间,但是会影响页面的呈现。
如果样式表仍在加载,构建呈现树就是一种浪费,因为在所有样式表加载并解释完毕之前无需要绘制任何东西,否则,在其准备好之前显示的内容会遇到FOUC问题。就好比IE不希望加载的时候页面字体颜色一会从黑色变成红色,一会没有下边框。一会又多出来个什么,IE浏览器会阻止页面页面的逐步呈现直至样式表加载解析完毕,然后页面所有的内容同时出现在屏幕上,就会出现白屏现象。不过貌似白屏用户体验度更差。
这样IE 就避免了FOUC问题,也就自然的会出现白屏现象。在IE中,将样式表放在文档底部公导致白屏问题的情形有以下几种:
一、在新窗口中打开时
二、重新加载时
三、作为主页打开时
FireFox 当把样式表放在页面底部时,会遇到FOUC问题,因为FF为了用户体验,对所有都是对页面中的组件逐步呈现。
无论是将样式表置于顶部还是底部,FF总是采用逐步呈现的方式来加载组件。因此,若样式表不是最初页面呈现所必需的,则用户用户基本感觉不到有什么差别(当然加载时间是不一样的,最后会稍微再补充一下);而当样式表为页面程序所必需的时候,则会出现无样式内容闪烁现象。
另外IE浏览器和Firefox的区别
Firfox浏览器:样式表位于顶部:页面内容逐步呈现
样式表位于底部:
与页面呈现内容无关:页面内容逐步呈现
呈现与页面呈现内容有关:出现无样式内容闪烁
IE浏览器
- 样式表位于顶部:逐步加载
- 样式表位于底部:
- 出现白屏:当重新加载页面、将页面设置为默认首页并打开、在新窗口中打开页面时出现
async和defer的作用是什么?有什么区别
-
没有 defer 或async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。 -
有 async,加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行(异步)。 -
有 defer,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),但是 script.js 的执行要在所有元素解析完成之后,DOMContentLoaded事件触发之前完成。然后从实用角度来说呢,首先把所有脚本都丢到