iview table的render()函数基本的用法
这里记录的是iviewui框架中render函数的用法。如下:
语法:render:(h,params)=>{}
具体用法:
render:(h,params) => {
return h(" 定义的元素 ",{ 元素的性质 }," 元素的内容"/[元素的内容])
}
案例:
当定义的元素没有其他元素时:
render:(h,params)=>{
return h('div', {style:{width:'100px',height:'100px',background:'#ccc'}}, '地方')
}
image.png
当定义的元素中要嵌套其他元素时:
render:(h,params)=>{
return h('div',{style:{width:'100px',height:'100px',background:'#ccc'}},[h('p','内容2')],'内容1')
}
image.png
如图可见,当元素嵌套时,元素里面的内容会覆盖父元素的内容
下图中左边的机台图片及信息该怎么显示呢?
image.png
我们可以嵌套3层元素来完成,来看看第一二层元素的嵌套:
render:(h, params) => {
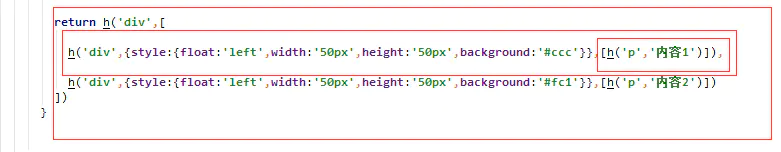
return h('div',[
h('div',{style:{float:'left',width:'50px',height:'50px',background:'#ccc'}},[h('p','内容2')]),
h('div',{style:{float:'left',width:'50px',height:'50px',background:'#fc1'}},[h('p','内容2')])
])
}
image.png
其实上面的代码已经是嵌套的三层,如下的层次图,
即具体的我们想要表达的内容,可以在[]中显示
image.png
最后完成的如下图:
image.png
圈起来的便是层级的嵌套
元素如何绑定事件:
on: {
click: () => {console.log('ffff')},
mouseover:() => { console.log('bbb')}
}
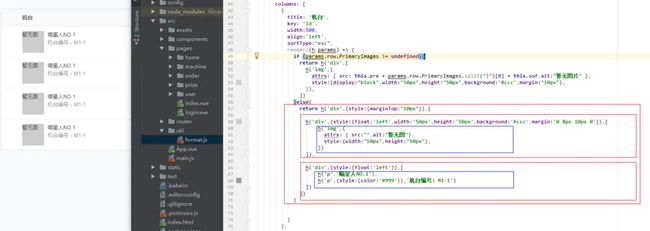
如何根据后台的数据判断是否显示某些元素:
{
title: '操作',
align:'center',
width:130,
render:(h, params) => {
let status = params.row.Status; //0:空闲 1:游戏 2:未上线
if (status===0){ return h('Button','空闲中') };
if (status===1){ return h('Button','游戏中')};
if (status===2){ return ""} //未上线时不显示}
}其实还有这种jsx的形式:
render (h, params) {
if(params.row.re){
return (
预分配量:{params.row.OO}
)
}
},
作者:liwuwuzhi
链接:https://www.jianshu.com/p/f44a32f83cc8