vue-router 路由和组件
vue-router 是 vue 中需要学习的一个重要部分, 下面我来与大家分享下自己的经验
想了解更多组件的知识请看Vue 自定义组件
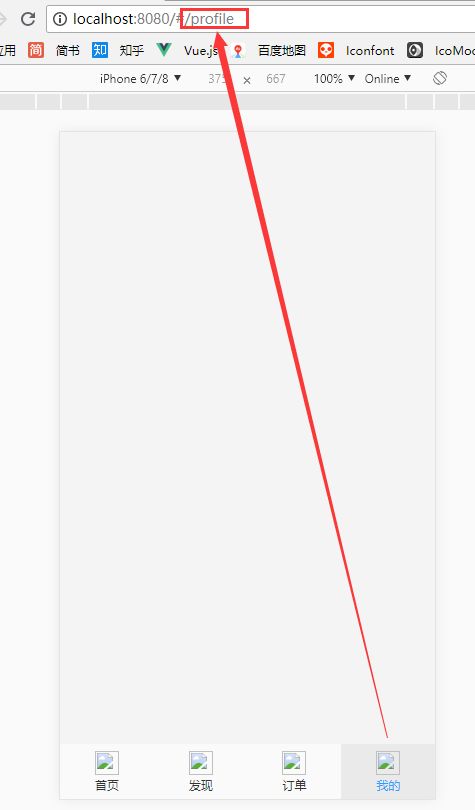
以 饿了么APP 为例
底部是我用 mint-ui 做成的公共组件, 取名为 “BottomTab”

首先我们来配置下公共组件 BottomTab, 代码如下 (mint-ui 引入需要单独配置, 这里不做详述)
<template>
<mt-tabbar v-model="currentId" fixed>
<mt-tab-item id="home">
<img slot="icon" :src="currentId == 'home'">
首页
mt-tab-item>
<mt-tab-item id="discover">
<img slot="icon" :src="currentId == 'discover'">
发现
mt-tab-item>
<mt-tab-item id="order">
<img slot="icon" :src="currentId == 'order'">
订单
mt-tab-item>
<mt-tab-item id="profile">
<img slot="icon" :src="currentId == 'profile'">
我的
mt-tab-item>
mt-tabbar>
template>
<script>
export default {
name: "BottomTab",
data() {
return {
currentId: "home"
}
},
watch: {
// 实现路由跳转
currentId: function(val, oldVal) {
this.$router.push("/" + val);
}
}
};
script>创建完组件之后, 接下来就是要将它引入到相应的页面中了
首先创建一个文件 main.vue 做为所有页面的主路由, 各个页面的公共模块都放在这个文件里面
然后将底部的公共组件引用到这个文件夹内, 组件首字母建议大写, 代码如下
<template>
<div>
<BottomTab>BottomTab>
div>
template>
<script>
// 1. 使用 import 导入想要引用的的子组件, 这里采用的是绝对路径
import BottomTab from '@/components/common/BottomTab'
export default {
name: 'mainContent',
components: {
// 2. 在 components 中写入子组件
BottomTab
},
script>想实现路由之间相互跳转的话, 必须得先配置 router/index.js 文件
mainContent 为主路由; home discover order profile 为子路由, 对应跳转的四个页面, 代码如下
import Vue from 'vue'
import Router from 'vue-router'
// 主路由
const MainContent = resolve => require.ensure([], () => resolve(require('@/views/main.vue')), 'MainContent');
// 首页
const Home = resolve => require.ensure([], () => resolve(require('@/views/home/Home.vue')), 'Home'); // 首页
// 发现
const Discover = resolve => require.ensure([], () => resolve(require('@/views/discover/Discover.vue')), 'Discover'); // 发现
// 订单
const Order = resolve => require.ensure([], () => resolve(require('@/views/order/Order.vue')), 'Order'); // 订单
// 我的
const Profile = resolve => require.ensure([], () => resolve(require('@/views/profile/Profile.vue')), 'Profile'); // 我的
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect: '/home' // 默认路径
}, {
//主路由
path: '/main',
name: 'mainContent',
component: MainContent,
children: [
{
// 首页
path: '/home',
name: 'home',
component: Home
}, {
// 发现
path: '/discover',
name: 'discover',
component: Discover
}, {
// 订单
path: '/order',
name: 'order',
component: Order
}, {
// 我的
path: '/profile',
name: 'profile',
component: Profile
},
]
},
]
})router-view
- 主要是构建 SPA (单页应用) 时,方便渲染你指定路由对应的组件。你可以
router-view当做是一个容器,它渲染的组件是你使用vue-router指定的
- 主要是构建 SPA (单页应用) 时,方便渲染你指定路由对应的组件。你可以
路由配置完成后, 就要使用 router-view 进行渲染了 (只要有子路由, 就要用它来渲染)
进入前面创建好的文件 main.vue内, 代码如下
<template>
<div>
<BottomTab>BottomTab>
<div class="main-content">
<router-view>router-view>
div>
div>
template>