- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- Flutter函数
且听真言
Flutter函数的定义可选参数命名可选参数位置可选参数参数默认值词法闭包匿名函数
在Dart中,函数为一等公民,可以作为参数对象传递,也可以作为返回值返回。函数定义//返回值(可以不写返回值,但建议写)、函数名、参数列表showMessage(Stringmessage){//函数体print(message);}voidshowMessage(Stringmessage){print(message);}可选参数位置参数:用方括号[]表示,参数根据位置传递给函数;voidsh
- Flutter电商项目实践-架构设计
Zhouztashin
Flutterflutter电子商务项目架构
1、框架设计图框架设计总体说明整个框架划分成业务层、组件层、基础层与外部层。其中外部层对应着第三方或者自己封装的提供单独功能的依赖库,基础层主要对应着非UI的基础性功能,组件层对应着UI功能的基础性功能,可以向业务层提供完整可以使用的UI组件功能。业务层则是应用的核心,除了外部层之外,组件层、基础层以库的形式提供给业务层使用,这样的好处是提高了这两层的复用性。框架设计原则层级职责划分需要单一且清晰
- flutter页面布局HTML,flutter笔记7:flutter页面布局基础,看完这篇就可以用flutter写APP了...
李致遠
flutter页面布局HTML
不知不觉已经到了第7篇,然而很多萌新玩家可能还是不知道如何堆砌控件,像用CSS一样搭出漂亮的APP界面,我也一样,红红火火恍恍惚惚,直到今天含泪读完Flutter布局基础,仿佛打开了一个全新的世界。基本概念在flutter中,一切皆控件!一切皆控件!一切皆控件!牢牢记住这个概念。Text是控件,Image是控件,Icon是控件,布局脚手架也Scaffold也是控件,甚至整个APP也是控件。用户自定
- Flutter 应用程序开发的优缺点
pxr007
flutterandroidui
编者注:这篇文章于2022年9月19日更新,包含有关Flutter3.0的信息,以及通过有组织的文档和更快的应用程序开发来增加可访问性。如果您是一位经验丰富的移动应用程序开发人员,那么您已经决定为Android或iOS设备构建应用程序。如果您是初学者,您可能仍在考虑哪个是您的首选平台。这些决定决定了您在成为移动或跨平台应用程序开发人员的道路上应该学习哪些技术。无论您的应用程序开发之旅将您带到哪里,
- flutter 泛型_Flutter入门——泛型
weixin_39627408
flutter泛型
在查看基本数组类型List的API文档,会看到该类型实际上是List。表示法将List标记为泛型(或参数化)类型-具有正式类型参数的类型。按照惯例,大多数类型变量都有单字母名称,例如E,T,S,K和V.为什么要使用泛型类型安全通常需要泛型,除了允许让代码运行之外,还可以:正确指定泛型类型会生成更好的代码。例如,可以使用List(字符串列表),来表示列表中只包含字符串,这样编译器就会启用类型检查,非
- Flutter 升级3.22.3相关报错问题
明似水
flutterfluttercocoamacos
Analyzingdependenciesfirebase_analytics:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_auth:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_core:UsingFirebaseSDKvers
- Flutter PDFView:在Flutter应用中嵌入PDF阅读器
明似水
flutterflutterpdf
FlutterPDFView:在Flutter应用中嵌入PDF阅读器在移动应用开发中,经常会遇到需要在应用内展示PDF文件的需求。Flutter作为一个跨平台的UI工具包,提供了丰富的包来满足开发者的各种需求。flutter_pdfview就是这样一个包,它允许开发者在iOS和Android平台上无缝地嵌入PDF阅读器。简介flutter_pdfview是一个原生的PDF查看器,支持iOS和And
- 新版本flutter混编安卓没有flutter类
絮语时光
flutterflutterandroid
Flutter升级到1.12后遇到的问题添加链接描述前些日子评论区里wangwhatlh同学反馈遇到了程序包io.flutter.facade不存在问题,起初我运行了一下之前的项目,发现可以正常运行,加上我自己有一段时间没有用过Flutter了,也就没太重视这个问题。说来也是惭愧,最近又陆续有多位小伙伴反馈了这个问题,我才终于意识到这是一个普遍性问题,简单查了一下了解到这个错误是Flutter1.
- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-10-naitvescript 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-02-有哪些主流技术栈?
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-01-概览
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- Flutter 使用第三方包加载3d模型
AiFlutter
flutter3d
1.O3D(第三方包)这是一个用于以glTF和GLB格式呈现交互式3D模型的Flutter小部件。这个小部件在WebView中嵌入了Google的web组件。在线演示:O3DBabakCode3DUI特性渲染glTF和GLB模型;支持动画模型,具有可配置的自动播放设置;可选地支持将模型启动到AR查看器中;可选地自动旋转模型,具有可配置的延迟;支持小部件的可配置背景颜色。2.使用流程2.1添加依赖在
- Flutter3备忘: GetX常用命令
mulegame
Flutterflutter
D:\flutter_app\getcreatepagesearch//创建一个firstPage在productContent目录中getcreateview:firstPageonproductContentgetcreateview:secondPageonproductContentgetcreateview:thirdPageonproductContentgetgeneratemode
- Flutter框架高阶——Window应用程序设置窗体窗口背景完全透明
木颤简叶
Flutterflutterwindows开发语言后端笔记c++microsoft
文章目录1.修改main.cpp1)C++与Win32API2)EnableTransparency()3)中文注释2.编写Flutter代码1)bitsdojo_window2)window_manager3)区别对比4)同时使用(1)设置初始化代码(2)处理冲突和集成Flutter的文件结构如下,找到图中的main.cpp的文件1.修改main.cppmain.cpp文件中的代码应该和下面差不
- 探索高效Flutter开发新境界:flutter_getx_template
平奇群Derek
探索高效Flutter开发新境界:flutter_getx_template在这个快节奏的数字时代,开发者们不断寻求更高效、更易维护的框架和技术来构建移动应用。Flutter,以其强大的跨平台能力和优美的声明式语法,已经成为了许多开发者的心头好。今天,我们将向您推荐一款基于GetX库的开源项目——flutter_getx_template,这是一款专为中大型Flutter项目设计的模板,让您的开发
- flutter之:GetX 的 状态管理
神笔码靓
1.状态管理目前,Flutter的几种状态管理器,大多数都涉及到使用ChangeNotifier来更新widget,这对于中大型应用的性能来说是一个糟糕的方法。在Flutter官方文档中查到,ChangeNotifier应该使用1个或最多2个监听器,这使得它实际上无法用于任何中等或大型应用。1.1其他的状态管理器的差别:BLoC非常安全和高效,但是对于初学者来说非常复杂,这使得人们无法使用Flut
- Flutter类
且听真言
Flutter类定义及使用构造函数get/set修饰符对象操作符继承接口和抽象类Mixins(混入)
Dart中的对象都继承自Object类,单继承(extend关键字)。Dart与Java、kotlin不同的是其无public、private、protected修饰符,默认public,通过在属性名、方法名前加_下划线来定义是否私有。实现一个简单的类classStudent{//默认publicfinalStringname;//默认publicfinalintage;Student(this.
- cross-plateform 跨平台应用程序-05-Flutter 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- flutter开发多端平台应用的探索 上(基本操作)
夏目艾拉
flutter设计模式javaandroid
前言Flutter是一个跨平台的开发框架,它允许开发者使用相同的代码库来构建iOS、Android、Web和桌面应用程序。最近想了想,自己一直在用flutter开发特定端的应用,但是对于其他端的端特性case,如桌面端的菜单、多窗口、鼠标事件,需要怎么处理还没什么概念,本文旨在简单探索这方面的内容。正文首先就是判断平台了,可以通过如下方式import'dart:io'showPlatform;vo
- Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
- Explore-Flutter-FireStore: 使用Flutter结合Firebase Firestore的实战指南
戴洵珠Gerald
Explore-Flutter-FireStore:使用Flutter结合FirebaseFirestore的实战指南Explore-Flutter-FireStoreThisisaFlutterAppwithFirebase'sCloudFireStoreDatabaseandGoogleMap.ThisapprepresentsthatBeautifulUIcanbeimplementedwi
- Flutter 自绘组件 (CustomPaint与Canvas)绘制虚线、区域、直线(一)
goodhighting
程序员flutter前端javascript
有人也许会疑惑,方案1和方案二不都是采用的绘制吗,那可不一定。有的时候解决问题,我们不遵循常规也可以解决问题,满足一时之需了。1、解决问题奇葩方式一:为什么奇葩呢?我们采用多个Container进行竖直或者水平排列完成了效果,至于性能上我们后面慢慢验证了。_lineContainer(){returnContainer(margin:EdgeInsets.only(top:2.0),color:C
- flutter app_Flutter App中的错误处理
weixin_26638123
python
flutterappPartofthe‘AWorkinProgress’Series“正在进行的工作”系列的一部分Today,I’mdemonstratinghowtheMVCframeworklibrarypackageisadaptiveandflexibleinitsimplementationofspecificneeds.Inthiscase,I’llshowyouhowtheframe
- flutter构建桌面应用_使用Flutter Firebase Part I构建笔记记录应用程序
weixin_26727575
pythonjava
flutter构建桌面应用I’mafanofGoogleKeep,I’vebeenusingitsinceitwaslaunched.Iputpendingtasks,remindersforchores,almostanythingneedstoremember,intoKeep.It’sintuitivetouse,helpsmestayfocusedonthepriorities.我是Goo
- 如何使用Flutter为iOS和Android应用设置Firebase
cukw6666
数据库androidjavapythonios
Firebaseisagreatbackendsolutionforanyonethatwantstouseauthentication,databases,cloudfunctions,adsandcountlessotherfeatureswithinanapp.Luckilyforus,FlutterhasofficialsupportforFirebasewiththeFlutterFir
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟
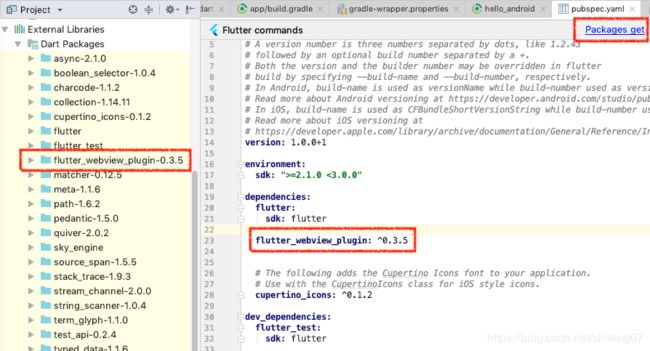
 WebView 是一个重要的控件,它用来加载网页、HTML、文件等。它的使用也很简单。今天就学习下Flutter下的WebView如何加载网页。
WebView 是一个重要的控件,它用来加载网页、HTML、文件等。它的使用也很简单。今天就学习下Flutter下的WebView如何加载网页。