RN开发进阶
照例,我们先给出一个demo2-- secondRNapp的效果:
http://www.jianshu.com/p/4abdd42180b9
项目git地址:https://github.com/yujiesuperman/react-native-demo2-reduxandnavigator
Demo完成了利用Redux管理相对复杂的用户状态,同时使用了导航器Navigator来完成页面的跳转,并引入了一个带原生objective-C加载动画的第三方组件。
备注:样式上可以看出来,Ios这边适配的不错,但Android这边的适配还多多少少存在着一些坑,而且如果不经常使用flex这种类似百分比的布局的话,也很容易出现些细微的差别。
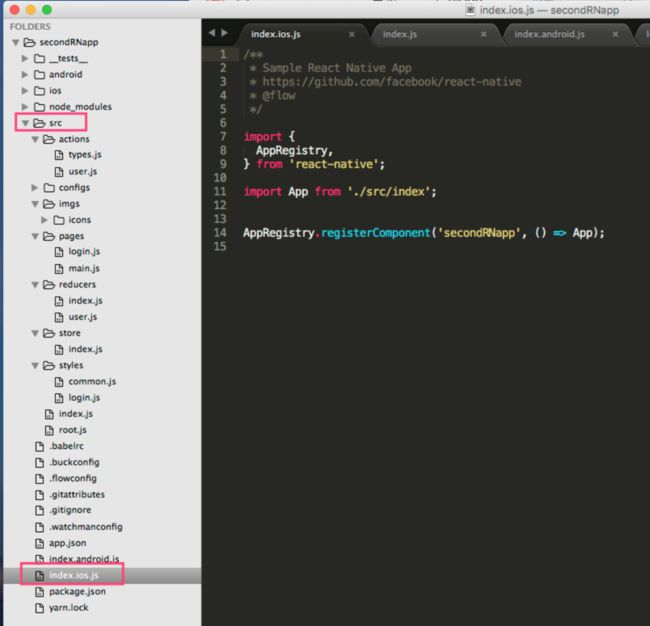
下面来看下项目目录:
首先我们发现入口文件中的代码少了很多,貌似是直接导入了src中的index.js来完成页面的展示。(作者和不少老司机推荐大家这样搞)。
再就是可以很明显的看出src中的目录复杂了。到这里能看懂的也就只有imgs--图片资源的目录和styles--项目提取出来的样式目录了,那么其他的目录下的文件都有什么作用呢?
现在就结合Demo讲下Redux和Navigator的使用方法和场景
(一)在react-native中使用Redux维护复杂的状态
1)Redux可以看成是一种Flux思想的实现,那么Flux思想又是什么呢?
Flux是Facebook用来构建用户端的Web应用程序的体系架构。
先来看传统的后台mvc框架,一个请求过来,Controller接收到了请求,然后根据请求,使用数据模型载入数据,再选择合适的视图展示上去;
而在前端,任意的一个事件都可以触发一次流程(事件等同于Action中的URL请求),而且还可能需要重复渲染新页面。另外很多View都可以自己接受事件、处理事件、更改样式,处理比较分散;而后端中的Action处理被集中在了Controller中进行。
那么是不是可以把前端中修改状态 即state 的行为(所有事件回调/Ajax等)全部抽象成一种Action描述,然后交付到一处即Reducers来进行原子化处理,然后Reducer修改整个应用中唯一的一棵state tree即Store,最后通过state->view的机制来重新渲染?(这里面出现了很多新的词汇,先不着急懂,加个标签,看完Redux之后再回来重新看就明白了)
接下来就引入了Flux数据流框架:
①Action可以看成是修改Store的行为抽象;
②Dispatcher管理着应用的数据流,可以看为Action到Store的分发器;
③Store管理着整个应用的状态和逻辑,类似MVC中的Model。
2)下面就该正式介绍Redux了…
不同于Flux架构,Redux中没有dispatcher这个概念,并且Redux设想你永远不会变动你的数据,你应该在reducer中返回新的对象来作为应用的新状态。
但是它们都可以用(state,action) =>newState(这是reducer里的写法)来表述其核心思想,所以Redux可以被看成是Flux思想的一种实现,但是在细节上会有一些差异。
使用Redux的三个原则:
①Single source of truth
单一数据源。整个应用的state,存储在唯一一个object中,同时也只有一个store用于存储这个object.
② State is read-only
状态是只读的。唯一能改变state的方法,就是触发action操作。action是用来描述正在发生的事件的一个对象。
③Changes are made with pure functions
在改变state tree时,用到action,同时也需要编写对应的reducers才能完成state改变操作。
大体了解了Redux之后,再来看下本Demo的具体实例:
store用于维护状态的容器,包括了应用的多个状态(state集合),比如说用户是否登录、用户信息、用户任务等等。action是一个普通对象,用于指明是哪种操作,这样才能在reducers中进行识别。而众多reducer是负责返回新的state的函数。
在实际应用中,你需要将store或store的某个值绑定到界面,这样更新store的时候,该页面可以监听到值的更新,然后进行一些页面更新操作/跳转操作等。
在实际应用中,github上redux-*的第三方中间件、插件越来越多;
①比如用来实现异步的redux-thunk(一会在action中可以看到thunk定义写法的异步登陆请求):
同步只返回一个普通action对象。而异步操作中途会返回一个promise函数。当然在promise函数处理完毕后也会返回一个普通action对象。thunk中间件就是判断如果返回的是函数,则不传导给reducer,直到检测到是普通action对象,才交由reducer处理。
②用来将store对象存储到本地的redux-persist这个第三方插件,它还可以从本地恢复数据到store中,比如说保存登录信息,下次打开应用可以直接跳过登录界面。(功能gif中有体现,具体实现在Store中)
好了,说了这么多该来看看代码了,按着顺序来的话:
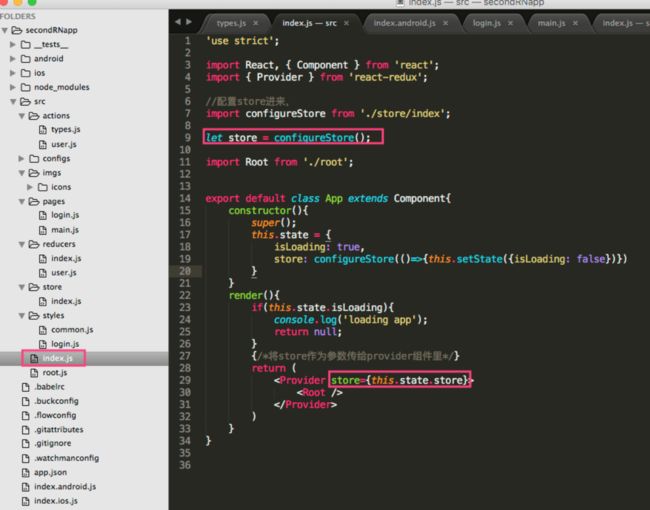
①第一步肯定是要创建一个全局的store了,
其中比较关键的就是把将要switch好多种返回状态的reducers全部import了进来,然后配置store的信息,运用redux-persist将store存储到本地,
在程序总入口(上面已经提到了,壳子入口中调用了该index.js)应用了store
②再来看action目录
types里面是各种用户的状态,
user里引入了types,然后模拟了两组假的用户数据(生产环境中可从网络获取),功能也比较简单。由于跳过和登出操作一般都只是单纯的设置或清空一些数据,不需要异步执行直接返回就可以了;而登陆操作属于耗时操作,所以需要异步执行,这里采用dispatch分发;
而有些人可能会问了,为啥会出来个dispatch方法,刚才不是说Redux里没有dispatch概念么?这个dispatch是引入了thunk异步第三方库后才出现的方法,你也看到了,同步的直接返回的确实没有用到dispatch~
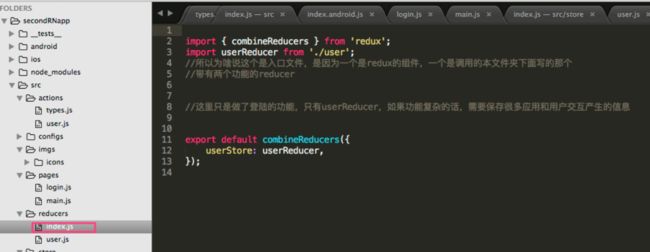
③接下来看reducer
这个是个reducer的入口文件,就调了俩东西:一个是redux的组件,一个是调用的本文件夹下面写的那个。这里只是做了登陆的功能,所以只有userReducer,如果功能复杂的话,需要保存很多应用和用户交互产生的信息~
再来看看关键的部分:
看到了么,一个initialState初始状态,一个switch~
对每个传过来的action进行switch,每个action都需要返回一个state对象,如果不需要变动,则返回原对象(switch中的default返回值,千万别忘了default)。需要变动,则返回一个新的state,。
④redux的三部分至此就操作完毕,但如果进行链接起来呢
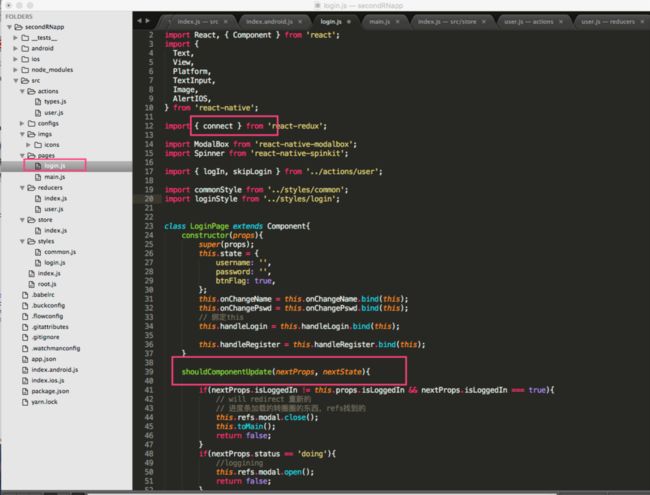
这里就用到connect组件,connect是将某一个组件(这里一般指一个页面)和store链接起来,目的就是获取当前页面所需的state以及dispatch方法。(从全局state中获取这个页面需要的数据然后以props的形式传递给当前页面。)
这是以其中一个页面login.js为例,进行的讲解,在最末尾的select中,指定了该组件会与store的哪些值进行连接。分别是isLoggedIn, user, status。
点击登录
备注:大家应该会注意到一个方法,shouldComponentUpdate,这个方法貌似不是自定义的,而且还没有人调用它,那么它在这做什么呢?又是什么时候执行呢?
这个方法的内容是控制加载的转圈圈的东西是否展示~调用就要讲到react native的生命周期了,之前的Demo1因为功能太简单,没有讲到生命周期,其实RN的组件同Android的activity组件一样,也是具有LifeCycle的
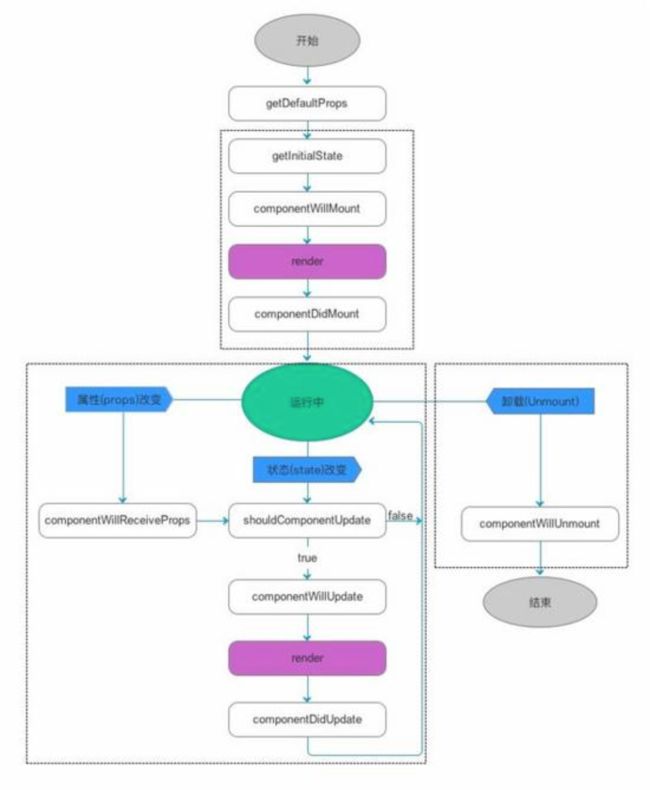
如图,可以把组件生命周期大致分为三个阶段:
·第一阶段:是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化;有我们熟悉的render函数。还有getInitialState方法,之前是用来初始化state的,现在多在构造中完成
·第二阶段:是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组件可以处理用户交互,或者接收事件更新界面;
这时候shouldComponentUpdate出现了,当组件接收到新的属性和状态改变的话,都会触发调用shouldComponentUpdate(...),函数原型如下:
booleanshouldComponentUpdate( object nextProps,object nextState)
输入参数nextProps和上面的componentWillReceiveProps函数一样,nextState表示组件即将更新的状态值。这个函数的返回值决定是否需要更新组件,如果true表示需要更新,继续走后面的更新流程。否者,则不更新,直接进入等待状态。
默认情况下,这个函数永远返回true用来保证数据变化的时候UI能够同步更新。在大型项目中,你可以自己重载这个函数,通过检查变化前后属性和状态,来决定UI是否需要更新,能有效提高应用性能。
·第三阶段:是组件卸载消亡的阶段,如图中右下角的虚线框中,这里做一些组件的清理工作。
其他各生命周期的回调函数在这里就不详细介绍了,感兴趣的可以参看链接: http://www.tuicool.com/articles/nu6zInB 或官方文档
好了,生命周期讲完了,就可以理解当props和state发生了变化之后,进行的一系列函数的调用。
最后再串一下顺序:
①首先我们创建全局的store(基于所有的reducer)在APP最外层引用,然后我们创建action(可以根据页面或者某种类别来定义)。接着我们创建reducer(可以设计成跟action一一对应,例如user)。最后通过connect将它们和页面链接起来,至于action和reducer的内容,可以等页面编辑OK后再进行设计。
②执行简单流程:在页面中首先调用对应action方法(传递参数)--->执行相应的业务逻辑,然后调用dispatch(action)(将结果以action的形式传递给reducer)--->在reducer中根据type字段然后返回最新的state,然后再进行render具体的ui更新。
(二)Navigator控制页面跳转
移动应用很少只包含一个页面。从你添加第二个页面开始,就得考虑如何管理多个页面间的跳转了。导航器正是为此而生。它可以管理多个页面间的跳转,也包含了一些常见的过渡动画,包括水平翻页、垂直弹出等等。
要讲导航器首先要理解场景(Scene)的概念:
场景简单来说其实就是一个全屏的React组件。与之相对的是单个的Text、Image又或者是你自定义的什么组件,仅仅占据页面中的一部分。
使用Navigator进行页面跳转首先就是要渲染一个Navigator组件,Navigator组件中有一个重要的概念(Route路由)和两个关键的方法initialRoute与renderScene;
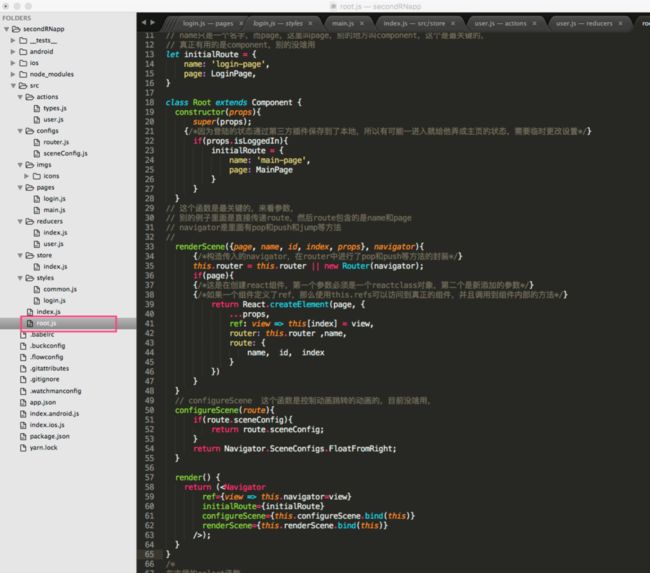
本项目中,总入口处可以发现,页面的内容是通过组件
那么我们就通过
①initialRoute: 这个是有个初始化的页面,就是默认的页面,这里的参数都是自己自定义的(反正是自己发自己收); name只是一个名字,而page,这里叫page,别的地方叫component,这个是最关键的, 真正有用的是component,别的没啥用
②renderScene: 这个方法是完全根据路由提供的信息来渲染场景的。你可以在路由中任意自定义参数以区分标记不同的场景。本Demo中传入了两个参数,第一个参数就是场景信息,第二个参数是navigator对象,要过渡到新的场景,你需要了解push和pop方法。这两个方法由navigator对象提供,我们使用这两个方法来把路由对象推入或弹出导航栈。
renderScene方法必须要return一个react组件,createElement的第一个参数就是一个react class;本demo中则是添加了第二个参数,这第二个参数则是一些额外的参数,可以在跳转到的场景中获取到~
③路由的概念:“路由”抽象自现实生活中的路牌,在RN中专指包含了场景信息的对象;renderScene方法中的第一个参数,如果传入的是“route”的话,那么这个route对象就包含着一开始定义的name和page属性,所以,initialRoute和renderScene的第一个参数,都是一个“路牌”的作用
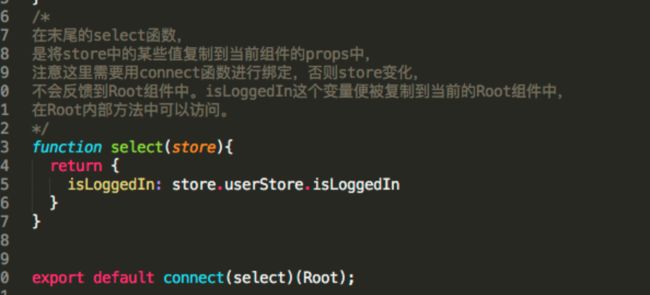
在root.js的最后,还是用了connect绑定了isLoggedIn这个属性,在这里配合构造中的判断,来完成一开始介绍的那个取出本地保存的登陆状态,跳转对应页面的功能。
备注:细心的同学可能又发现了,还有一个configureScene方法没有介绍,而且,貌似navigator对象也被当成了一个参数传给了一个新的类Router();况且我们还有一个configs目录一直没有介绍。这个目录里就放着我们的Router类和一个sceneConfig配置
①Router类在创建的时候,传入了一个navigator方法,前面说过navigator方法中有push和pop的方法,但其实还有一些别的方法,如:popToTop(Pop to the first scene in the stack)、resetTo()等。Router就是在这些方法之上又封装了一些自定义的方法,使用起来会更加的方便,这种编程的方法比较适合学习,如
它们被当成参数传给了Login.js和Main.js页面,能够调的到。
②configureScene这个函数是控制场景跳转的动画的,sceneConfig里面是一些自定义的动画效果。
备注:听晕了的同学可以去看下
http://bbs.reactnative.cn/topic/20/%E6%96%B0%E6%89%8B%E7%90%86%E8%A7%A3navigator%E7%9A%84%E6%95%99%E7%A8%8B
新手理解Navigator,那个例子比这个简单的多,更方便理解~
(三)引入带原生的objective-C加载动画的第三方组件
如果大家是比着敲而不是直接拷贝我的项目去运行的,那么有可能会遇到一个问题:
为啥那个loading的加载圈圈,样式出不来,一直是一个巨丑的方框?这里就要注意了,一些第三方控件一定要重新link,这样才可以看到样式,不然完犊子,比如这个react-native-spinkit;
本demo中的Login和Main两个页面中都引用了些git上的样式如下:
看出来了吧,spinkit是个objective-C的~
之前纯JS的组件的导入方式我们已经讲过了,那接下来,这种Objective-C的该怎么搞呢?
Git上虽然有讲,但我们也在这里讲一下把:
①首先也是要先 npm installreact-native-spinkit --save把它加到package.json中
②然后可以用Git上提供的Link命令外加一系列操作,链接上IOS native;也可以直接使用RNPM命令
在这里我推荐使用rnpm命令,虽然本demo中的spinkit没法在Android上使用,但是rnpm会帮你把ios和Android的都给连接上,不用单独去处理
使用npm install rnpm -g命令,把rnpm安装成全局变量
然后执行rnpm link react-native-spinkit
然后就可以看到命令行提示成功链接了!!!!
备注:如果成功链接之后,JS代码是直接刷新页面,reloadJs就可以使用了;而与原生相关的组件,就需要重新去编译IOS的代码了,让IOS的壳子重新运行!!!才可以调用组件,成功看到效果
总结:
好了,Demo2终于讲完了,还是,代码下下来仔细看看注释,我的注释打的都是傻瓜式的,非常详细,很适合新手阅读并配合文档理解。