管理多个控制器,以不可变数组管理,而且创建时必须要全部指定所管理的多个视图控制器,而且多个视图控制器同时存在,没有层次关系的视图控制器(同时存在,互不干扰)空间不回收
子控制器
结构
UITransitionView---存放当前子控制器的view
UITabBar---导航条(在下方)高度为49;添加了几个子控制器,底下的TabBar会被平分;能够被点击,切换到对应的view。
UITabBar上最多可以显示5个Tab,当我们往UITabBarController中添加超过的viewController超过5个时候,最后一个一个就会自动变成省略号。
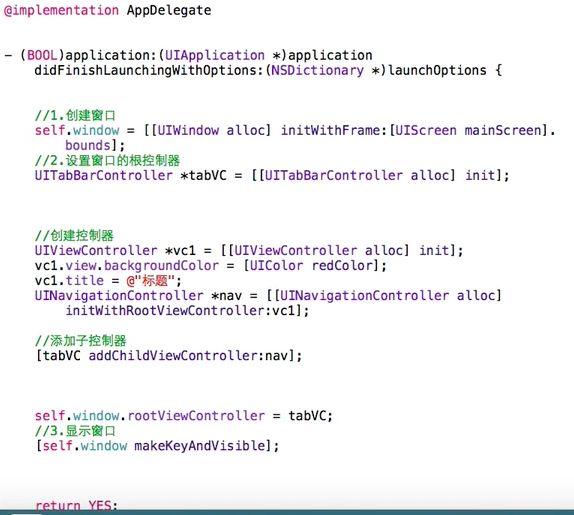
基本使用
Info.plist 去掉main
添加视图:UIWindow—>UITabBarcontroller—>UINavigationController— >UIViewController,必须按此顺序添加
注意:以上标题不这样设
添加多个子控制器
PS:可以有导航控制器,即TabBarControler也可以控制导航控制器
PS:TabBarControler默认显示第一个子控制器的view,但是可以改
tabVC.selectedIndex = 1 ;
其中所赋的置是子控制器的索引,从0开始为第一个。
管理原则
- UITabBarController会一次性初始化所有子控制器,但是默认只加载第一个控制器视图,其他视图控制器只初始化,默认不会加载。只有当需要显示的时候才loadView加载。
- 子控制器加载后会存在内存中,下次直接显示,切换子控制器不会销毁之前显示的子控制器。只是所显示的view会先从屏幕移除,再添加。
- 每个视图控制器都有一个tabBarController属性,通过它可以访问所在的TabBarController,而且对于TabBarController的直接子视图,其tabBarController等于parentViewController。
-
每个视图控制器都有一个tabBarItem属性,通过它控制视图在UITabBarController的tabBar中的显示信息。
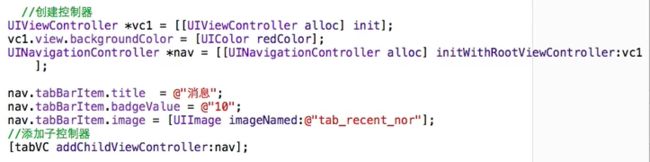
设置TabBar内容
UITabBarButton
要显示什么内容,由对应的子控制器的tabBarItem属性决定。
如:
UITabBar有一些方法是可以改变自身状态,但是对于UITabBarController自带的tabBar,不能直接去修改其状态,否则将会抛出异常
切换选中的子控制器
1.通过selectedIndex属性可以获得当前选中的viewController。设置该属性,可以显示viewControllers中对应index的viewController。
2.通过selectedViewController属性可以获取到当前显示的viewController。所以,通过设置该属性可以设置当前选中的viewController,同时更新selectedIndex。
主流框架
以TabBarControler作为根控制器,控制多个导航控制器及其view
首先在storybord中删除默认的viewcontroler,拖一个tabBarControler,设为默认控制器
Modal切换方式(从底部向上出现,直到覆盖这个view)
presentViewControler:方法
第一个参数为即将要出现的控制器,第二个参数可以设置动画效果,第三个参数表示,当modal完成时做什么事(可以为nil)。
PS:当modal时,先移除当前的view,然后把即将出现的view添加到窗口。
dismissViewControler:方法
一般用当前控制器调用此方法,让自己关闭掉
自定义TabBar
新建一个类,继承自UIView。
在.h中声明模型,保存TabBar子控件的内容(图片,文字)
@property(nonatomic ,strong) NSArray *items; //模型
在模型的set方法中添加子控件(一般是button),并设置子控件的内容
-(void)setItems:(NSArray *)items{
_items = items;
for(int i = 0;i < self.items.count ; i++){
//添加子控件
UIButton *btn = [[UIButton alloc] init];
[self addSubview:btn];
//设置子控件btn的内容
UITabBarItem *tbItem = self.items[i];
[btn setImage:tbItem.image forState:UIControlStateNormal];
[btn setImage:tbItem.selectedImage forState:UIControlStateSelected];
// [btn setBackgroundImage:tbItem.image forState:UIControlStateNormal]; 设为背景图片,能够占满btn、
// [btn setBackgroundImage:tbItem.selectedImage forState:UIControlStateSelected];
//监听子控件btn,当按下就选中
[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchDown];
}
}
在layoutSubViews方法中布局子控件
-(void)layoutSubviews{
[super layoutSubviews];
CGFloat btnX = 0;
CGFloat btnY = 0;
CGFloat btnW = self.frame.size.width / self.subviews.count;
CGFloat btnH = self.frame.size.height;
int i = 0;
for(UIButton *btn in self.subviews){
btn.tag = i;
btnX = i * btnW;
btn.frame = CGRectMake(btnX, btnY, btnW, btnH);
if(i ==0 )
[self btnClick:btn]; //默认初始时,选中第一个按钮
i++;
}
}
实现控制器的切换
原理:自身不能做切换,只有控制器才能切换-->通过代理,通知外面的控制器(TabBarVC),切换子控制器-->利用selectedIndex属性实现切换-->由监听子控件(button)的点击,其tag与selectedIndex相对应。
设置代理:在.h中声明
//设置代理
@class PDTabBar;
@protocol PDTabBarDelegate
-(void)tabBar:(PDTabBar *)tabBar index:(NSInteger)index; //代理方法
@end
@interface PDTabBar : UIView
@property(nonatomic,weak) id delegate; //声明代理
@end
PS:代理方法在TabBar控制器中具体实现
-(void)tabBar:(PDTabBar *)tabBar index:(NSInteger)index{
self.selectedIndex = index; //传递了tag,作为index,实现切换
}
PS:必须遵守它的协议
子控件button的监听方法
-(void)btnClick:(UIButton *)btn{
//3步曲( 先声明一个 选中按钮 属性 )
self.selectedBtn.selected = NO; //取消上次选中
btn.selected = YES; //选中当前点击的按钮
self.selectedBtn = btn; //记录之
//调用代理方法,通知外面切换子控制器
if([self.delegate respondsToSelector:@selector(tabBar:index:)]){
[self.delegate tabBar:self index:btn.tag]; //调用代理方法,把tag作为参数传递出去
}
}
至此,自定义TabBar完成,外界(在TabBarController中)基本使用如下:
使用自定义TabBar
两种选择:一是移除系统的TabBar,二是只移除系统TabBar的子控件
1.移除系统TabBar(缺点:失去系统自带的滑动返回功能)
[self.tabBar removeFromSuperview]; //先移除
PDTabBar *newTabBar = [[PDTabBar alloc] init]; //创建自定义TabBar
newTabBar.items = self.items; //把外界数据模型 传递到 自定义TabBar的模型数组里。(此时调用了items的set方法(同时添加了子控件)
[self.view addSubview:newTabBar]; //添加到控制器的view上
newTabBar.frame = self.tabBar.frame; //布局 ( 此时 self.tabBar还没有被销毁 )
newTabBar.backgroundColor = [UIColor blackColor];
数据:在设置TabBar内容时,把TabBar子控件的内容传递到模型
VC.tabBarItem.image = image;
VC.tabBarItem.selectedImage = selectImg;
VC.tabBarItem.title = title;
[self.items addObject:VC.tabBarItem];
隐藏底部TabBar
2.只移除系统TabBar的子控件(仍有滑动返回功能)
创建并添加
PDTabBar *newTabBar = [[PDTabBar alloc] init]; //创建自定义TabBar
newTabBar.items = self.items;
[self.tabBar addSubview:newTabBar]; //添加到系统TabBar上面,此时自定义的TabBar作为系统TabBar的一个子控件
newTabBar.frame = self.tabBar.bounds; //布局,要用bounds,不能用frame
newTabBar.backgroundColor = [UIColor blackColor];
移除系统TabBar的子控件
要在viewWillAppear方法中移除系统的TabBar的子控件UITabBarButton(私有),因为在viewDidLoad中子控件还没有加载完
-(void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
//遍历TabBar的子控件
for(UIView *view in self.tabBar.subviews){
if(![view isKindOfClass:[PDTabBar class]])
[view removeFromSuperview];
}
}
执行以上操作后,系统TabBar中 只有自定义的TabBar
隐藏底部TabBar
在storybord中设置将要显示的控制器(非根控制器)的Hide Bottom Bar on Push(勾选)
或者采用代码方法,在所要跳转的控制器中:
-(void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
self.tabBarController.tabBar.hidden = YES; //切换后,隐藏底部TabBar
}