HTML学习笔记3:HTML基本骨架详解
在HTML笔记1中,我简单介绍了HTML抽象的基本框架,其实,HTML的基本骨架部分还有更多内容需要了解,这一节,咱们就详细学习HTML的基本骨架。
打开sublime编辑器,输入html:xt
x表示XHTML,t表示transitional
然后按tab键,sublime自动生成html基本骨架。
下面,小编一一解释一下各部分的内容:
1.文档声明头
我们现在学习的是HTML4.01这个版本,这个版本是IE6开始兼容的。HTML5是IE9开开始兼容的。但是IE6、7、8这些浏览器还不能过早的淘汰,所以这几年网页还是应该用HTML4.01来制作。后面将知道手机、移动端的网页,就会使用Html5制作。
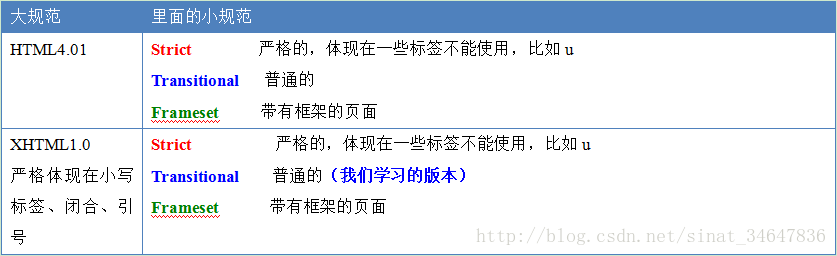
不管HTML4.01还是HTML5,任何html文档开头都是 开头,这一行就叫文档声明头,DocType Declaration(DTD)。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。HTML4.01里面有两大种规范,每大种规范里面又各有3种小规范。所以一共6种规范:
- strict表示“严格的”,这种模式里面的要求更为严格。HTML原本表示样式的标签不能用了。比如,u标签,就是可以让一个本文加上下划线,但是这和HTML的本质有冲突,因为HTML只能负责语义,不能负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。
而HTML5极大地简化了DTD,文档声明头变为:。
所以,综上所述,HTML总共有7种DTD规范,其中HTML4.01有6种,HTML5有1种。
2.字符集
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">字符集用meta标签定义,meta表示“元”。“元”配置,就是表示基本的配置项目。charset就是charactor set“字符集”的意思。
中文能够使用的字符集两种:
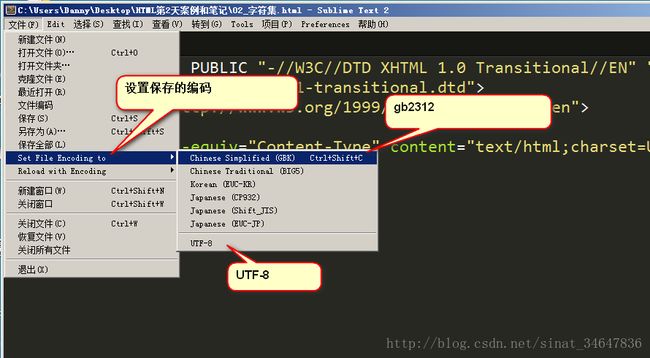
第一种:UTF-8
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">第二种:gb2312(也可以写作gbk)
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">UTF-8是国际通用字库,里面涵盖了所有地球上所有人类的语言文字,比如阿拉伯文、汉语、英语、法语……UTF-8 虽然有各种国家的语言,但是UTF-8里面存储一个汉字要3个字节,保存尺寸大,文件臃肿。
gb2312 是国标,是中国的字库,里面仅涵盖了汉字和一些常用外文,比如日文片假名,和常见的符号,但是存储一个汉字只需要2个字节,文件尺寸相对较小小,文件小巧。
同一个字在两种不同的字符集里面编码也不一样。用meta标签声明当前这个html文档的字库时,一定要和保存的类型一样,否则会乱码!
3.关键字和页面描述
meta除了可以设置字符集,还可以设置关键字和页面描述。
- 页面描述:
name="Description" content="聚美优品是国内知名正品女性团购网站,也是领先……"只要设置的Description页面,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO,search engine optimization,搜索引擎优化。
设置关键字(以网易为例):
<meta name="Keywords" content="网易,游戏,邮箱,体育,新闻,娱乐,女性,亚运" />这些关键词,就是告诉搜索引擎,这个网页的作用的,能够提高搜索命中率。
所以,一个企业级的完完整整的HTML出来啦,以聚美优品为例:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="Keywords" content="聚美优品,化妆品,美妆,正品,折扣" />
<meta name="Description" content="聚美优品是国内知名正品女性团购网站,也是领先的品牌化妆品团购和护肤品团购网,聚美优品团购化妆品每天有超值的化妆品和护肤品团购信息,详情登陆聚美优品官网:jumei..." />
<title>聚美优品-【极速免税店 品牌防伪码】正品化妆品团购网站SH,千万用户推荐,拆封30天无条件退货!title>
head>
<body>
大家能看到的部分
body>
html>HTML基本骨架已经学习完毕啦~~~~下节课,我讲继续学习HTML如何给网页添加图片和超链接。欲知后事如何,且听下回分解~(^__^)