利用FragmentTabHost实现底部菜单,在该底部菜单中,包括了几个TabSpec,每个TabSpec中包含了一个View,每个View中包含了一个ImageView和一个TextView。
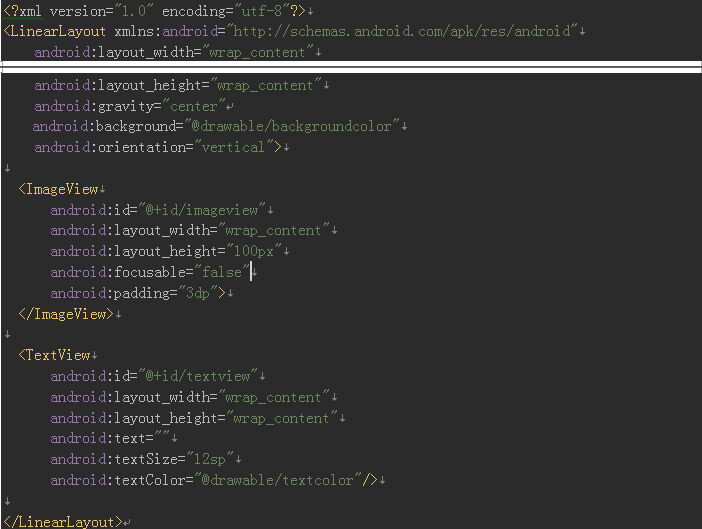
1.首先写布局文件,在布局中需要使用到FragmentTabHost,其中有两个开发包,一个是android.support.v4.app.FragmentTabHost,另外一个是android.support.v13.app.FragmentTabHost,我们这里使用的是v4包下的FragmentTabHost,其中需要注意的是:FragmentTabHost的id需要使用android自带的id(tabhost),而FragmentTabHost中的FrameLayout也需要使用android自带的id(tabcontent),另外需要注意的是,这个文件中有两个FrameLayout,因为实现的是底部菜单,所以在FragmentTabHost中的FrameLayout是设置为0的,(实际上是显示一个假的FrameLayout)而FragmentTabHost真正需要显示的内容是在上面的FrameLayout中显示的,布局文件如下:
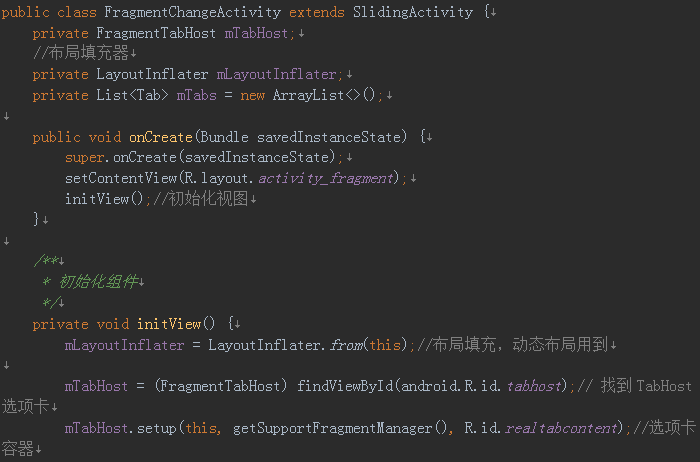
2.创建activity并实现逻辑,需要继承Fragment,由于AppCompatActivity是继承FragmentActivity的,所以直接继承AppCompatActivity就行,这就实现了我们使用FragmentTabHost使用的第一个要求,然后找到我们的FragmentTabHost,调用其setup()方法:
第一个参数是上下文环境,第二个参数是我们的FragmentManager,第三个参数就是要与FragmentTabHost切换同步的Fragment,这样第二个要求就完成了。然后就是添加TabSpec:
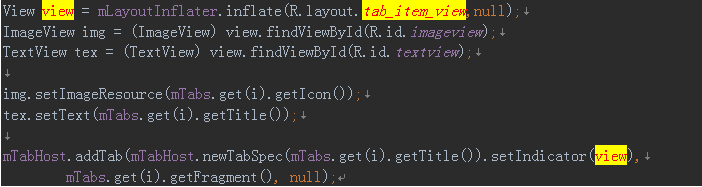
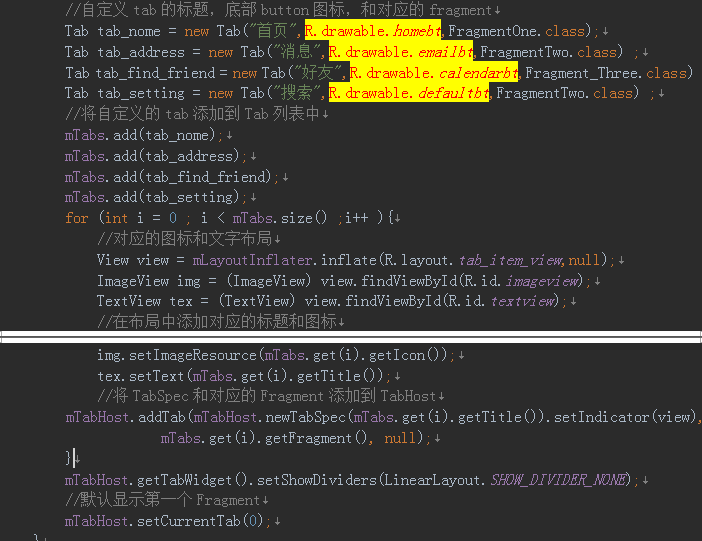
解释一下:首先要创建一个TabSpec,所以要调用TabHost.newTabSpec(自定义tab的title).setIndicator(对应的图标和文字的布局),view的布局中有一个图标和一个textview:
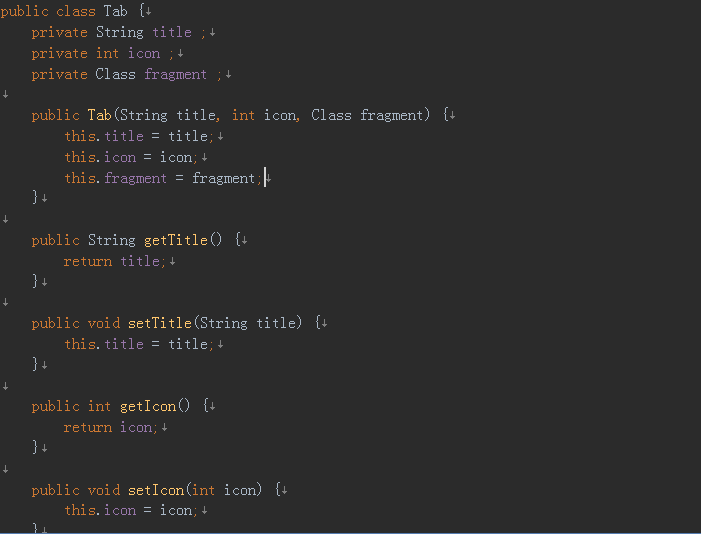
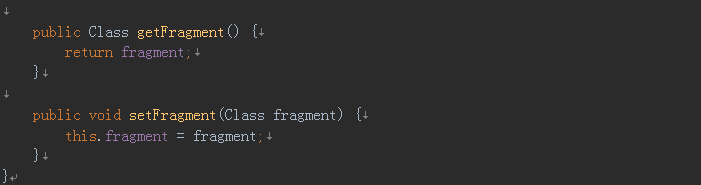
自定义Tab的格式如下:
我们来看一下主Activity的全部代码:
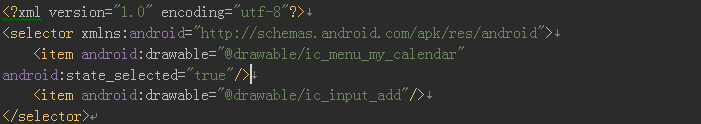
好啦,我们看一下选择器怎么写好伐:
底部按钮图片的选择器
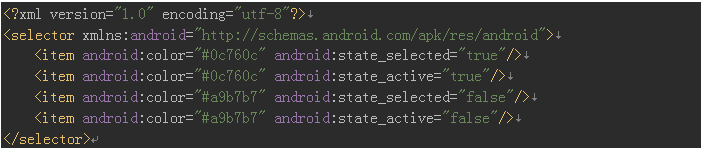
文字颜色的选择器