android十大常用对话框
Android十大常用对话框
- 一、对话框效果
- 二、代码
最近老师叫我们整理android常用的对话框,我整理了十种对话框,用于分享交流,希望指正!
一、对话框效果
主界面

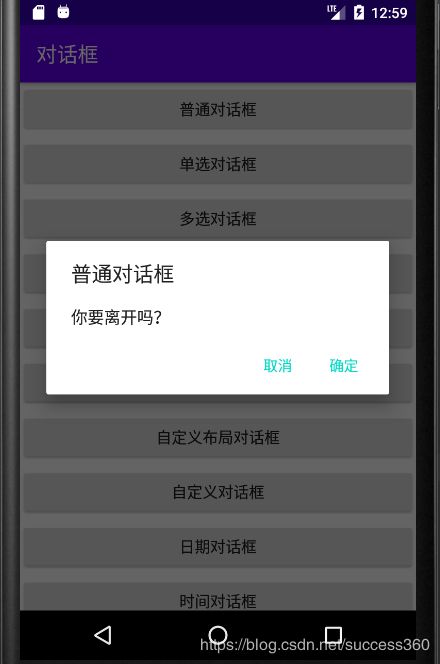
1.普通对话框

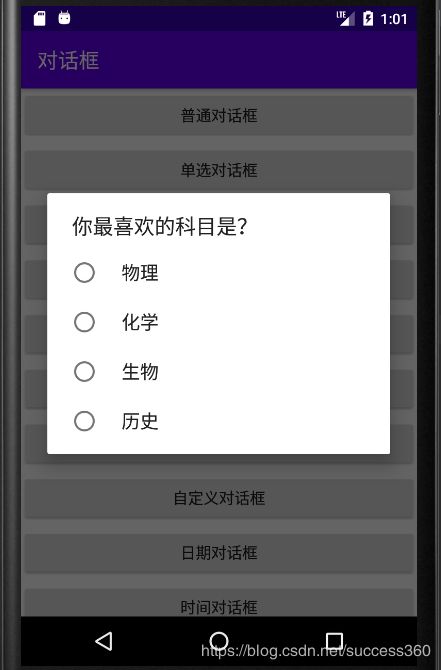
2.单选对话框

3.多选对话框

4.列表对话框

5.不带进度条对话框

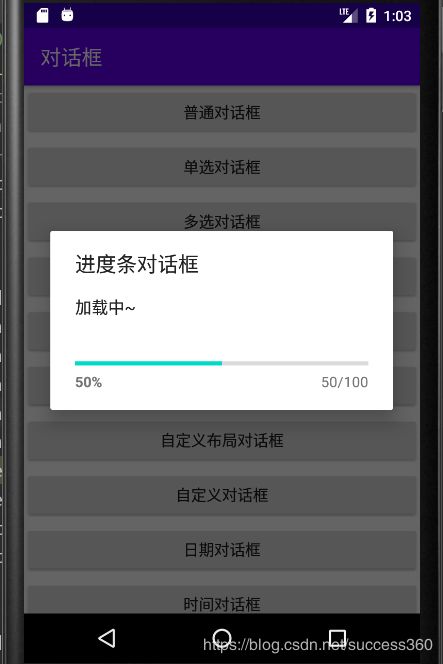
6.带进度条对话框

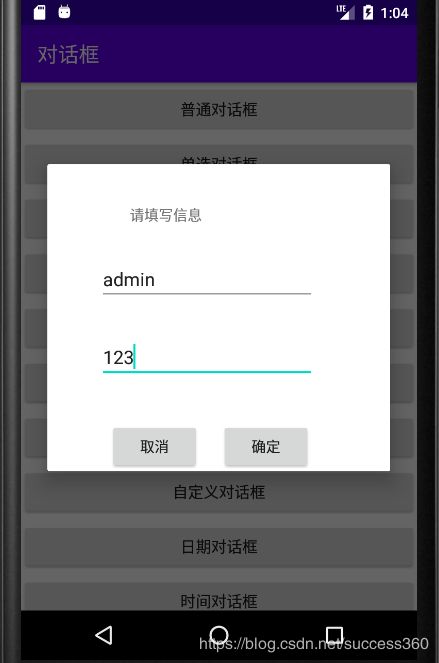
7.自定义布局对话框

8.自定义对话框

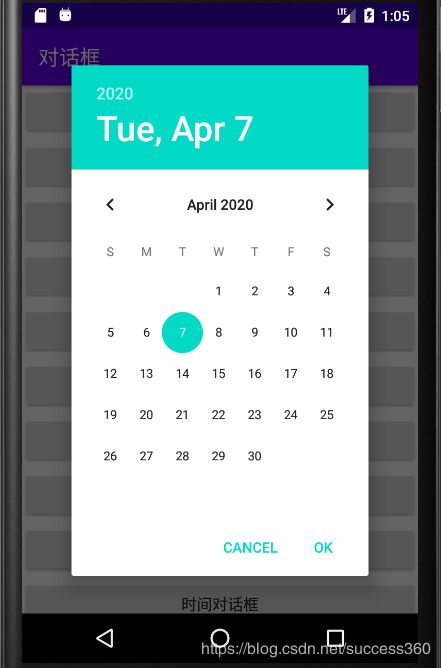
9.日期对话框

10.时间对话框

二、代码
1.将所有的对话框方法封装在DialogBox类中
package com.example.homeworkfour;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.app.TimePickerDialog;
import android.content.DialogInterface;
import android.icu.util.Calendar;
import android.os.Build;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import android.widget.Toast;
import androidx.annotation.RequiresApi;
public class DialogBox {
/**
* 1.普通对话框
*/
protected void ordinaryDialogBox(final Activity activity){
AlertDialog.Builder dialogBox = new AlertDialog.Builder(activity);
dialogBox.setTitle("普通对话框");
dialogBox.setMessage("你要离开吗?");
dialogBox.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity,"我要离开!",Toast.LENGTH_SHORT).show();
}
});
dialogBox.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity,"我不想离开!",Toast.LENGTH_SHORT).show();
}
});
dialogBox.create().show();
}
/**
* 2.单选对话框
*/
protected void radioDialogBox(final Activity activity){
final AlertDialog.Builder dialogBox = new AlertDialog.Builder(activity);
dialogBox.setTitle("你最喜欢的科目是?");
/*
*因为setMessage和setSingleChoiceItems的显示区域互相冲突,
*所以它们不能被同时使用,在这里我们必须注释掉掉这下面这行代码,
* 但是,我们仍然可以使用setTitle()来设置标题或消息
*/
//dialogBox.setMessage("");
final String[] items = {"物理","化学","生物","历史"};
dialogBox.setSingleChoiceItems(items,-1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity,"你最喜欢的科目是"+items[which],Toast.LENGTH_SHORT).show();
//选择一个选项之后,就立即关闭对话框
dialog.dismiss();
}
});
dialogBox.create().show();
}
/**
* 3.多选对话框
*/
protected void multipleDialogBox(final Activity activity){
AlertDialog.Builder dialogBox = new AlertDialog.Builder(activity);
dialogBox.setTitle("你喜欢哪些食物?");
final String[] items = {"胡萝卜","白菜","菠菜","土豆","黄瓜","西红柿"};
//标识选项的状态,false为未选中,true为选中
final boolean[] check = {false,false,false,false,false,false};
dialogBox.setMultiChoiceItems(items, check, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
//当被选中时,选项的状态为true,否则为false
if (isChecked){
check[which] = true;
Toast.makeText(activity,"你选中了"+items[which],Toast.LENGTH_SHORT).show();
}else {
check[which] = false;
Toast.makeText(activity,"你取消了"+items[which],Toast.LENGTH_SHORT).show();
}
}
});
dialogBox.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String str = "";
for (int i = 0; i < check.length; i++) {
if (check[i]){
str = str + "," + items[i];
}
}
//显示被选中的内容
if(str!="") {
Toast.makeText(activity, "你喜欢" + str, Toast.LENGTH_SHORT).show();
}
}
});
dialogBox.create().show();
}
/**
* 4.列表对话框
*/
protected void listDialogBox(final Activity activity){
AlertDialog.Builder dialogBox = new AlertDialog.Builder(activity);
dialogBox.setTitle("课程安排:");
final String[] items = {"第一节(数学)","第二节(地理)","第三节(历史)","第四节(美术)"};
dialogBox.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity,items[which],Toast.LENGTH_SHORT).show();
}
});
dialogBox.create().show();
}
/**
* 5.不带进度条对话框
*/
protected void noProgressDialogBox(Activity activity){
ProgressDialog dialogBox = new ProgressDialog(activity);
dialogBox.setProgressStyle(ProgressDialog.STYLE_SPINNER);
dialogBox.setTitle("不带进度条对话框");
dialogBox.setMessage("加载中~");
dialogBox.show();
}
/**
* 6.带进度条对话框
*/
protected void progressDialogBox(Activity activity){
final ProgressDialog dialogBox = new ProgressDialog(activity);
//水平样式
dialogBox.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
dialogBox.setTitle("进度条对话框");
dialogBox.setMessage("加载中~");
dialogBox.show();
//显示进度条进度
new Thread(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
for (int j = 0; j <= 100; j++) {
try {
Thread.sleep(200);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
dialogBox.setProgress(j);
}
//加载完毕,退出对话框
dialogBox.dismiss();
}
}).start();
}
/**
* 7.自定义布局对话框
*/
protected void customLayoutDialogBox(final Activity activity){
final AlertDialog.Builder dialogBox = new AlertDialog.Builder(activity);
//创建一个view,并且将自定义布局对话框的布局加入view中
View view = View.inflate(activity,R.layout.custom_layout,null);
dialogBox.setView(view);
final Dialog dialog = dialogBox.create();
final EditText editText1 = view.findViewById(R.id.editText1);
final EditText editText2 = view.findViewById(R.id.editText2);
Button button1 = view.findViewById(R.id.button1);
Button button2 = view.findViewById(R.id.button2);
//设置监听器
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(activity,"退出",Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(activity,"用户名:"+editText1.getText().toString()+" 密码:"+
editText2.getText().toString(),Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
dialog.show();
}
/**
* 8.自定义对话框
*/
protected void customDialogBox(final Activity activity){
final CustomDialogBox dialogBox = new CustomDialogBox(activity);
dialogBox.setTitle("自定义对话框");
dialogBox.setContent("你要离开吗?");
dialogBox.setOnYesClick("确定", new CustomDialogBox.OnYesClickListener() {
@Override
public void confirm() {
Toast.makeText(activity,"点击了--确定--按钮",Toast.LENGTH_LONG).show();
dialogBox.dismiss();
}
});
dialogBox.setOnNoClick("取消", new CustomDialogBox.OnNoClickListener() {
@Override
public void cancel() {
Toast.makeText(activity,"点击了--取消--按钮",Toast.LENGTH_LONG).show();
dialogBox.dismiss();
}
});
dialogBox.show();
}
/**
* 9.日期对话框
*/
@RequiresApi(api = Build.VERSION_CODES.N)
protected void dateDialogBox(final Activity activity){
//创建Calendar对象
Calendar calendar = Calendar.getInstance();
DatePickerDialog dialogBox = new DatePickerDialog(activity, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
//显示选择的日期
/*
这里请大家注意,为什么月份是(month+1),因为month代表的是上年底与现在相差的月份数,
比如选择日期:1月15日,它与上年底相差的月份没有1个月,只有15天,那么month=0,
当日期:2月15,它与上年底相差的日子为1个月15天,那么month=1。
*/
Toast.makeText(activity,year+"年 "+(month+1)+"月 "+dayOfMonth+"日",Toast.LENGTH_SHORT).show();
}
//刚打开日期对话框,默认选择当前日期
}, calendar.get(Calendar.YEAR),
calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH));
//显示日期对话框
dialogBox.show();
}
/**
* 10.时间对话框
*/
@RequiresApi(api = Build.VERSION_CODES.N)
protected void timeDialogBox(final Activity activity){
//创建Calendar对象
final Calendar calendar = Calendar.getInstance();
TimePickerDialog dialogBox = new TimePickerDialog(activity, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
//显示选择的时间
Toast.makeText(activity,hourOfDay+"点 "+minute+"分",Toast.LENGTH_SHORT).show();
}
},calendar.get(Calendar.HOUR),
calendar.get(Calendar.MINUTE),true);
//显示时间对话框
dialogBox.show();
}
}
2.通过new一个DialogBox实例,分别调用各种对话框,当点击了相应的按钮,就实现相应的对话框
package com.example.homeworkfour;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
//定义全局变量
private Button button1, button2, button3, button4, button5, button6, button7,button8,button9,button10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final DialogBox dialogBox=new DialogBox();
//绑定控件并为按钮设置监听器
button1=findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialogBox.ordinaryDialogBox(MainActivity.this);
}
});
button2=findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialogBox.radioDialogBox(MainActivity.this);
}
});
button3=findViewById(R.id.button3);
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialogBox.multipleDialogBox(MainActivity.this);
}
});
button4=findViewById(R.id.button4);
button4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialogBox.listDialogBox(MainActivity.this);
}
});
button5=findViewById(R.id.button5);
button5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialogBox.noProgressDialogBox(MainActivity.this);
}
});
button6=findViewById(R.id.button6);
button6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialogBox.progressDialogBox(MainActivity.this);
}
});
button7=findViewById(R.id.button7);
button7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialogBox.customLayoutDialogBox(MainActivity.this);
}
});
button8=findViewById(R.id.button8);
button8.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialogBox.customDialogBox(MainActivity.this);
}
});
button9=findViewById(R.id.button9);
button9.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.N)
@Override
public void onClick(View v) {
dialogBox.dateDialogBox(MainActivity.this);
}
});
button10=findViewById(R.id.button10);
button10.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.N)
@Override
public void onClick(View v) {
dialogBox.timeDialogBox(MainActivity.this);
}
});
}
}
3.自定义对话框,就是利用重写Dialog实现自定义对话框
package com.example.homeworkfour;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.TextView;
public class CustomDialogBox extends Dialog {
private TextView title, content;
private Button confirm, cancel;
private String titleStr, contentStr, confirmStr, cancelStr;
private Context mContext;
// 按钮监听器
private OnNoClickListener onNoClickListener;
private OnYesClickListener onYesClickListener;
public CustomDialogBox(Context context) {
super(context);
this.mContext = context;
}
public CustomDialogBox(Context context, int theme) {
super(context, theme);
this.mContext = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_NO_TITLE);
//使用自定义的布局
setContentView(R.layout.custom_dialog);
init();
title.setText(titleStr);
content.setText(contentStr);
confirm.setText(confirmStr);
cancel.setText(cancelStr);
// 确认按钮
confirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
if (onYesClickListener != null) {
onYesClickListener.confirm();
}
}
});
// 取消按钮
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
if (onNoClickListener != null) {
onNoClickListener.cancel();
}
}
});
}
/*
* 初始化控件
*/
private void init() {
title = (TextView) findViewById(R.id.title);
content = (TextView) findViewById(R.id.content);
confirm = (Button) findViewById(R.id.confirm);
cancel = (Button) findViewById(R.id.cancel);
}
/*
* 设置取消对话框的点击事件的监听接口
*/
public interface OnNoClickListener {
public void cancel();
}
/*
* 设置确认对话框的点击事件的监听接口
*/
public interface OnYesClickListener {
public void confirm();
}
/*
* 为外部设置监听部分
*/
public void setOnYesClick(String str, OnYesClickListener onYesClickListener) {
if (str != null) {
this.confirmStr = str;
}
this.onYesClickListener = onYesClickListener;
}
public void setOnNoClick(String str, OnNoClickListener onNoClickListener) {
if (str != null) {
this.cancelStr = str;
}
this.onNoClickListener = onNoClickListener;
}
/**
* 为外界暴露方法,设置标题内容等
*/
public void setTitle(String str) {
this.titleStr = str == null ? "" : str;
}
public void setContent(String str) {
this.contentStr = str == null ? "" : str;
}
}
4.主界面的布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:text="普通对话框"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="单选对话框"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="多选对话框"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<Button
android:id="@+id/button4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="列表对话框"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button3" />
<Button
android:id="@+id/button5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="不带进度条对话框"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button4" />
<Button
android:id="@+id/button6"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="带进度条对话框"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button5" />
<Button
android:id="@+id/button7"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="自定义布局对话框"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button6" />
<Button
android:id="@+id/button8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="自定义对话框"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button7" />
<Button
android:id="@+id/button9"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="日期对话框"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button8" />
<Button
android:id="@+id/button10"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="时间对话框"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button9" />
</androidx.constraintlayout.widget.ConstraintLayout>
5.自定义布局对话框的布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="80dp"
android:layout_marginLeft="80dp"
android:layout_marginTop="40dp"
android:text="请填写信息"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="50dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="30dp"
android:ems="10"
android:hint="用户名"
android:inputType="textEmailAddress"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/message" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="50dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="30dp"
android:ems="10"
android:hint="密码"
android:inputType="textEmailAddress"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText1" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="60dp"
android:layout_marginLeft="60dp"
android:layout_marginTop="250dp"
android:text="取消"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="250dp"
android:text="确定"
app:layout_constraintStart_toEndOf="@+id/button1"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
6.自定义对话框的布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="50dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="48dp"
android:text="TextView"
android:textSize="25sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="50dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="30dp"
android:text="TextView"
android:textSize="20sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/title" />
<Button
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="160dp"
android:text="取消"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/confirm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="160dp"
android:text="确定"
app:layout_constraintStart_toEndOf="@+id/cancel"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>