- 华为APP UI自动化测试岗面试真题,真实面试经历。
自动化测试君
自动化测试接口测试软件测试ui面试职场和发展经验分享软件测试
1.AndroidAPP内存不足时,如何获得内存?系统优先结束被挂起(暂停)的进程,释放内存。2.APP测试常见问题有哪些?原因有哪些?常见的有crash、ANR(应用无响应、卡死),一般由设备碎片化、网络波动大、内存泄漏、代码编写错误。3.APP自动化测试工具开放性问题,带点主观意见:对比其他熟悉的自动化工具的优缺点;自动化的简要方案(简要的同时关键内容请具体)。4.Android与web测试区
- 技术分享 | app自动化测试(Android)--元素定位方式与隐式等待
霍格沃兹测试开发学社测试人社区
软件测试技能自动化运维
本文节选自霍格沃兹测试开发学社内部教材元素定位是UI自动化测试中最关键的一步,假如没有定位到元素,也就无法完成对页面的操作。那么在页面中如何定位到想要的元素,本小节讨论Appium元素定位方式。Appium的元素定位方式定位页面的元素有很多方式,比如可以通过ID、accessibility_id、XPath等方式进行元素定位,还可以使用Android、iOS工作引擎里面提供的定位方式。隐式等待设置
- APP UI自动化测试思路总结
程序员老鹰
ui测试工具开发语言软件测试经验分享程序人生程序员
首先想要说明一下,APP自动化测试可能很多公司不用,但也是大部分自动化测试工程师、高级测试工程师岗位招聘信息上要求的,所以为了更好的待遇,我们还是需要花时间去掌握的,毕竟谁也不会跟钱过不去。接下来,一起总结一下APPUI自动化测试的思路吧。一,开发语言选择通常用于自动化测试的编程语言有:Python、Java、Javascript、Ruby、C#、PHP等。一般我们会选择自己熟悉的编程语言来编写自
- appium自动化测试完整项目
自动化测试薰儿
软件测试技术分享appium
前言Appium是一个开源的自动化测试框架,支持跨平台,支持多种编程语言,可用于原生,混合和移动web应用程序,使用webdriver驱动ios,android应用程序、那么为了学习app自动化测试首要任务肯定就是搭建测试开发环境,因此在这里记一次搭建Appium自动化测试环境的完整过程,文章较长,需要花费一定的时间,请耐心阅读,如果文中有什么错误请指正安装JavaJDKJDK环境可以看我之前安装
- App自动化测试之Appium 环境搭建保姆级教程(全网最全)
程序员勋勋
软件测试技术分享appium
前言APP自动化测试运行环境比较复杂,稍微不注意安装就会失败。我见过不少朋友,装了1个星期,Appium的运行环境还没有搭好的。搭建环境本身不是一个有难度的工作,但是Appium安装过程中确实存在不少隐藏的比较深的坑,如果一不小心踩中了其中的一个,那可能会花费比较长的时间来解决。今天出一个Appium安装的详细教程,只要你照着这个做,并且注意我标出来的每一个注意事项,就可以轻松地装好Appium运
- 『与善仁』Appium基础 — 23.uiautomatorviewer定位工具
繁华似锦Fighting
之前我们在做web页面自动化的时候就说过,元素定位是页面自动化的第一步。同理App自动化测试的第一步,也是元素的定位。在APP中定位元素的话,需要借助一些元素定位工具。APP中的元素定位工具大致有三种:uiautomatorviewerAppiumInspectorChromeInspect(一)uiautomatorviewer定位工具1、uiautomatorviewer介绍在开始编写测试代码
- 移动端自动化测试框架-unittest+appium
测试开发-东方不败之鸭梨
#appium自动化
本文介绍通过python实现APP自动化的框架,对通讯录软件进行测试,文末有实操源码。具体业务逻辑可基于框架补充。预备知识:APP移动端自动化基础及appium环境搭建appium元素定位APP自动化测试框架框架功能:业务功能封装、测试用例封装、测试包管理、截图出来、断言处理、日志获取、测试报告生成、测试驱动、数据配置项目目录如下部分,截图为教学案例,因没有教学案例所用APP安装包,实操部分,使用
- Appium+Pytest+Allure实现APP自动化测试,小试牛刀
测试小鬼
软件测试接口自动化测试自动化测试大数据pytestpython经验分享软件测试
Hi,大家好。Appium结合Pytest开展App自动化测试时,你知道如何自动运行用例并发执行吗?费话不多说,直接上代码,毕竟想让每个人都能看明白也不容易,所以附上代码,有兴趣的自行研究,如需获取框架源码可以在ITester软件测试公众号后台回复“APP框架”。一、项目介绍1、项目环境项目环境如下:Pythonpytestallureappiumnode夜神模拟器2、项目环境项目结构截图如下所示
- 金三银四,你还不知道软件测试刷题APP的天花板就晚了!
测试界的飘柔
IT软件测试职场经验程序员测试工具自动化测试软件测试面试找工作职场经验
想年后找工作或者等金三银四跳槽涨薪的朋友们有福了,今天给大家推荐一个软件测试面试的刷题小程序。相信有很多朋友找工作都倒在面试这一关上面,那是你还不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样的大厂面试真题,还有互动交流板块……刷
- 干货|app自动化测试之Appium WebView 技术原理
霍格沃兹
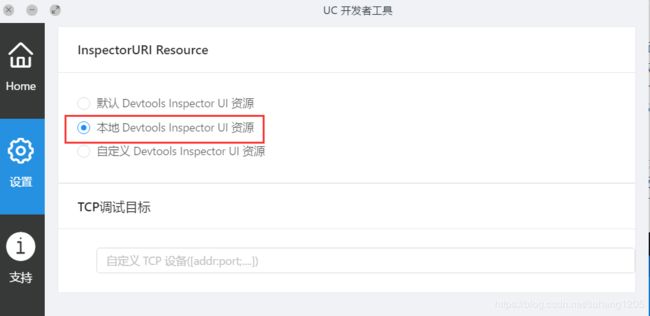
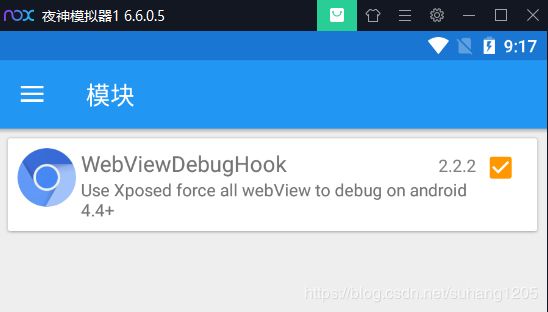
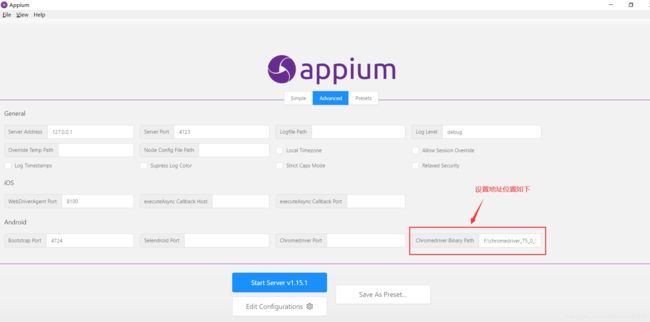
>本文节选自霍格沃兹测试学院内部教材混合应用测试或微信小程序测试,都会涉及到WebView组件,这节内容将分析一下WebView的技术原理。首先通过日志分析查看Appium的运行过程。WebView日志分析要想查看ChromeDriver的日志,需要在Capability里开启一个开关项`showChromedriverLog`。让Appium运行测试用例时能够生成ChromeDriver相关的日
- 最新出炉--IOS自动化测试环境搭建(Python & Java)
测试架构师北凡
自动化测试接口自动化测试软件测试pythonjava
一、前言IOS的App自动化测试与Android的一样,也可以用appium来进行。但是IOS自动化依赖苹果的osx系统、Xcode构建等,且封闭的系统需要苹果开发者账号才可以驱动真机。Appium的环境配置有点麻烦,可能大部分时间都在处理各种稀奇古怪的报错,甚至于需要重装系统。本文旨在记录配置过程(MacOS系统的Python和Java环境配置也有记录),给同道中人提供参考,让大家少走弯路。二、
- 2年技术调研发现:做到这2点,升职加薪稳了!
软件测试君
软件测试程序员IT学习职场经验功能测试自动化测试python软件测试程序员
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)_接口自动化面试刷题工具-CSDN博客文章浏览阅读2.3k次,点赞85次,收藏11次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样
- 3分钟,学会一个 Lambda 小知识之【流API】
软件测试君
程序员软件测试ITwindows面试程序员职场经验python跳槽软件测试
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)_接口自动化面试刷题工具-CSDN博客文章浏览阅读2.3k次,点赞85次,收藏11次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样
- 软件测试之冒烟测试
软件测试君
IT程序员软件测试自动化测试功能测试冒烟测试软件测试职场经验程序员程序人生
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客文章浏览阅读2.3k次,点赞85次,收藏11次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样的大厂面试真题,还有互动
- APP自动化测试(1)-工具安装
六天测试工程师
APP自动化测试vscodeide编辑器
目录一、Python安装1.1安装步骤1.2配置环境变量二、VSCode及相关插件三、appium及相关插件3.1java运行环境安装3.1.1安装jdk3.1.2配置jdk环境变量3.2AndroidSDK安装3.3appium-deskop安装3.4安装NodeJS公欲利其事,必先利其器,自动化测试要搞起来,先要把配套工具安装起来。我们是要在Windows上做APP自动化测试,所以我们是基于W
- 干货|app自动化测试之Appium问题分析及定位
橙子_菇凉
使用Appium进行测试时,会产生大量日志,一旦运行过程中遇到报错,可以通过Appium服务端的日志以及客户端的日志分析排查问题。AppiumServer日志-开启服务通过命令行的方式启动AppiumServer,下面来分析一下启动日志,日志第一行显示了Appium版本信息和服务在本地的运行地址。$appium-gappium.log[Appium]WelcometoAppiumv1.8.0-be
- 不同测试角色年终汇报总结异同点 | 方向要对,别让努力白费
爱吃 香菜
程序员自动化测试软件测试功能测试自动化测试python软件测试程序员程序人生测试工具
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客文章浏览阅读2.3k次,点赞85次,收藏11次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样的大厂面试真题,还有互动
- 软件测试工程师,谈谈每天的日常工作
爱吃 香菜
程序员软件测试自动化测试压力测试单元测试程序员自动化测试软件测试测试工具python
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客文章浏览阅读2.3k次,点赞85次,收藏11次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样的大厂面试真题,还有互动
- Spring Boot与微服务测试:JUnit和Mockito的单元和集成测试实践
爱吃 香菜
自动化测试程序员软件测试springboot微服务junit自动化测试职场和发展面试软件测试
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客文章浏览阅读2.3k次,点赞85次,收藏11次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样的大厂面试真题,还有互动
- Python + Appium框架原生代码实现App自动化测试
爱吃 香菜
软件测试程序人生自动化测试单元测试压力测试自动化测试职场和发展程序人生
Step1:首先介绍下python+appium的框架结构如下截图所示(1):apk目录主要放置待测app的apk资源;(2):config目录主要放置配置文件信息,包含:数据库连接配置、UI自动化脚本中所需的页面元素信息及app启动信息、自动化报告邮件发送配置信息、接口请求的对应的url信息等【大家可根据待测app的功能添加或减少配置文件信息】。(3):report目录主要放置测试完成后生成的测
- Python+Appium实现APP自动化测试
程序员雷子
appium测试工程师自动化测试android安全性测试
一、环境准备1.脚本语言:Python3.xIDE:安装Pycharm2.安装JavaJDK、AndroidSDK3.adb环境,path添加E:\Software\Android_SDK\platform-tools4.安装Appiumforwindows点击下载按钮会到GitHub的下载页面,选择对应平台下载安装完成后,启动Appium,host和port默认的即可,然后设置AndroidSD
- Python与Appium实现手机APP自动化测试的示例代码
爱吃 香菜
程序员软件测试程序人生appium自动化测试pytest职场和发展面试python程序员
本文主要介绍了Python与Appium实现手机APP自动化测试的示例代码,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下1.什么是Appiumappium是一个开源的测试自动化框架,可以与原生的、混合的和移动的web应用程序一直使用。它使用WebDriver协议驱动IOS(内置的测试引擎xcuitest)、Android(uiautomator2,Espress
- 推荐一款自动转换Python代码为HTML界面的爆款GUI库!
软件测试君
程序员IT软件测试pythonhtml开发语言职场和发展程序员职场经验面试
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客文章浏览阅读2.3k次,点赞85次,收藏11次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样的大厂面试真题,还有互动
- 我不当点工啦!前后端分离与不分离的区别你教教我
软件测试君
程序员IT软件测试软件测试jmeter单元测试自动化测试python前后端分离职场经验
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客文章浏览阅读2.3k次,点赞85次,收藏11次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样的大厂面试真题,还有互动
- 技术经理成长复盘-聊聊跳槽
软件测试君
程序员软件测试IT跳槽程序员职场经验面试python职场和发展软件测试
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客文章浏览阅读2.3k次,点赞85次,收藏11次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样的大厂面试真题,还有互动
- 盲猜你不懂H5架构和原生架构的区别
软件测试君
程序员软件测试IT架构自动化测试功能测试学习职场经验jmeterpython
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客文章浏览阅读2.3k次,点赞85次,收藏11次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样的大厂面试真题,还有互动
- Appium + java 实现Android app自动化测试
vachex
一、Appium:是一个开源测试自动化框架,可用于原生,混合和移动Web应用程序测试。它使用WebDriver协议驱动iOS,Android和Windows应用程序;UiAutomator测试框架是AndroidSDK自带的AppUI自动化测试Java库;appium在Android端基于WebDriver协议,利用Bootstrap.jar,最后通过调用UiAutomator的命令,实现App的
- Appium —— 初识移动APP自动化测试框架Appium
MAYUHAO1011
接口测试自动化测试appiumselenium测试工具python压力测试自动化测试测试工程师
说到移动APP自动化测试,代表性的测试框架非Appium莫属,从今天开始我们将从APP结构解析、Appium框架学习、安卓/iOS自动化测试实战、自动遍历回归测试、自动化测试平台及持续集成,多个维度一起由浅入深的学废Appium今天我们先来初步认识Appium,以及移动APP的UI自动化应该怎么设计更合理1、Appium设计理念Appium是开源的、由WebdriverAgent、espresso
- App自动化测试-App自动化介绍和环境搭建
蜀山客e
App自动化测试-1.App自动化介绍和环境搭建App自动化工具介绍当前主流的App自动化工具作为近几年兴起的测试类型,App自动化测试正在变得越来越流行。当前主流的App自动化工具有:Appium,Robotium,Espresso,Calabash等。这里我们主要讲最主流的工具:Appium。image.png主流App测试工具对比imageAppium支持Android和IOS自动化测试。A
- uiautomator2快速入门app自动化测试教程
上晴下雪
python
文章目录前言一、环境准备1.安装软件2.安装库二、adb连接手机1.准备工作2.第一种连接方式:USB连接3.第二种连接方式:WLAN连接4.第三种连接方式:WiFi连接5.查看端口转发三、uiautomator2连接手机1.前期准备2.默认连接3.WIFI地址连接4.解决Uiautomatornotstarting问题四、uiautomator2的使用1.安装、卸载2.启动、关闭、清除3.获取A
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam