Quill富文本编辑器入坑指北
公司项目需要支持简单表格、图片上传、样式不丑的富文本编辑器。
当时选择Quill这个富文本编辑器了也是看了一些附带的插件的Demo(quill-better-table、quill-image-resize-module),还有自定义的toolbar。
中间碰到很多坑查了很多资料,也做了很多妥协。
个人而言觉得这个还不够完善,生态也不够大,版本也有点乱
Quill 的使用
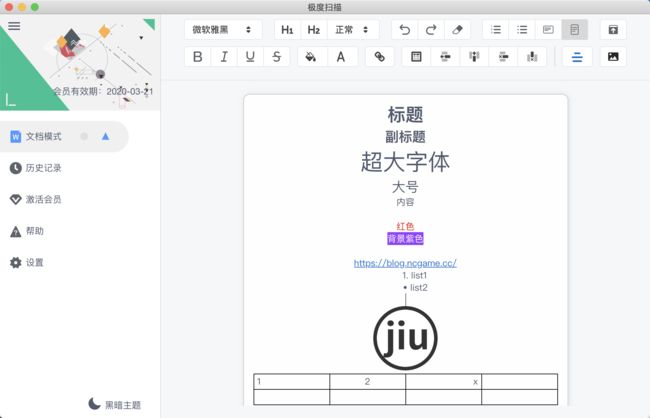
开局一张图
快速开始
我是直接在Vue项目中使用的 Quill
index.html 引入(可以直接引入cdn) 也可以使用vue-quill-editor不过中间碰到问题最终妥协了
Hello World!
自定义toolbar
部分模块名
背景颜色 - background
加粗- bold
颜色 - color
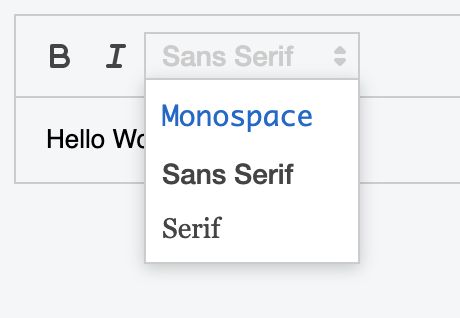
字体 - font
内联代码 - code
斜体 - italic
链接 - link
大小 - size
删除线 - strike
上标/下标 - script
下划线 - underline
引用- blockquote
标题 - header
缩进 - indent
列表 - list
文本对齐 - align
文本方向 - direction
代码块 - code-block
公式 - formula
图片 - image
视频 - video
清除字体样式- clean
配置方式
有两种方式:
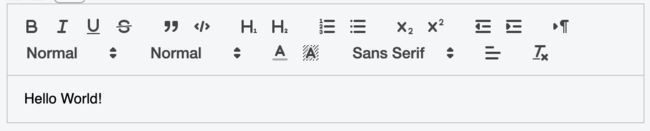
- 通过写入html结构从而定制工具栏(我现在用的这个)
一般已ql-开头,如果是点击触发的一般是button,字体这种一般是select
Hello World!
const editor = new Quill('#editor', {
modules: { toolbar: '#toolbar' },
theme: 'snow'
});
- 通过配置toolbar的数组选项从而定制工具栏
const toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }], // custom button values
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[{ 'script': 'sub'}, { 'script': 'super' }], // superscript/subscript
[{ 'indent': '-1'}, { 'indent': '+1' }], // outdent/indent
[{ 'direction': 'rtl' }], // text direction
[{ 'size': ['small', false, 'large', 'huge'] }], // custom dropdown
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }], // dropdown with defaults from theme
[{ 'font': [] }],
[{ 'align': [] }],
['clean'] // remove formatting button
];
const quill = new Quill('#editor', {
modules: {
toolbar: toolbarOptions
},
theme: 'snow'
});
增加自定义字体、自定义图标、英文转改中文
自定义字体
步骤:
- js部分
// Add fonts to whitelist
const Font = Quill.import('formats/font');
// We do not add Aref Ruqaa since it is the default
Font.whitelist = [
'SimSun',
'SimHei',
'Microsoft-YaHei',
'KaiTi',
'FangSong',
'Arial',
'Times-New-Roman',
'sans-serif',
'monospace',
'serif',
'consolas'
];
- css 部分
格式就在下面,应该一看就能明白吧
保持到font.css 引入就能使用了,该怎么自定义就看自己的了
/* 默认字体 具体可能需要修改 */
#editor {
font-family: 'Microsoft-YaHei';
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimSun]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimSun]::before {
content: "宋体";
font-family: "SimSun";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimHei]::before {
content: "黑体";
font-family: "SimHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Microsoft-YaHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Microsoft-YaHei]::before {
content: "微软雅黑";
font-family: "Microsoft YaHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=consolas]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=consolas]::before {
content: "consolas";
font-family: "consolas";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=KaiTi]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=KaiTi]::before {
content: "楷体";
font-family: "KaiTi";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=FangSong]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=FangSong]::before {
content: "仿宋";
font-family: "FangSong";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Arial]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Arial]::before {
content: "Arial";
font-family: "Arial";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Times-New-Roman]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Times-New-Roman]::before {
content: "New Roman";
font-family: "Times New Roman";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=sans-serif]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=sans-serif]::before {
content: "sans-serif";
font-family: "sans-serif";
}
.ql-font-SimSun {
font-family: "SimSun";
}
.ql-font-SimHei {
font-family: "SimHei";
}
.ql-font-Microsoft-YaHei {
font-family: "Microsoft YaHei";
}
.ql-font-KaiTi {
font-family: "KaiTi";
}
.ql-font-FangSong {
font-family: "FangSong";
}
.ql-font-Arial {
font-family: "Arial";
}
.ql-font-Times-New-Roman {
font-family: "Times New Roman";
}
.ql-font-sans-serif {
font-family: "sans-serif";
}
.ql-font-consolas {
font-family: "consolas";
}
自定义图标
icons[actionName]andicons[actionName].childrenName
// 引入icons
const icons = Quill.import('ui/icons');
// 修改
icons['color'] = ``;
icons['background'] = ``;
icons['image'] = ``;
icons['list'].bullet = `xxxxx`;
icons['list'].ordered = `xxxxx`;
将英文提示转换成中文
修改
content即可,参照下方的,其他基本类似
- 超链接英文
.ql-snow .ql-tooltip::before {
content: '访问链接:';
}
.ql-snow .ql-tooltip[data-mode='link']::before {
content: '输入链接:';
}
.ql-snow .ql-tooltip.ql-editing a.ql-action::after {
content: '保存';
}
.ql-snow .ql-tooltip a.ql-action::after {
content: '编辑';
}
.ql-snow .ql-tooltip a.ql-remove::before {
content: '移除';
}
图片缩放
东西是好东西,只是后来因为其他功能妥协了,使用很简单。具体下面参照链接。
https://github.com/kensnyder/quill-image-resize-module
表格支持
直接看官方例子更直接
要求:quilljs v2.0.0-dev.3
https://github.com/soccerloway/quill-better-table
问题
图片缩放组件 是基于 [email protected],但是现在需要编辑器能支持插入表格,这个需求 [email protected] 做不到 但是 [email protected] 支持在编辑器中插入表格,不过这不是正式版,而是开发版,而且 quill 的版本一直停留在 1.x
相关链接
https://quilljs.com/
https://github.com/kensnyder/quill-image-resize-module
https://blog.csdn.net/asing1elife/article/details/103659403
https://www.jianshu.com/p/b237372f15cc