phpstudy下配置多站点
phpstudy下配置多站点
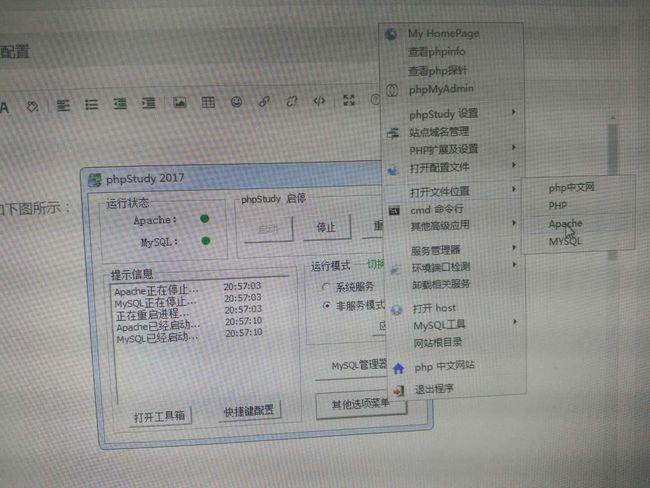
1、打开phpstudy的界面,如下图所示:点击“其他选项菜单” -> “打开文件位置” -> “Apache”
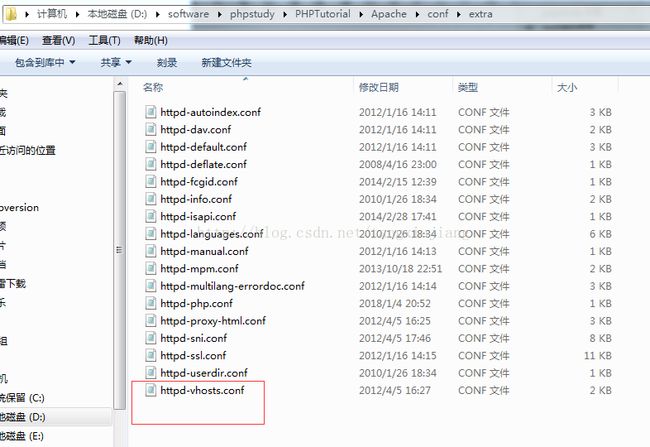
2、打开文件httpd-vhosts.conf(虚拟目录的配置文件),如下图所示:(打开Apache的安装路径之后大致是这样的)
3、打开文件界面如下:在# Add any other Virtual Hosts below这句话下面 ,是两个配置站点的示例,那么我们复制其中一个站点的代码,然后再最后面空白 的地方粘贴复制的代码,这里要创建两个站点,所以是粘贴两遍。
现在看看每一句话的含义:
ServerAdmin [email protected] //设置管理员邮箱地址:[email protected]
DocumentRoot "/Apache24/docs/dummy-host2.example.com" //文件目录,指向网站的代码
ServerName dummy-host2.example.com //主机名
ErrorLog "logs/dummy-host2.example.com-error.log" //错误日志
CustomLog "logs/dummy-host2.example.com-access.log" common //日常日志
这里只需要DocumentRoot和 ServerName,其他的可以删掉,并修改为如下面所示:
DocumentRoot "D:\software\phpstudy\PHPTutorial\WWW\test01" //文件目录,指向网站的代码
ServerName test01.com //主机名(域名)
4、添加两个站点如下:D:\software\phpstudy\PHPTutorial\WWW是安装phpstudy的Apache执行后台代码默认路径
DocumentRoot "D:\software\phpstudy\PHPTutorial\WWW\test01"
ServerName test01.com
DocumentRoot "D:\software\phpstudy\PHPTutorial\WWW\test02"
ServerName test02.com
6、按住ctrl+f,在查找框中输入“httpd-vhost”,找到下面这句话:
#Include conf/extra/httpd-vhosts.conf
将注释去掉,即去掉“#”符号,然后保存修改过的文件
7、默认情况下Apache是拒绝其他外部主机访问服务器下的资源,除了本地的,现在要修改成允许其他外部主机访问服务器下的资 源,同5打开方式一样,打开Apache的配置文件httpd-conf,,按住ctrl+f,在查找框中输
入"D:\software\phpstudy\PHPTutorial\WWW",这个是网站的默认地址,根据实际情况输入,然后将其下面的那段话修改成下 面这段话的内容,保存修改的文件
Options +Indexes +FollowSymLinks +ExecCGI +INCLUDES
AllowOverride All
Order allow,deny
Allow from all
Require all granted
8、重启所有服务
9、在网站目录下创建目录代码,在test01文件夹下新建index.php文件,输入内容:
echo "test01 success";
?>
在test02文件夹下新建index.php文件,输入内容:
echo "test02 success";
?>
10、打开windows操作系统的hosts文件,c:\Windows\System32\drivers\etc\hosts
11、在文档的末尾添加下面这些代码:
127.0.0.1 localhost
127.0.0.1 test01.com
127.0.0.1 test02.com
其中127.0.0.1 指向本地的Localhost,127.0.0.1 test01.com指的是:告诉浏览器,如果碰到域名test01.com,解析的话首先从127.0.0.1这个IP下面去请求资源;test02.com也是同样的道理
12、现在可以在浏览器下测试第一个站点,在浏览器的地址栏输入:test01.com回车,在界面输出下面的内容:
test01 success
经过上面的配置,多占点的配置就已经成功了。