swiper组件如何自定义分页符和前进后退按钮
前提
- 今天产品提了这样一个需求:用户在首次登录后,要展示一个引流的轮播图,其内容主要是对新功能的图文说明
(类似于王者荣耀每次更新时的内容一览轮播图,如下图所示)。如果非首次登录,则让它隐藏掉即可。注:由于时间关系,前端用 localstorage本地缓存 简单实现一下功能就行,暂时先不需要调用后台接口。
功能实现
- 首先,轮播图肯定是使用
swiper组件实现,别人已经写好的插件,我们直接拿来用就可以了。 - 然后,就涉及到了
swiper组件中 一些自定义的小部件
如何使用 swiper 组件 (注:强烈建议使用之前好好阅读文档,学习一下使用方法)
- 具体使用方法请参考: Swiper组件使用教程(第一步)
- API 文档地址入口:请戳这里进入(第二步)
使用教程
- 首先加载插件,需要用到的文件有
swiper.min.js和swiper.min.css文件。可 下载Swiper 文件 或 使用 CDN 。 - 然后创建
HTML内容。注:swiper组件已经提供好的模板,直接复制粘贴使用。 - 给
Swiper 容器设定一个样式,比如:给轮播图的外层盒子设置一下width和height。注:这个取决于需求,可要可不要。 - 初始化
Swiper。注:其实就是创建一个Swiper实例,然后进行个性化配置。
HTML部分(无组件)
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="dist/css/swiper.min.css">
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
</div>
...
<script src="dist/js/swiper.min.js"></script>
...
</body>
</html>
HTML部分(有组件)
注:组件我们一般都会用到,所以组件基本上是必须的。而且最常用的两个组件就是:分页器和前进后退按钮。
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="dist/css/swiper.min.css">
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 注:导航等组件可以放在container之外。很重要的一句话! -->
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
<!-- 注:这三个组件需要哪个就写哪个-->
</div>
...
<script src="dist/js/swiper.min.js"></script>
...
</body>
</html>
CSS 部分:这个根据实际需要自行设置就可以了。
初始化 Swiper 【可参考原文档:进行 Swiper 初始化】
- 使用方法示例:
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">slider1</div>
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div>
</div>
</div>
<script>
var mySwiper = new Swiper('.swiper-container', {
autoplay: true,//可选选项,自动滑动
})
</script>
问题:如果一个页面中引用了多个Swiper组件呢?
答:可以给每个容器加上 ID 或 Class 区分。不过,要注意的是:一定要保留默认的类名 swiper-container 。
HTML部分:
<div class="swiper-container" id="swiper1">....<div>
<div class="swiper-container" id="swiper2">....<div>
<div class="swiper-container" id="swiper3">....<div>
JS部分:
var swiper1 = new Swiper('#swiper1');
var swiper2 = new Swiper('#swiper2');
var swiper3 = new Swiper('#swiper3');
- 使用讲解
new Swiper(swiperContainer, parameters)用于初始化一个Swiper,返回初始化后的Swiper实例。- 它包含两个参数,具体如下:
swiperContainer:Swiper容器的css选择器,HTMLElement or string,必选。例如:“.swiper-container”。其实就是为了说明你要配置哪一个swiper组件。parameters:Swiper的个性化配置,object类型,可选。其实就是你想要配置的内容。
- 以上就是 Swiper 组件最简单的用法了。
当然,我们目前的使用场景可不仅仅是局限于基本用法,还需要很多自定义的样式以及个性化配置。
Swiper组件的个性化配置
建议:根据自己的需求,参考官方文档,去配置一些选项。必须自己深入的了解,认真的过一遍文档才行,大概知道一些选项和用法就行了。
参考文档后,实际用于项目中所总结的。个人写法,仅供参考
var mySwiper = new Swiper ('#swiper_guide', {
direction: 'horizontal',
watchOverflow:true,//当没有足够的slide切换时,例如只有1个slide(非loop),swiper会失效且隐藏导航。
grabCursor : true,//设置为true时,鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状。
effect : 'slide',//切换效果:默认为“位移切换”。
loop : true,//让Swiper看起来是循环的。
autoplay: {//启动自动切换,具体选项如下:
delay: 3000,//自动切换的时间间隔,单位ms
stopOnLastSlide: false,//如果设置为true,当切换到最后一个slide时停止自动切换。(loop模式下无效)。
disableOnInteraction: false,//用户操作swiper之后,是否禁止autoplay。默认为true:停止。
},
// 如果需要分页器,类名要和 HTML 中的相对应
pagination: {
el: '.swiper-pagination',//自动隐藏
clickable :true,
},
//如果需要前进后退按钮,类名要和 HTML 中的相对应
navigation: {
nextEl: '.swiper-button-next',//自动隐藏
prevEl: '.swiper-button-prev',//自动隐藏
hiddenClass: 'btn-hidden',//某些情况下需要隐藏前进后退按钮时,可以设定一个自定义的类名。
}
});
Swiper组件的自定义样式
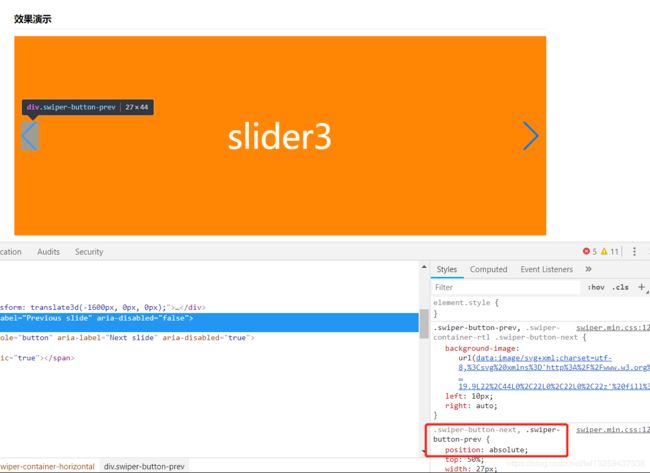
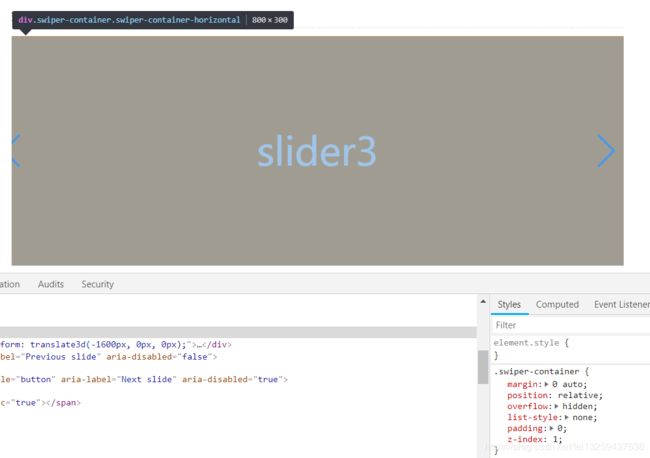
自定义前进后退按钮
问题:如果要将前进后退按钮显示在容器外部,如何实现呢?
答案:给 swiper组件 的 container容器外面加一个包裹的 div元素,并且给 这个 div 设置 相对(relative)定位。原因如下:
-
再加上
swiper组件 的容器.swiper-container设置了overflow:hidden属性。如果只改变前进后退按钮的left或者right定位属性是不行的。因为如果按钮移动到超出容器边缘时,超出部分就会隐藏掉,不会显示。

-
问题:那该如何解决呢?
-
给
swiper组件的容器外面再套一层div,并且给这个div设置 相对relative定位。最终通过这个 最外层的div来控制 前进后退按钮的位置。这样就会解决超出隐藏的问题,我们就可以随意设置 前进后退按钮 的位置了。 -
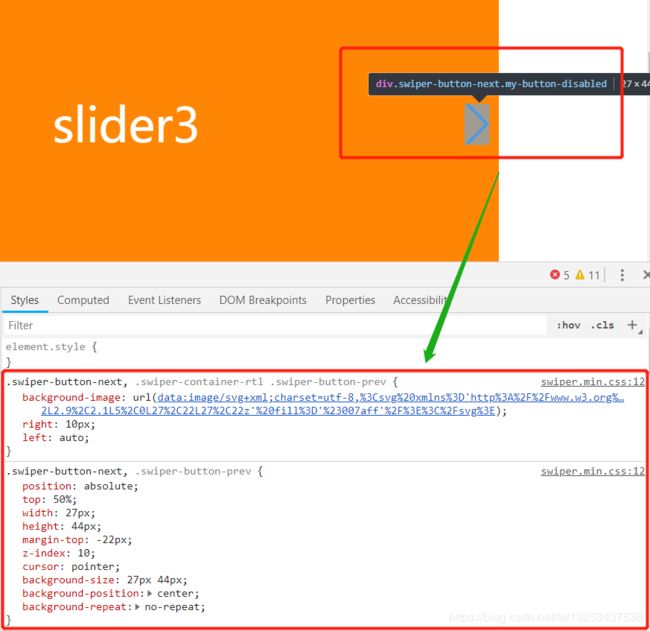
问题:位置的问题现在解决了,那么样式又该如何调整呢?
-
很简单,直接用前进后退按钮的类名,覆盖原有样式即可。非常简单,相当于直接忽略了默认样式,自己按照对应的类名重写一次就行了。无论是图标,颜色,还是背景都可以自定义实现。
代码分析:
<script language="javascript">
var mySwiper = new Swiper('.swiper-container',{
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
hideOnClick: true,//点击slide时显示/隐藏按钮。
hiddenClass: 'my-button-hidden',//按钮隐藏时的Class,不写的话,有默认值
},
})
</script>
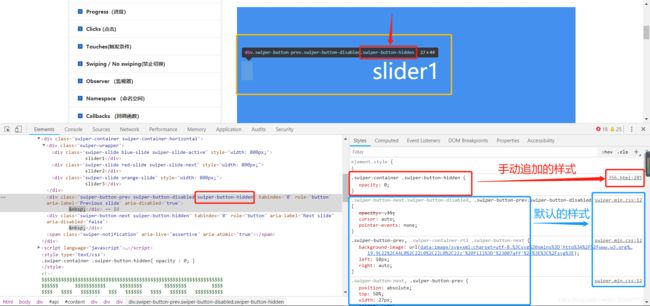
hiddenClass是 前进后退按钮组件 中的一个选项。- 它表示了按钮隐藏时的
Class,默认的隐藏类名是swiper-button-hidden。 - 这个类名可以自定义,然后在 隐藏类名中使用
css样式中的opacity属性就可以控制隐藏了 。 - 该类名对应的
css样式是:opacity:0;就可以实现隐藏按钮。 - 注意: 默认的
swiper.css中并未发现为swiper-button-hidden这个类名添加了隐藏的样式。所以,后期需要手动添加。
- 它表示了按钮隐藏时的
hideOnClick也是 前进后退按钮组件 中的一个选项。- 作用: 点击
slide时控制显示/隐藏按钮。 BUG处理: 如果遇到点击按钮显示/隐藏无效,可手动增加如下css样式:(我看官方的案例也是手动添加的隐藏样式,默认的css样式中并没有)- 经过本人亲自测试: 如果该属性设置为
true,同时也没有设置hiddenClass选项,则在点击slide时,会为 前进后退按钮 自动追加一个swiper-button-hidden类名。如果该类名有对应的样式,那么点击时就会实现显示和隐藏的效果。如果该类名没有对应的样式,那就需要自己手动添加了。具体如下图所示:
- 作用: 点击
.swiper-container .swiper-button-hidden
{
opacity : 0;
}
关于 swiper-button-hidden 类名的样式设置如下:
以下是官方的写法,可作参考
注:
- 因为默认存在隐藏的类名
swiper-button-hidden。所以这里无需设置hiddenClass配置项的值了。 - 只需要设置 类名对应的
css隐藏属性即可。
个人自定义的前进后退按钮的样式,仅供参考
/*自定义 前进后退按钮*/
#layer_guide_banner .swpier-btn{
width: 48px;
height:141px;
top: 38%;
outline: none;
}
#layer_guide_banner .swpier-btn.btn-hidden{
opacity: 0;
}
#layer_guide_banner .swiper-button-prev{
left: -9%;
background:url(../../images/guide_banner/btn-prev.png) center center no-repeat;
background-size: 48px 141px;
}
#layer_guide_banner .swiper-button-next{
right: -9%;
background:url(../../images/guide_banner/btn-next.png) center center no-repeat;
background-size: 48px 141px;
}
自定义分页器
注:
- 设置之前我们先来看一看官方提供的默认的分页器结构和样式。
- 看完之后就知道如何设置自定义样式了。
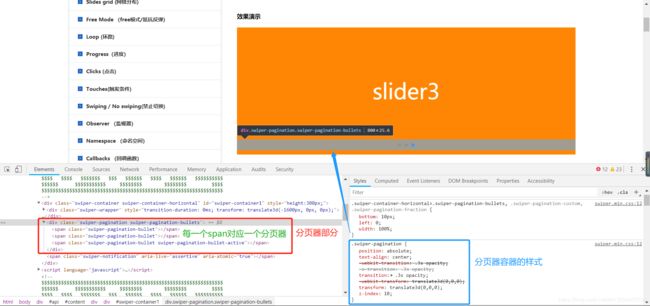
分页器容器的样式和结构
我们可以发现:
.swiper-pagination是 整个分页器的容器,它设置了 绝对absolute定位。- 如果想要调整分页器的位置,那么直接设置
.swiper-pagination类名对应样式中的 定位属性即可。即自己重写一遍样式,覆盖掉原有的样式。
我们可以发现:
swiper-pagination-bullet代表每一个分页符,并且可以自定义样式。也是直接覆盖样式进行重写即可。Swiper有很多一般选项的配置,上面的swiper-container-horizontal就是已经配置过的一般选项direction。direction选项表示Slides的滑动方向,可设置 水平(horizontal)或 垂直(vertical)。默认:水平horizontal【使用方法如下所示】
<script>
var mySwiper = new Swiper('.swiper-container',{
direction : 'vertical',
})
</script>
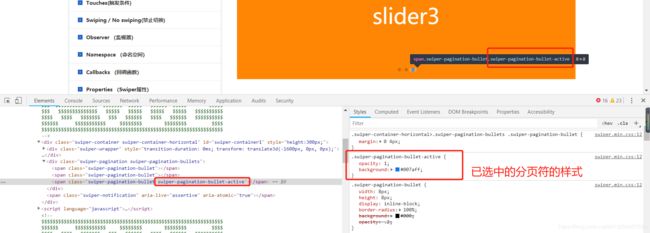
分页器容器中分页符的样式(未激活)
我们可以发现:
swiper-pagination-bullet-active代表 当前分页符的样式,或者说已选中、已激活的分页符的样式。自定义样式也是直接进行覆盖重写即可,非常简单。
个人自定义的分页器样式,仅供参考
/*自定义分页器*/
#layer_guide_banner .swiper-pagination{
bottom:3%;
left: 50%;
transform: translateX(-50%);
}
#layer_guide_banner .swiper-pagination .swiper-pagination-bullet{
margin: 0 4px;
outline: none;
}
#layer_guide_banner .swiper-pagination .swiper-pagination-bullet-active{
background-color:#f65e62;
}
最终的实现效果(丑也没办法,产品目前设计的就这样)
结束语
- 至此,问题就已经被完美解决了。
- 有什么问题欢迎大家及时留言,一起交流探讨。
- 我也只是个新手。