Cocos2d-X直接使用OpenGL接口
Cocos2d-X是基于基于OpenGL ES的2D游戏引擎,所以Cocos2d-X可以直接使用OpenGL接口
首先建立一个Draw类,用于处理OpenGL接口
在Draw.h中添加下面的代码
#ifndef _Draw_H_
#define _Draw_H_
#include "cocos2d.h"
USING_NS_CC;
class Draw : public CCLayer
{
public:
static CCScene* scene();
CREATE_FUNC(Draw);
bool init();
void draw();
};
#endif
实例1:使用OpenGL接口画一个点
在Draw.cpp中添加下面的代码
#include "Draw.h"
CCScene* Draw::scene()
{
CCScene* s = CCScene::create();
Draw* layer = Draw::create();
s->addChild(layer);
return s;
}
bool Draw::init()
{
CCLayer::init();
return true;
}
void Draw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
//点:默认一个像素大小,白色
//ccPointSize设置点的大小
ccPointSize(25);
//ccDrawColor4B设置点的颜色
ccDrawColor4B(255, 0, 0, 255);
//设置点的位置
ccDrawPoint(center);
}执行结果:
实例2:使用OpenGL接口画一条线
在Draw.cpp中添加下面的代码
#include "Draw.h"
CCScene* Draw::scene()
{
CCScene* s = CCScene::create();
Draw* layer = Draw::create();
s->addChild(layer);
return s;
}
bool Draw::init()
{
CCLayer::init();
return true;
}
void Draw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
/*center.x = winSize.width / 2
center.y = winSize.height / 2*/
// 线:默认是一个像素宽度,白色
//ccDrawColor4B设置颜色
ccDrawColor4B(255, 255, 0, 255);
//glLineWidth是设置线条宽度的函数
glLineWidth(5);
ccDrawLine(center,//起始点的位置
ccpAdd(center, ccp(100, 100))//中点的位置
);
/*
ccpAdd(center, ccp(100, 100))
表示:center.x + 100, center.y + 100
*/
}
执行结果:
实例3:使用OpenGL接口画多个点
在Draw.cpp中添加下面的代码
#include "Draw.h"
CCScene* Draw::scene()
{
CCScene* s = CCScene::create();
Draw* layer = Draw::create();
s->addChild(layer);
return s;
}
bool Draw::init()
{
CCLayer::init();
return true;
}
void Draw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
/*center.x = winSize.width / 2
center.y = winSize.height / 2*/
//设置点的颜色
ccDrawColor4B(255, 0, 0, 255);
//定义一个数组保存点的位置
CCPoint pts[] = {
CCPoint(100, 100),
CCPoint(100, 200),
CCPoint(200, 200),
CCPoint(200, 100)
};
//画点
ccDrawPoints(pts, 4);
}执行结果:
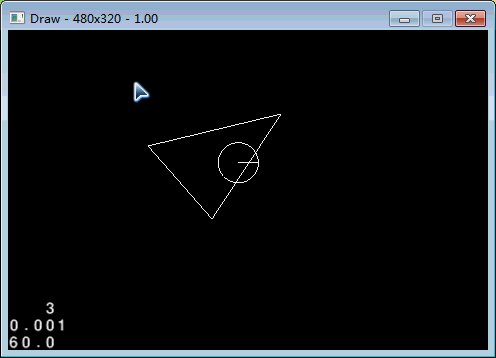
实例4:使用OpenGL接口画一个有圆心连线的圆
在Draw.cpp中添加下面的代码
#include "Draw.h"
CCScene* Draw::scene()
{
CCScene* s = CCScene::create();
Draw* layer = Draw::create();
s->addChild(layer);
return s;
}
bool Draw::init()
{
CCLayer::init();
return true;
}
void Draw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
/*center.x = winSize.width / 2
center.y = winSize.height / 2*/
//设置圆圈的颜色
ccDrawColor4B(192, 192, 0, 255);
/*画圆圈
参数1:圆心
参数2:半径
参数3:初始化时旋转的弧度(3.14=180度)
参数4:线段数,
参数5:是否要圆心连线
*/
ccDrawCircle(center, 100, 1.57, 200, true);
}执行结果:
实例5:使用OpenGL接口画一个没有圆心连线的圆
在Draw.cpp中添加下面的代码
#include "Draw.h"
CCScene* Draw::scene()
{
CCScene* s = CCScene::create();
Draw* layer = Draw::create();
s->addChild(layer);
return s;
}
bool Draw::init()
{
CCLayer::init();
return true;
}
void Draw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
/*center.x = winSize.width / 2
center.y = winSize.height / 2*/
//设置圆圈的颜色
ccDrawColor4B(192, 192, 0, 255);
/*画圆圈
参数1:圆心
参数2:半径
参数3:初始化时旋转的弧度(3.14=180度)
参数4:线段数,
参数5:是否要圆心连线
*/
ccDrawCircle(center, 100, 1.57, 200, false);
}
执行结果:
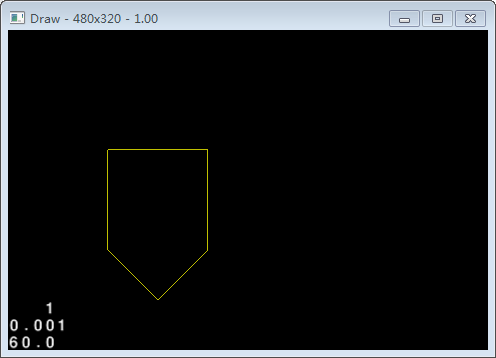
实例6:使用OpenGL接口画一个封口的多边形
在Draw.cpp中添加下面的代码
#include "Draw.h"
CCScene* Draw::scene()
{
CCScene* s = CCScene::create();
Draw* layer = Draw::create();
s->addChild(layer);
return s;
}
bool Draw::init()
{
CCLayer::init();
return true;
}
void Draw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
/*center.x = winSize.width / 2
center.y = winSize.height / 2*/
//设置点的颜色
ccDrawColor4B(192, 192, 0, 255);
//定义一个数组保存点的位置
CCPoint pts[] = {
CCPoint(100, 100),
CCPoint(100, 200),
CCPoint(200, 200),
CCPoint(200, 100),
CCPoint(150, 50)
};
// 画封口的多边形
ccDrawPoly(pts, 5, true);
}执行结果:
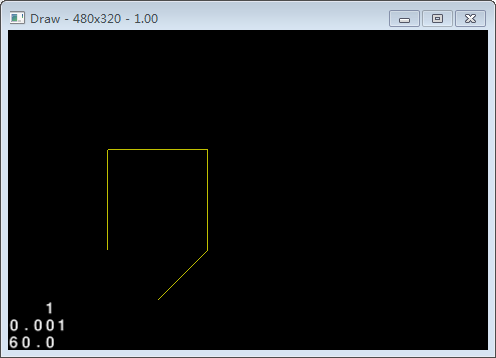
实例7:使用OpenGL接口画一个不封口的多边形
在Draw.cpp中添加下面的代码
#include "Draw.h"
CCScene* Draw::scene()
{
CCScene* s = CCScene::create();
Draw* layer = Draw::create();
s->addChild(layer);
return s;
}
bool Draw::init()
{
CCLayer::init();
return true;
}
void Draw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
/*center.x = winSize.width / 2
center.y = winSize.height / 2*/
//设置点的颜色
ccDrawColor4B(192, 192, 0, 255);
//定义一个数组保存点的位置
CCPoint pts[] = {
CCPoint(100, 100),
CCPoint(100, 200),
CCPoint(200, 200),
CCPoint(200, 100),
CCPoint(150, 50)
};
// 画封口的多边形
ccDrawPoly(pts, 5, false);
}执行结果:
实例8:使用OpenGL接口画一个实心多边形
在Draw.cpp中添加下面的代码
#include "Draw.h"
CCScene* Draw::scene()
{
CCScene* s = CCScene::create();
Draw* layer = Draw::create();
s->addChild(layer);
return s;
}
bool Draw::init()
{
CCLayer::init();
return true;
}
void Draw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
/*center.x = winSize.width / 2
center.y = winSize.height / 2*/
//设置点的颜色
ccDrawColor4B(192, 192, 0, 255);
//定义数组保存点的位置
CCPoint pts2[] = {
CCPoint(300, 100),
CCPoint(400, 200),
CCPoint(400, 300)
};
//画实心多边形
ccDrawSolidPoly(pts2, 3, ccc4f(1, 0, 0, 1));
}执行结果:
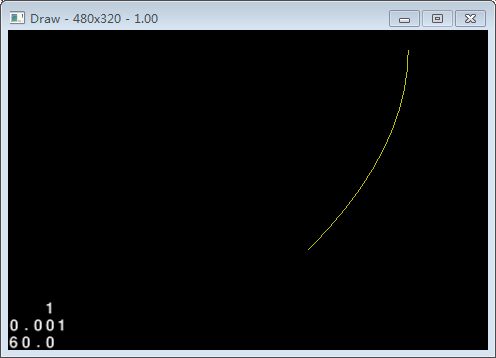
实例9:使用OpenGL接口实现Bezier曲线
在Draw.cpp中添加下面的代码
#include "Draw.h"
CCScene* Draw::scene()
{
CCScene* s = CCScene::create();
Draw* layer = Draw::create();
s->addChild(layer);
return s;
}
bool Draw::init()
{
CCLayer::init();
return true;
}
void Draw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
/*center.x = winSize.width / 2
center.y = winSize.height / 2*/
//设置点的颜色
ccDrawColor4B(192, 192, 0, 255);
//定义数组保存点的位置
CCPoint pts2[] = {
CCPoint(300, 100),
CCPoint(400, 200),
CCPoint(400, 300)
};
//Bezier曲线
//二阶Bezier曲线
ccDrawQuadBezier(pts2[0], pts2[1], pts2[2], 10);
}
执行结果:
实例10:使用OpenGL接口实现二阶Bezier曲线
在Draw.cpp中添加下面的代码
#include "Draw.h"
CCScene* Draw::scene()
{
CCScene* s = CCScene::create();
Draw* layer = Draw::create();
s->addChild(layer);
return s;
}
bool Draw::init()
{
CCLayer::init();
return true;
}
void Draw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
/*center.x = winSize.width / 2
center.y = winSize.height / 2*/
//定义数组保存点的位置
CCPoint pts[] = {
CCPoint(100, 100),
CCPoint(100, 200),
CCPoint(200, 200),
CCPoint(200, 100)
};
//定义数组保存点的位置
CCPoint pts2[] = {
CCPoint(300, 100),
CCPoint(400, 200),
CCPoint(400, 300)
};
// Bezier曲线
// 二阶Bezier曲线
ccDrawQuadBezier(pts2[0], pts2[1], pts2[2], 10);
ccDrawColor4B(90, 90, 255, 255);
ccDrawCubicBezier(pts[0], pts[1], pts2[2], pts[3], 10);
}执行结果:
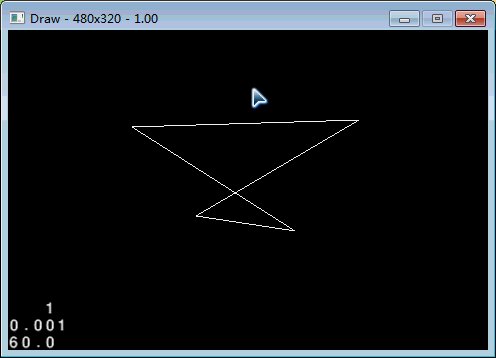
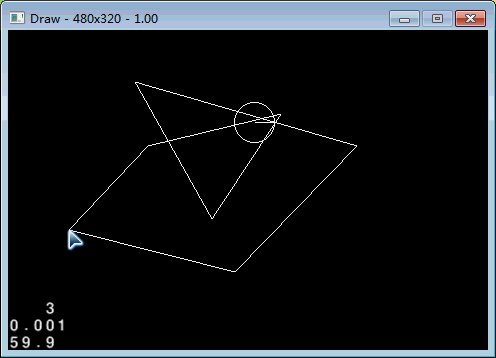
实例11:使用OpenGL接口实现通过鼠标点击画多边形
首先建立一个ActiveDraw类,用于处理OpenGL接口
在ActiveDraw.h中添加下面的代码
#ifndef __ActiveDraw_H__
#define __ActiveDraw_H__
#include "cocos2d.h"
USING_NS_CC;
class ActiveDraw : public CCLayer
{
public:
static CCScene* scene();
CREATE_FUNC(ActiveDraw);
bool init();
//设置触摸事件
bool ccTouchBegan(CCTouch*, CCEvent*);
//保存触摸点
CCPoint _pts[100];
//记录有效的触摸点
int _ptsCount;
void draw();
};
#endif在ActiveDraw.cpp中添加下面的代码
#include "ActiveDraw.h"
CCScene* ActiveDraw::scene()
{
CCScene* s = CCScene::create();
s->addChild(ActiveDraw::create());
return s;
}
bool ActiveDraw::init()
{
CCLayer::init();
//处理触摸事件
setTouchEnabled(true);
setTouchMode(kCCTouchesOneByOne);
_ptsCount = 0;
return true;
}
bool ActiveDraw::ccTouchBegan(CCTouch* touch, CCEvent* ev)
{
//得到触摸点的坐标
CCPoint pt = touch->getLocation(); // save
//将坐标保存到数组中
_pts[_ptsCount++] = pt;
return true;
}
void ActiveDraw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置点的位置
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
//画多边形
ccDrawPoly(_pts, _ptsCount, true);
}执行结果:
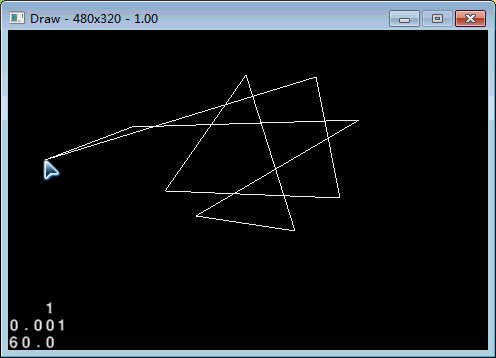
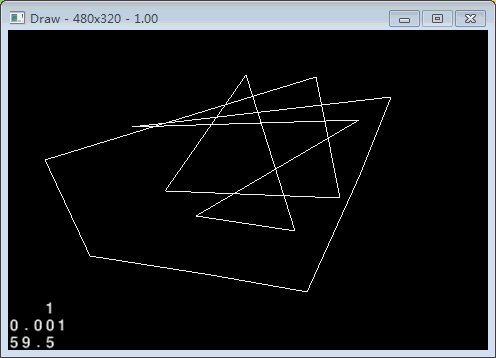
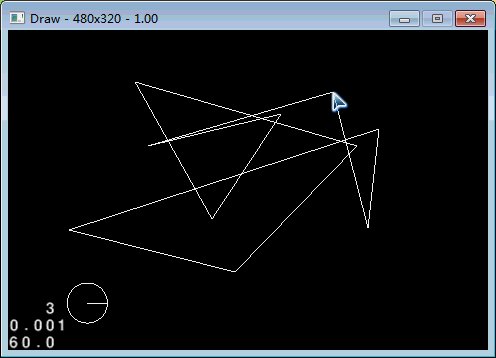
实例11:使用OpenGL接口实现通过鼠标点击画多边形2.0
首先建立一个ActiveDraw类,用于处理OpenGL接口
在ActiveDraw.h中添加下面的代码
#ifndef __ActiveDraw_H__
#define __ActiveDraw_H__
#include "cocos2d.h"
USING_NS_CC;
class ActiveDraw : public CCLayer
{
public:
static CCScene* scene();
CREATE_FUNC(ActiveDraw);
bool init();
//设置触摸事件
bool ccTouchBegan(CCTouch*, CCEvent*);
//保存触摸点
CCPoint _pts[100];
//记录有效的触摸点
int _ptsCount;
//定义精灵
CCSprite* _sprite;
void draw();
};
#endif在ActiveDraw.cpp中添加下面的代码
#include "ActiveDraw.h"
CCScene* ActiveDraw::scene()
{
CCScene* s = CCScene::create();
s->addChild(ActiveDraw::create());
return s;
}
bool ActiveDraw::init()
{
CCLayer::init();
//处理触摸事件
setTouchEnabled(true);
setTouchMode(kCCTouchesOneByOne);
_ptsCount = 0;
//创建精灵
_sprite = CCSprite::create();
addChild(_sprite);
return true;
}
bool ActiveDraw::ccTouchBegan(CCTouch* touch, CCEvent* ev)
{
//得到触摸点的坐标
CCPoint pt = touch->getLocation();
_pts[_ptsCount++] = pt;
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置精灵的位置(精灵的位置为随机位置)
_sprite->setPosition(ccp(winSize.width*CCRANDOM_0_1(), winSize.height*CCRANDOM_0_1()));
return true;
}
void ActiveDraw::draw()
{
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置点的位置
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
//画多边形
ccDrawPoly(_pts, _ptsCount, true);
if(_sprite)
{
//画圆形
ccDrawCircle(_sprite->getPosition(), 20, 0, 100, true);
}
}执行结果:
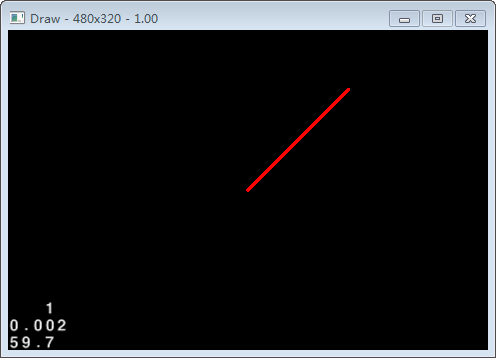
实例12:使用OpenGL接口实现画线段
首先建立一个DrawNode类,用于处理OpenGL接口
在DrawNode.h中添加下面的代码
#ifndef _DrawNode_H_
#define _DrawNode_H_
#include "cocos2d.h"
USING_NS_CC;
class DrawNode : public CCLayer
{
public:
static CCScene* scene();
CREATE_FUNC(DrawNode);
bool init();
};
#endif
#include "DrawNode.h"
CCScene* DrawNode::scene()
{
CCScene* s = CCScene::create();
DrawNode* layer = DrawNode::create();
s->addChild(layer);
return s;
}
bool DrawNode::init()
{
//初始化父类
CCLayer::init();
//创建DrawNode
CCDrawNode* node = CCDrawNode::create();
//得到窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置点的坐标
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
//设置node的位置
node->setPosition(center);
//画一条线段
node->drawSegment(ccp(0, 0), ccp(100, 100), 2, ccc4f(1, 0, 0, 1));
//添加node
addChild(node);
return true;
}