Android 蓝牙连接 ESC/POS 热敏打印机打印(ESC/POS指令篇)
上一篇 主要介绍了如何通过蓝牙连接到打印机。这一篇,我们就介绍如何向打印机发送打印指令,来打印字符和图片。
=====================2017.05.09 更新====================
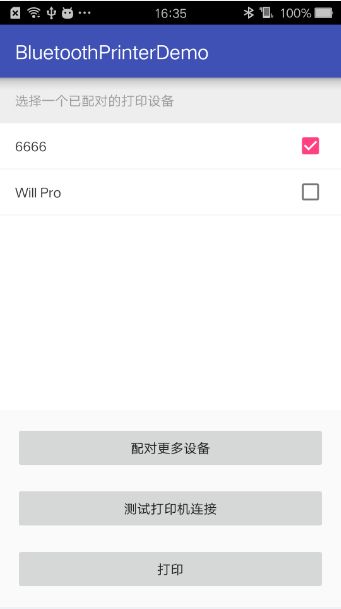
终于抽时间整了一个可以运行的demo出来,实现了以下功能:
- 检测蓝牙开启状态
- 显示已配对设备
- 连接打印机
- 打印测试,包括打印标题,打印两列三列文字,打印图片等
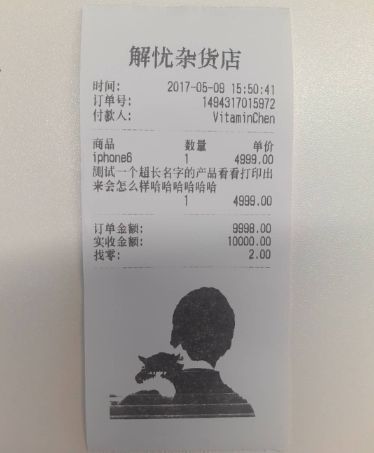
最终demo及打印的小票示例:
========================以下是原文=======================
1. 构造输出流
首先要明确一点,就是蓝牙连接打印机这种场景下,手机是 Client 端,打印机是 Server 端。
在上一篇的最后,我们从 BluetoothSocket 得到了一个OutputStream。这里我们做一层包装,得到一个OutputStreamWriter 对象:
OutputStreamWriter writer = new OutputStreamWriter(outputStream, "GBK");
这样做主要是为了后面可以直接输出字符串,不然只能输出 int 或 byte 数据;
2. 常用打印指令
手机通过蓝牙向打印机发送的都是纯字节流,那么打印机如何知道该打印的是一个文本,还是条形码,还是图片数据呢?这里就要介绍 ESC/POS 打印控制命令。
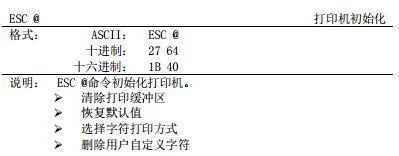
- 初始化打印机 :
在每次打印开始之前要调用该指令对打印机进行初始化。向打印机发送这条指令对应的代码就是:
protected void initPrinter() throws IOException {
writer.write(0x1B);
writer.write(0x40);
writer.flush();
}
- 打印文本:
没有对应指令,直接输出
protected void printText(String text) throws IOException {
writer.write(text);
writer.flush();
}
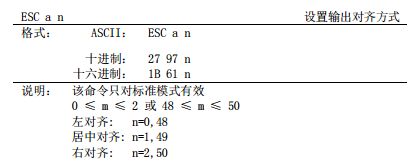
- 设置文本对齐方式:
对应的发送指令的代码:
/* 设置文本对齐方式
* @param align 打印位置 0:居左(默认) 1:居中 2:居右
* @throws IOException
*/
protected void setAlignPosition(int align) throws IOException {
writer.write(0x1B);
writer.write(0x61);
writer.write(align);
writer.flush();
}
与初始化指令不同的是,这条指令带有一个参数n。
- 换行和制表符:
直接输出对应的字符:
protected void nextLine() throws IOException {
writer.write("\n");
writer.flush();
}
protected void printTab(int length) throws IOException {
for (int i = 0; i < length; i++) {
writer.write("\t");
}
writer.flush();
}
这两个指令在打印订单详情的时候使用最多。尤其是制表符,可以让每一列的文字对齐。
- 设置行间距:
n表示行间距为n个像素点,最大值256
protected void setLineGap(int gap) throws IOException {
writer.write(0x1B);
writer.write(0x33);
writer.write(gap);
writer.flush();
}
这个指令在后面打印图片的时候会用到。
3. 打印图片
很多小票上面都会附上一个二维码,用户扫描之后,可以获得更多的信息。因为热敏打印机只能打印黑白两色,所以首先把图片转成纯黑白的,再调用图片打印指令进行打印。
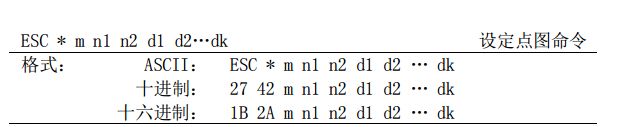
3.1 打印图片指令
这个指令的参数很多,一个一个来说:
m:取值十进制 0、1、32、33。设置打印精度,0、1对应每行8个点,32、33对应每行24个点,对应最高的打印精度(其实这里也没太搞清楚取值0、1或者取值32、33的区别,只要记住取值33,对应每行24个点,后面还有用)n1, n2: 表示图片的宽度,为什么有两个?其实只是分成了高位和低位两部分,因为每部分只有8bit,最大表示256。所以 n1 = 图片宽度 % 256,n2 = 图片宽度 / 256。假设图片宽300,那么n1=1,n2=44d1 d2 ... dk这部分就是转换成字节流的图像数据了
3.2 图片分辨率调整
如果分辨率过大,超过了打印机可打印的最大宽度,那么超出的部分将无法打印。我试验的这台最大宽度是 384 个像素点,超过这个宽度的数据无法被打印出来。所以在开始打印之前,我们需要调整图片的分辨率。代码如下:
/**
* 对图片进行压缩(去除透明度)
*
* @param bitmapOrg
*/
public static Bitmap compressPic(Bitmap bitmap) {
// 获取这个图片的宽和高
int width = bitmap.getWidth();
int height = bitmap.getHeight();
// 指定调整后的宽度和高度
int newWidth = 240;
int newHeight = 240;
Bitmap targetBmp = Bitmap.createBitmap(newWidth, newHeight, Bitmap.Config.ARGB_8888);
Canvas targetCanvas = new Canvas(targetBmp);
targetCanvas.drawColor(0xffffffff);
targetCanvas.drawBitmap(bitmap, new Rect(0, 0, width, height), new Rect(0, 0, newWidth, newHeight), null);
return targetBmp;
}
3.2 图片黑白化处理
因为能够打印的图像只有黑白两色,所以需要先做黑白化的处理。这一部分其实又细分为彩色图片->灰度图片,灰度图片->黑白图片两步。直接上代码:
/**
* 灰度图片黑白化,黑色是1,白色是0
*
* @param x 横坐标
* @param y 纵坐标
* @param bit 位图
* @return
*/
public static byte px2Byte(int x, int y, Bitmap bit) {
if (x < bit.getWidth() && y < bit.getHeight()) {
byte b;
int pixel = bit.getPixel(x, y);
int red = (pixel & 0x00ff0000) >> 16; // 取高两位
int green = (pixel & 0x0000ff00) >> 8; // 取中两位
int blue = pixel & 0x000000ff; // 取低两位
int gray = RGB2Gray(red, green, blue);
if (gray < 128) {
b = 1;
} else {
b = 0;
}
return b;
}
return 0;
}
/**
* 图片灰度的转化
*/
private static int RGB2Gray(int r, int g, int b) {
int gray = (int) (0.29900 * r + 0.58700 * g + 0.11400 * b); //灰度转化公式
return gray;
}
其中的灰度化转换公式是一个广为流传的公式,具体原理不明。我们直接看灰度转化为黑白的函数 px2Byte(int x, int y, Bitmap bit)。对于一个 Bitmap 中的任意一个坐标点,取出其 RGB 三色信息后做灰度化处理,然后对于灰度小于128的,用黑色表示,灰度大于128的,用白色表示。
3.3 逐行打印图片
其实打印图片和打印文本是一样的,也是一行一行的打印。直接上代码吧,注释已经尽量详细了。
/*************************************************************************
* 假设一个240*240的图片,分辨率设为24, 共分10行打印
* 每一行,是一个 240*24 的点阵, 每一列有24个点,存储在3个byte里面。
* 每个byte存储8个像素点信息。因为只有黑白两色,所以对应为1的位是黑色,对应为0的位是白色
**************************************************************************/
/**
* 把一张Bitmap图片转化为打印机可以打印的字节流
*
* @param bmp
* @return
*/
public static byte[] draw2PxPoint(Bitmap bmp) {
//用来存储转换后的 bitmap 数据。为什么要再加1000,这是为了应对当图片高度无法
//整除24时的情况。比如bitmap 分辨率为 240 * 250,占用 7500 byte,
//但是实际上要存储11行数据,每一行需要 24 * 240 / 8 =720byte 的空间。再加上一些指令存储的开销,
//所以多申请 1000byte 的空间是稳妥的,不然运行时会抛出数组访问越界的异常。
int size = bmp.getWidth() * bmp.getHeight() / 8 + 1000;