Android Animation实战之屏幕底部弹出PopupWindow
原文链接(建议跳转):Android Animation实战之屏幕底部弹出PopupWindow
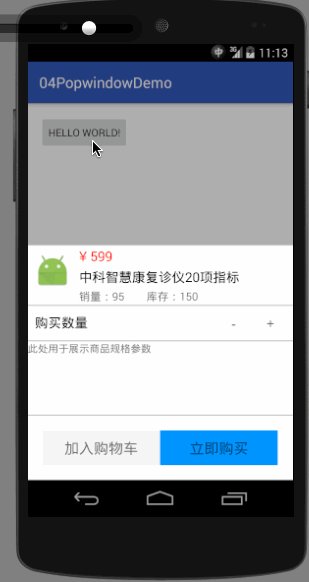
1、我们首先定义一下,弹出窗口的页面布局组件:take_photo_pop.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:id="@+id/pop_layout"
android:background="#ffffff"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_mall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@android:color/transparent"
android:src="@mipmap/ic_launcher"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/iv_mall"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:layout_margin="2dp"
android:text="¥ 599"
android:textColor="#ff0000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:layout_margin="2dp"
android:text="中科智慧康复诊仪20项指标"
android:textColor="#000"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_margin="2dp"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_marginRight="15dp"
android:text="销量:95"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:textSize="15sp"
android:text="库存:150"/>
LinearLayout>
LinearLayout>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#9e9e9e"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:text="购买数量"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="- +"
android:textSize="20sp"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"/>
RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#9e9e9e"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="此处用于展示商品规格参数"/>
LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#9e9e9e"/>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_margin="20dp"
android:gravity="center"
android:layout_height="wrap_content">
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:textSize="20sp"
android:background="#F6F6F6"
android:text="加入购物车"/>
<TextView
android:id="@+id/btn_cancel"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:textSize="20sp"
android:gravity="center"
android:background="#2090fe"
android:padding="10dp"
android:text="立即购买"/>
LinearLayout>
LinearLayout>
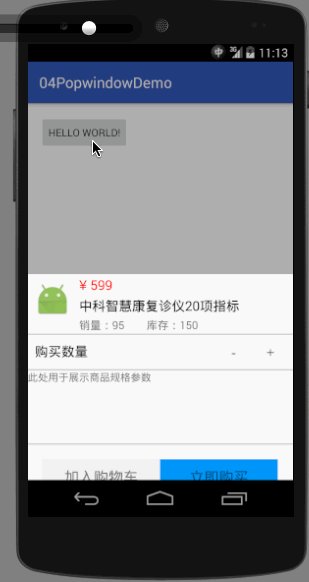
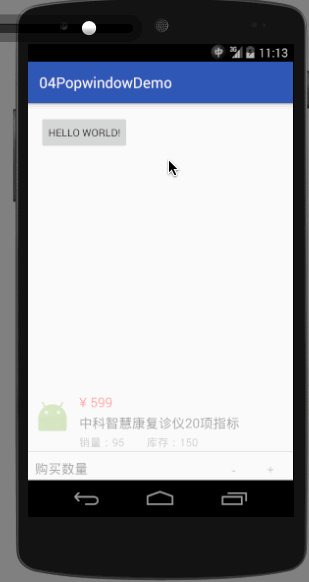
2、现在定义动画,要知道该Popupwindow出现时是从页面底部向上滑动,消失时是从上向下滑动消失,,所以我们需要定义两个动画文件:
- 1、退出动画pop_exit_anim.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="200"
android:fromYDelta="0"
android:toYDelta="50%p" />
<alpha
android:duration="200"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
set>- 2、显示动画pop_enter_anim.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="200"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="200"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
set>3、自定义弹出框Popupwindow:TakePhotoPopWin
public class TakePhotoPopWin extends PopupWindow {
private Context mContext;
private View view;
private TextView btn_cancel;
public TakePhotoPopWin(Context mContext, View.OnClickListener itemsOnClick) {
this.view = LayoutInflater.from(mContext).inflate(R.layout.take_photo_pop, null);
// btn_take_photo = (Button) view.findViewById(R.id.btn_take_photo);
// btn_pick_photo = (Button) view.findViewById(R.id.btn_pick_photo);
btn_cancel = (TextView) view.findViewById(R.id.btn_cancel);
// 取消按钮
btn_cancel.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// 销毁弹出框
dismiss();
}
});
// 设置按钮监听
// btn_pick_photo.setOnClickListener(itemsOnClick);
// btn_take_photo.setOnClickListener(itemsOnClick);
// 设置外部可点击
this.setOutsideTouchable(true);
// mMenuView添加OnTouchListener监听判断获取触屏位置如果在选择框外面则销毁弹出框
this.view.setOnTouchListener(new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
int height = view.findViewById(R.id.pop_layout).getTop();
int y = (int) event.getY();
if (event.getAction() == MotionEvent.ACTION_UP) {
if (y < height) {
dismiss();
}
}
return true;
}
});
/* 设置弹出窗口特征 */
// 设置视图
this.setContentView(this.view);
// 设置弹出窗体的宽和高
this.setHeight(RelativeLayout.LayoutParams.WRAP_CONTENT);
this.setWidth(RelativeLayout.LayoutParams.MATCH_PARENT);
// 设置弹出窗体可点击
this.setFocusable(true);
// 实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0xb0000000);
// 设置弹出窗体的背景
this.setBackgroundDrawable(dw);
// 设置弹出窗体显示时的动画,从底部向上弹出
this.setAnimationStyle(R.style.take_photo_anim);
}
}4、给Popupwindow指定开启和关闭动画:take_photo_anim style
5、就这么几步,一个可以从屏幕底部滑动弹出的组件,我们还需要进行一些设置监听
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showPopFormBottom(View view) {
TakePhotoPopWin takePhotoPopWin = new TakePhotoPopWin(this, onClickListener);
// 设置Popupwindow显示位置(从底部弹出)
takePhotoPopWin.showAtLocation(findViewById(R.id.main_view), Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, 0);
params = getWindow().getAttributes();
//当弹出Popupwindow时,背景变半透明
params.alpha=0.7f;
getWindow().setAttributes(params);
//设置Popupwindow关闭监听,当Popupwindow关闭,背景恢复1f
takePhotoPopWin.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
params = getWindow().getAttributes();
params.alpha=1f;
getWindow().setAttributes(params);
}
});
// takePhotoPopWin.lis
}