H5 video标签 全屏播放各属性测试+兼容处理记录
video标签真是个神奇的属性,每次处理兼容都搞得人很头疼,H5移动端视频处理个人理解可以拆分为单独的一块,不同与其他H5功能,好比canvas一样,往小了看是简单的小视频播放(快手、抖音之类)。进一步可以演变为播放器嵌套,比较有名的例如B站开源的flv.js,之前笔记详情使用过,解决了flv格式文件video标签不支持播放问题。再进一步可以演化为视频直播类H5,16年末的时候看过上海一家直播类H5招聘要求,三年以上视频直播类相关经验起薪20k~
本次日记分享需全屏兼容合机型播放,相比之前做过兼容全机型不全屏播放,各端兼容调试时间减少了不少,算是个填坑的过程吧!记录在这,下一个人再做的时候可以节约大量跳坑时间
正常video标签:
<
video
width
=
""
height
=
""
>
<
source
src
=
"myvideo.mp4"
type
=
"video/mp4"
>
source
>
<
source
src
=
"myvideo.ogv"
type
=
"video/ogg"
>
source
>
<
source
src
=
"myvideo.webm"
type
=
"video/webm"
>
source
>
<
object
width
=
""
height
=
""
type
=
"application/x-shockwave-flash"
data
=
"myvideo.swf"
>
<
param
name
=
"movie"
value
=
"myvideo.swf"
/>
<
param
name
=
"flashvars"
value
=
"autostart=true&file=myvideo.swf"
/>
object
>
当前浏览器不支持 video直接播放,点击这里下载视频: <
a
href
=
"myvideo.webm"
>下载视频
a
>
video
>
一般简化:
<
video
src
=
""
>
video
>
需要什么属性自己往上加,现有项目中用到的属性如下:
< videoid = "videoALL"src = "video/01.mp4"poster = "images/1.jpg" /* 视频封面 */preload = "auto"webkit-playsinline = "true" /* 这个属性是ios 10 中设置可以让视频在小窗内播放 , 也就是不是全屏播放 */playsinline = "true" /* IOS微信浏览器支持小窗内播放 */x-webkit-airplay = "allow"x 5- video-player-type = "h5" /* 启用H 5 播放器 , 是wechat安卓版特性 */x 5- video-player-fullscreen = "true" /* 全屏设置 ,设置为 true 是防止横屏 */>x5-video-orientation="portraint" /*播放器支付的方向,landscape横屏,portraint竖屏,默认值为竖屏*/style="object-fit:fill"
loop="loop"/*循环播放(不写不循环)*/
controls="controls" /*显示控制按键(不写不显示)*/
video >
之前的全机型不全屏播放属性配置如下,我记得是仿照的JD某流媒体,附上当时笔记配图一张:">
日记分享详情视频标签配置属性如下:
DOM:
<
video
class
=
"theVideo hide"
preload
=
"auto"
type
=
"video/mp4"
webkit-playsinline
=
"true"
playsinline
=
"true"
x
5-
video-player-type
=
"h5"
x
5-
video-player-fullscreen
=
"portraint"
loop
=
"loop"
onerror
=
"
window
.VIDEO_FAILED=1">
CSS:
.theVideo
{
display
:
block
;
width
:
100
%
;
height
:
100
%
;
object-fit: fill;
}
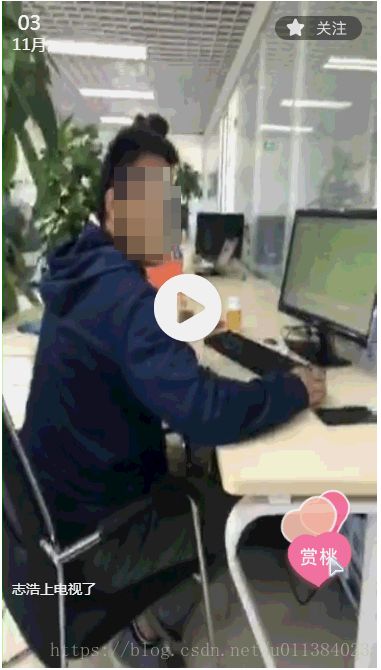
此配置效果如下:

此方法会导致video样式拉称
后来查API发现 是因为
object-fit: fill;导致
object-fit: fill;(
被替换的内容大小可以填充元素的内容框。 整个对象将完全填充此框。 如果对象的高宽比不匹配其框的宽高比,那么该对象将被拉伸以适应。
)
跟产品对照了下抖音的H5分享分享,分享出去的视频为适应手机屏幕部分被截取
于是改为
.theVideo {
display
:
block
;
width
:
100
%
;
height
:
100
%
;
/*object-fit: fill;*/
object-fit
:
cover
;
}
object-fit
:
cover
;(
被替换的内容大小保持其宽高比,同时填充元素的整个内容框。 如果对象的宽高比与盒子的宽高比不匹配,该对象将被剪裁以适应。
)
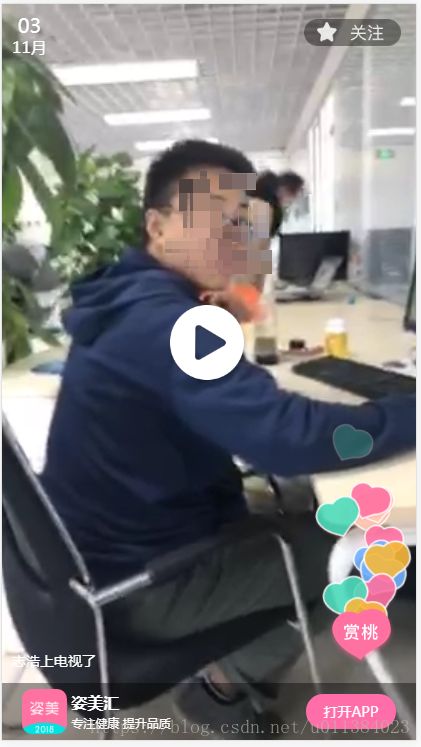
效果如下:

嗯,还是拉称的显瘦啊!但是我们要 -=- 务真务实,实事求是
说另一个问题
video标签点击暂停事件,起初测试阶段未发现该兼容BUG,后来android上点击可以暂停,ios上点击无效果,一般bug都是反过来的,可能video标签有它自己的想法吧!
debug阶段:
1.怀疑定位层级问题导致底部video没有触发,依次增加层级直到最高z-index元素video-play被覆盖,点击事件依然无法执行
2.怀疑js未能获取DOM,js监听dom操作无alert弹出,改为后台交互数据加载完成后再次监听点击事件,依然无效果,再改为dom增加点击事件依然无效果。
3.解决方案-后来反思:用户首次点击
video-play元素可以操纵video播放,所以增加第三方元素覆盖video标签范围区域,监听此标签用户操作事件控制video播放/暂停
object-fit属性参考可查看如下网址个人感觉写的比较明细:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-fit
