View的事件分发机制
除了开发者自己,用户不会知道手指在屏幕上轻轻一点的瞬间发生了什么事情。一直以来,通过看书或者看博客,大致对事件分发流程有一定的了解。但毕竟是纸上得来,因此决定总结总结。
先从几个例子入手,在例子之前,我们需要了解几点:
- 所有的事件都被封装为MotionEvent类,每个MotionEvent都含有事件产生的位置、时间和类型等。
- 典型MotionEvent有几种,ACTION_DOWN( 手指初次接触屏幕 )、ACTION_MOVE( 手机在屏幕上移动,多次触发 )、ACTION_UP( 手指离开屏幕 )、ACTION_CANCEL( 事件被拦截 )。一次触摸屏幕表现为DOWN -> MOVE( 若干个 ) -> UP的过程。
与事件分发有关的方法有dispatchTouchEvent、onInterceptTouchEvent、onTouchEvent。顾名思义,分别负责分发、拦截、消费。
| 表格 | dispatchTouchEvent | onInterceptTouchEvent | onTouchEvent |
|---|---|---|---|
| Activity | ✔️ | ✔️ | |
| ViewGroup | ✔️ | ✔️ | ✔️ |
| View | ✔️ | ✔️ |
Activity、ViewGroup、View都涉及到事件的分发过程中。具体如何涉及,我们从下面的例子中去了解。由于实例代码比较简单,不贴出,若有疑问,可留言。
例子入手
例子的话我选择了国外的演讲教学中所用到的经典例子。
- 视频:Mastering the Android Touch System
http://v.youku.com/v_show/id_XODQ1MjI2MDQ0.html- 教学pdf:Android事件分发机制.pdf
https://pan.baidu.com/s/1mi83J2C
都不拦截、不消费
Activity、ViewGroup、View不进行任何处理,即只在方法内打日志,
W/MainActivity: dispatchTouchEvent -> ACTION_DOWN
W/ViewGroup: dispatchTouchEvent -> ACTION_DOWN
W/ViewGroup: onInterceptTouchEvent -> ACTION_DOWN
W/View: dispatchTouchEvent -> ACTION_DOWN
W/View: onTouchEvent -> ACTION_DOWN
W/ViewGroup: onTouchEvent -> ACTION_DOWN
W/MainActivity: onTouchEvent -> ACTION_DOWN
W/MainActivity: dispatchTouchEvent -> ACTION_MOVE
W/MainActivity: onTouchEvent -> ACTION_MOVE
W/MainActivity: dispatchTouchEvent -> ACTION_MOVE
W/MainActivity: onTouchEvent -> ACTION_MOVE
W/MainActivity: dispatchTouchEvent -> ACTION_MOVE
W/MainActivity: onTouchEvent -> ACTION_MOVE
W/MainActivity: dispatchTouchEvent -> ACTION_UP
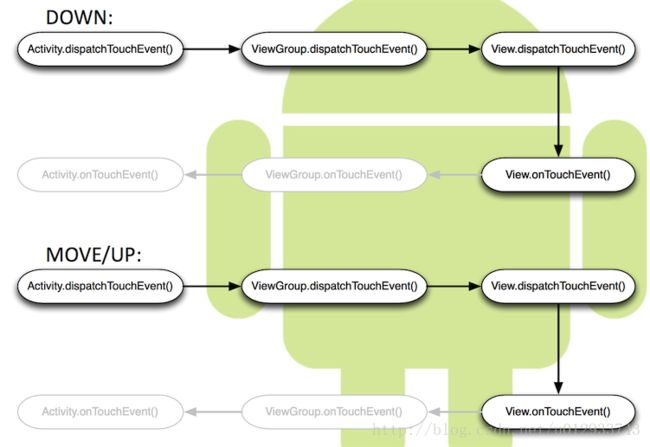
W/MainActivity: onTouchEvent -> ACTION_UP根据这个例子,可以总结出以下四点:
- 事件从Activity的dispatchTouchEvent开始传递,如果没有被拦截的话,会由上而下传递下去。
- 在这个过程中ViewGroup可以通过onInterceptTouchEvent来拦截事件。返回true时表示要拦截,否则会继续向下传递。
- 如果这个过程没有被拦截,底层View也不消费( onTouchEvent返回false ),则事件会反向传递,直到Activity的onTouchEvent。
- 如果这个过程中没有View消费事件,这接下来的DOWN和UP事件不会传递下去,直接由Activity处理。
底层View消费事件
07-31 20:39:35.987 4803-4803/com.jerry.viewdemo W/MainActivity: dispatchTouchEvent -> ACTION_DOWN
07-31 20:39:35.988 4803-4803/com.jerry.viewdemo W/ViewGroup: dispatchTouchEvent -> ACTION_DOWN
07-31 20:39:35.988 4803-4803/com.jerry.viewdemo W/ViewGroup: onInterceptTouchEvent -> ACTION_DOWN
07-31 20:39:35.988 4803-4803/com.jerry.viewdemo W/View: dispatchTouchEvent -> ACTION_DOWN
07-31 20:39:35.988 4803-4803/com.jerry.viewdemo W/View: onTouchEvent -> ACTION_DOWN
07-31 20:39:35.998 4803-4803/com.jerry.viewdemo W/MainActivity: dispatchTouchEvent -> ACTION_MOVE
07-31 20:39:35.998 4803-4803/com.jerry.viewdemo W/ViewGroup: dispatchTouchEvent -> ACTION_MOVE
07-31 20:39:35.998 4803-4803/com.jerry.viewdemo W/ViewGroup: onInterceptTouchEvent -> ACTION_MOVE
07-31 20:39:35.998 4803-4803/com.jerry.viewdemo W/View: dispatchTouchEvent -> ACTION_MOVE
07-31 20:39:35.998 4803-4803/com.jerry.viewdemo W/View: onTouchEvent -> ACTION_MOVE
07-31 20:39:36.030 4803-4803/com.jerry.viewdemo W/MainActivity: dispatchTouchEvent -> ACTION_UP
07-31 20:39:36.030 4803-4803/com.jerry.viewdemo W/ViewGroup: dispatchTouchEvent -> ACTION_UP
07-31 20:39:36.031 4803-4803/com.jerry.viewdemo W/ViewGroup: onInterceptTouchEvent -> ACTION_UP
07-31 20:39:36.031 4803-4803/com.jerry.viewdemo W/View: dispatchTouchEvent -> ACTION_UP
07-31 20:39:36.031 4803-4803/com.jerry.viewdemo W/View: onTouchEvent -> ACTION_UP可以发现,事件即使被最底层View消费后,接下来的MOVE和UP事件也会经过ViewGroup的onInterceptTouchEvent,因此也可能被中间的ViewGroup所拦截。
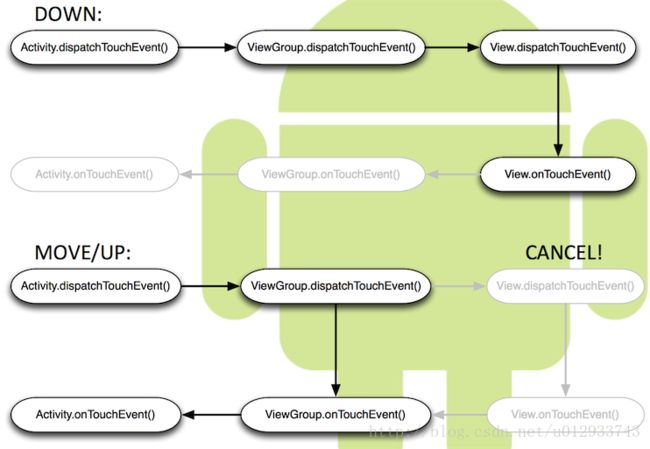
底层View消费DOWN,但是MOVE和UP事件被ViewGroup拦截
在上面的栗子中,我们提到事件即使被最底层View消费后,接下来的MOVE和UP事件也会经过ViewGroup的onInterceptTouchEvent,因此也可能被中间的ViewGroup所拦截。到这里我们可能会想,如果MOVE或UP事件被拦截了,那之前处理DOWN事件的View会怎么样?
08-13 20:32:20.574 2705-2705/com.jerry.viewdemo W/MainActivity: dispatchTouchEvent -> ACTION_DOWN
08-13 20:32:20.574 2705-2705/com.jerry.viewdemo W/ViewGroup: dispatchTouchEvent -> ACTION_DOWN
08-13 20:32:20.574 2705-2705/com.jerry.viewdemo W/ViewGroup: onInterceptTouchEvent -> ACTION_DOWN
08-13 20:32:20.574 2705-2705/com.jerry.viewdemo W/View: dispatchTouchEvent -> ACTION_DOWN
08-13 20:32:20.575 2705-2705/com.jerry.viewdemo W/View: onTouchEvent -> ACTION_DOWN
08-13 20:32:20.840 2705-2705/com.jerry.viewdemo W/MainActivity: dispatchTouchEvent -> ACTION_MOVE
08-13 20:32:20.840 2705-2705/com.jerry.viewdemo W/ViewGroup: dispatchTouchEvent -> ACTION_MOVE
08-13 20:32:20.840 2705-2705/com.jerry.viewdemo W/ViewGroup: onInterceptTouchEvent -> ACTION_MOVE
08-13 20:32:20.840 2705-2705/com.jerry.viewdemo W/View: dispatchTouchEvent -> ACTION_CANCEL
08-13 20:32:20.840 2705-2705/com.jerry.viewdemo W/View: onTouchEvent -> ACTION_CANCEL
08-13 20:32:21.021 2705-2705/com.jerry.viewdemo W/MainActivity: dispatchTouchEvent -> ACTION_UP
08-13 20:32:21.021 2705-2705/com.jerry.viewdemo W/ViewGroup: dispatchTouchEvent -> ACTION_UP
08-13 20:32:21.022 2705-2705/com.jerry.viewdemo W/ViewGroup: onTouchEvent -> ACTION_UP
这时CANCEL事件就发挥作用。当某个事件被拦截时,一开始处理DOWN事件的View就会收到CANCEL的事件,告诉View事件已经被拦截,而ViewGroup的onTouch不会接收到这个事件。后续的MOVE、UP事件若被拦截,则会被ViewGroup所消费。
源码分析
通过上面三个例子,我们对View的事件分发流程有个大致的了解。但知其然更要知其所以然,因此我们结合源码去分析这个流程。
事件从上而下进行传递,我们的分析过程也从Activity开始。
Activity
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
onUserInteraction();
}
if (getWindow().superDispatchTouchEvent(ev)) {
return true;
}
return onTouchEvent(ev);
}如果是DOWN事件的话,则会调用onUserInteraction这个空方法。当想知道用户何时与屏幕发生交互时,可以重写此方法。
然后调用getWindow()的superDispatchTouchEvent方法。如果superDispatchTouchEvent返回false时,则给Activity的onTouchEvent消费。这里根据前面栗子的总结,可以猜测getWindow()的superDispatchTouchEvent将事件从上而下传递下去,如果一直没人处理时,则才会给Activity消费。
这里简要介绍Activity、Window、PhoneWindow、DecorView之间的关系。
public class Activity extends ContextThemeWrapper {
private Window mWindow;
}根据Activity的源码可以知道,每个Activity都会对应一个Window。Window可以理解为一个窗口,是View显示的一个载体。Window作为抽象类,只有一个实现类PhoneWindow。
public class PhoneWindow extends Window {
private DecorView mDecor;
}PhoneWindow内持有一个DecorView
private final class DecorView extends FrameLayout {
}DecorView是FrameLayout的子类,主要包含标题栏和内容,平时我们在Activity中使用的setContentView就是设置DecorView里的内容。
回到刚刚getWindow().superDispatchTouchEvent(ev)这个话题。这里调用的就是PhoneWindow的superDispatchTouchEvent,代理调用了DecorView的superDispatchTouchEvent。
@Override
public boolean superDispatchTouchEvent(MotionEvent event) {
return mDecor.superDispatchTouchEvent(event);
}DecorView:
public boolean superDispatchTouchEvent(MotionEvent event) {
return super.dispatchTouchEvent(event);
}而DecorView则直接调用父类FrameLayout的dispatchTouchEvent,FrameLayout调用ViewGroup的。到这里事件已经从Activity传递到ViewGroup去了。
先暂且不看ViewGroup里发生了什么。如果事件从Activity ->ViewGroup -> 这个过程,如果没被消费,则会进入到Activity的onTouchEvent()里。
public boolean onTouchEvent(MotionEvent event) {
if (mWindow.shouldCloseOnTouch(this, event)) {
finish();
return true;
}
return false;
}如果事件发生Window的边界外,shouldCloseOnTouch则会返回true,这时会finish掉当前Activity,一个常见的栗子就是Dialog型的Activity。
ViewGroup
dispatchTouchEvent
dispatchTouchEvent部分代码比较长,我们分成几个部分来看。
// Handle an initial down.
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Throw away all previous state when starting a new touch gesture.
// The framework may have dropped the up or cancel event for the previous gesture
// due to an app switch, ANR, or some other state change.
cancelAndClearTouchTargets(ev);
resetTouchState();
}DOWN事件意味着新一轮的手势开始,因此当DOWN事件来临时,会重置状态。
// Check for interception.
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN || mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else {
intercepted = false;
}
} else {
// There are no touch targets and this action is not an initial down
// so this view group continues to intercept touches.
intercepted = true;
}这段代码判断是否要拦截当前事件。如果为DOWN或者mFirstTouchTarget != null时,根据FLAG_DISALLOW_INTERCEPT标记(子View可以通过requestDisallowInterceptTouchEvent来设置)为来判断当前ViewGroup是否允许拦截,若子View调用了requestDisallowInterceptTouchEvent,则不允许拦截。否则询问当前ViewGroup是否要拦截。
这里我们总结下一个ViewGroup如何才能拦截一个事件。
① actionMasked == MotionEvent.ACTION_DOWN || mFirstTouchTarget != null 并且子View没有设置requestDisallowInterceptTouchEvent。对于DOWN事件来说,即使子View已经调用requestDisallowInterceptTouchEvent,也会去询问当前ViewGroup,因为在DOWN事件会通过resetTouchState()重置状态。因此留意下,requestDisallowInterceptTouchEvent若使用时机不正确将无法发挥作用。
② 不为DOWN事件并且mFirstTouchTarget为空。当事件被子View处理时,mFirstTouchTarget会被赋值,mFirstTouchTarget为空时意味着事件是由ViewGroup处理的。因此当MOVE或者UP到来时,事件直接被ViewGroup处理。
继续往下看
// 检查是否为cancel
final boolean canceled = resetCancelNextUpFlag(this) || actionMasked == MotionEvent.ACTION_CANCEL;
// 没有intercepted或者canceled
if (!canceled && !intercepted) {
// ......
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
// ......
final int childrenCount = mChildrenCount;
if (newTouchTarget == null && childrenCount != 0) {
final float x = ev.getX(actionIndex);
final float y = ev.getY(actionIndex);
// 遍历子View,顺序从上到下,后添加的View先询问
final ArrayList preorderedList = buildTouchDispatchChildList();
final boolean customOrder = preorderedList == null && isChildrenDrawingOrderEnabled();
final View[] children = mChildren;
for (int i = childrenCount - 1; i >= 0; i--) {
final int childIndex = getAndVerifyPreorderedIndex( childrenCount, i, customOrder);
final View child = getAndVerifyPreorderedView( preorderedList, children, childIndex);
// ......
// 检查View的visibility、是否在播放动画、触摸点是否在view视图内
if (!canViewReceivePointerEvents(child) || !isTransformedTouchPointInView(x, y, child, null)) {
ev.setTargetAccessibilityFocus(false);
continue;
}
// 寻找此子View是否在mFirstTouchTarget链中,若存在,则已经找到View
newTouchTarget = getTouchTarget(child);
if (newTouchTarget != null) {
newTouchTarget.pointerIdBits |= idBitsToAssign;
break;
}
// ......
// dispatchTransformedTouchEvent()内部调用子View的dispatchTouchEvent去分发。
// 如果返回true,则代表事件被子View消费,newTouchTarget就会被添加到mFirstTouchTarget链中
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
// ......
newTouchTarget = addTouchTarget(child, idBitsToAssign);
alreadyDispatchedToNewTouchTarget = true;
break;
}
}
// ......
}
// ......
}
}
if (mFirstTouchTarget == null) {
// mFirstTouchTarget为空,表明没有子View接收事件,则分发给当前ViewGroup
handled = dispatchTransformedTouchEvent(ev, canceled, null, TouchTarget.ALL_POINTER_IDS);
} else {
// 若DOWN事件已经被View处理,则mFirstTouchTarget不为空,MOVE和UP事件开始分发
TouchTarget predecessor = null;
TouchTarget target = mFirstTouchTarget;
while (target != null) { // 循环变量mFirstTouchTarget,对于单指操作只有一个touchTarget
final TouchTarget next = target.next;
// 上面已经分发过了,无需再分发
if (alreadyDispatchedToNewTouchTarget && target == newTouchTarget) {
handled = true;
} else {
final boolean cancelChild = resetCancelNextUpFlag(target.child) || intercepted;
// 若cancelChild为false,则将事件传递给子View。
// 若cancelChild为true,分发CANCEL事件给子View。
// 一个常见的例子就是,DOWN事件是由子View接收的,当ViewGroup尝试拦截MOVE事件(onInterceptTouchEvent中返回true)时,子View会收到一个CANCEL事件,就如我们上面的例子所介绍的。
if (dispatchTransformedTouchEvent(ev, cancelChild, target.child, target.pointerIdBits)) {
handled = true;
}
// 如果cancelChild,清空所有的touchTarget,接下来的所有TouchEvent都被自己的onTouchEvent来处理
if (cancelChild) {
if (predecessor == null) {
mFirstTouchTarget = next;
} else {
predecessor.next = next;
}
target.recycle();
target = next;
continue;
}
}
predecessor = target;
target = next;
}
}
// 单指操作时,若为UP事件或者被CANCEL时,重置触摸状态(包括mFirstTouchTarget)
if (canceled || actionMasked == MotionEvent.ACTION_UP || actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
resetTouchState();
}
// 此View是否消费事件
return handled; 在上面这段分析中,抓住其中的主干,忽略多指操作等非主干代码,逻辑就会变得很清晰。
1. 如果ViewGroup不拦截事件或者事件没有被canceled并且为DOWN事件时,会遍历ViewGroup的所有子View。在遍历过程中会判断子元素是否能接收到事件。canViewReceivePointerEvents判断子View是否可见以及判断是否在播放动画中,isTransformedTouchPointInView判断事件是否落在子View的区域内。然后去dispatchTransformedTouchEvent去分发事件给子View,如果返回true,则事件被子View消费,mFirstTouchTarget会被赋值。
2. 在60行开始会根据mFirstTouchTarget是否为空去分发事件。根据上一步我们知道若DOWN事件被子View消费时,mFirstTouchTarget不为空。因此mFirstTouchTarget为空会有下面俩种情况:
① DOWN事件被拦截或者DOWN事件没有子View处理时。
② 若DOWN事件被子View处理,但是中途有事件被拦截时,会清空mFirstTouchTarget,会导致后续的事件在判断时mFirstTouchTarget都为空。
3. 若mFirstTouchTarget为空,会调用dispatchTransformedTouchEvent让自己去处理事件。dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,View child, int desiredPointerIdBits)会根据第三个参数child是否为空作不同处理,当child为空时会调用自己的父类的dispatchTouchEvent,这里父类实际就是View,因此相当于把自己当成View去处理事件;若child不为空时会调用child的dispatchTouchEvent,完成了事件向下分发。
4. 若mFirstTouchTarget不为空,根据alreadyDispatchedToNewTouchTarget判断事件是否已经分发。若未分发,则说明为不是DOWN事件。至于为什么?这里交给读者思考。若未分发,然而被ViewGroup拦截时,此时会分发一个CANCEL事件给子View并清空mFirstTouchTarget,此后来的事件都由ViewGroup处理。没被拦截则正常分发。
到这里ViewGroup的分发流程就结束了。
onInterceptTouchEvent
public boolean onInterceptTouchEvent(MotionEvent ev) {
if (ev.isFromSource(InputDevice.SOURCE_MOUSE)
&& ev.getAction() == MotionEvent.ACTION_DOWN
&& ev.isButtonPressed(MotionEvent.BUTTON_PRIMARY)
&& isOnScrollbarThumb(ev.getX(), ev.getY())) {
return true;
}
return false;
}onInterceptTouchEvent比较简单,if里面判断在一般的触摸事件里都是false的,因为isFromSource判断事件是不是来自鼠标。
这里重复提一句,即使子View调用requestDisallowInterceptTouchEvent,DOWN事件还是会经过onInterceptTouchEvent,因为在dispatchTouchEvent时会将这个标记重置。
onTouchEvent
ViewGroup没有重写这个方法,因此调用ViewGroup的onTouchEvent实则为调用View的。
View
从上面知道,事件会一直递归下去,知道找到合适的View处理事件。当ViewGroup找不到子View来处理时,会调用dispatchTransformedTouchEvent让自己处理事件,传入的child参数为null,最终会调用父类的dispatchTouchEvent方法(即View的)。
dispatchTouchEvent
public boolean dispatchTouchEvent(MotionEvent event) {
boolean result = false;
// ......
if (onFilterTouchEventForSecurity(event)) {
// ......
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}
// ......
return result;
}View的事件处理比较简单,先判断是否有设置OnTouchListener,如果OnTouchListener返回true,则事件被消费了。若OnTouchListener返回false,会调用onTouchEvent来得到最终结果。这里我们可以知道一点:OnTouchListener优先级比onTouchEvent高。
需要ENABLED的View设置OnTouchListener才有效果,而即使DISABLED的View在onTouchEvent也能接收到事件。
onTouchEvent
首先当View处于DISABLED状态时,如果是CLICKABLE、CONTEXT_CLICKABLE或者LONG_CLICKABLE也会消费事件。然后判断View是否有设置TouchDelegate,这个可以用来扩大View的点击事件。
final float x = event.getX();
final float y = event.getY();
final int viewFlags = mViewFlags;
final int action = event.getAction();
if ((viewFlags & ENABLED_MASK) == DISABLED) {
if (action == MotionEvent.ACTION_UP && (mPrivateFlags & PFLAG_PRESSED) != 0) {
setPressed(false);
}
// DISABLED的View如果是CLICKABLE、CONTEXT_CLICKABLE或者LONG_CLICKABLE也会消费事件
return (((viewFlags & CLICKABLE) == CLICKABLE
|| (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)
|| (viewFlags & CONTEXT_CLICKABLE) == CONTEXT_CLICKABLE);
}
// TouchDelegate用于扩大View的点击范围
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}接下来根据action的类型做不同处理,这里我们按照普通的触摸顺序进行分析,DOWN -> MOVE -> UP以及CANCEL。在分析之前我们需要知道两种状态:
- prepressed:若View处于可滑动的父布局中时,预防是滚动事件,将界面变化延迟展示。在这个延迟的过程中处于prepressed状态。标记位为PFLAG_PREPRESSED。
- pressed:DOWN事件发生时处于pressed状态,若View处于可滑动的父布局中时,则需延迟之后才处于。标记位为PFLAG_PRESSED。
DOWN事件:
case MotionEvent.ACTION_DOWN:
mHasPerformedLongPress = false;
// ......
// 一层层向上遍历判断是否处于可滑动的父布局之中。
boolean isInScrollingContainer = isInScrollingContainer();
// 若处于可滑动的布局之中,延迟点击界面状态的变化,以防是滚动事件。
if (isInScrollingContainer) {
mPrivateFlags |= PFLAG_PREPRESSED;
if (mPendingCheckForTap == null) {
mPendingCheckForTap = new CheckForTap();
}
mPendingCheckForTap.x = event.getX();
mPendingCheckForTap.y = event.getY();
postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
} else {
// Not inside a scrolling container, so show the feedback right away
setPressed(true, x, y);
checkForLongClick(0, x, y);
}
break;mHasPerformedLongPress表示是否为长按,初始化为false。通过一层层向上遍历判断View是否处于可滑动的父布局中。
如果不是的话,直接将界面变化反馈给用户。如果是LONG_CLICKABLE的话,发送一个延迟消息CheckForLongPress检测长按状态,这个时间默认为500ms;
如果处于滑动的父布局的话,为了防止是滚动的情况,需要延迟反馈界面变化给用户。因此标记为prepressed状态,并发送一个延迟为100ms的消息CheckForTap,100ms后将设置为pressed状态,并再发送一个延迟为400ms的消息CheckForLongPress检测长按状态。也就是说,只有按住500ms才会认为是长按。
进入CheckForLongPress看看:
private final class CheckForLongPress implements Runnable {
private int mOriginalWindowAttachCount;
private float mX;
private float mY;
@Override
public void run() {
if (isPressed() && (mParent != null)
&& mOriginalWindowAttachCount == mWindowAttachCount) {
if (performLongClick(mX, mY)) {
mHasPerformedLongPress = true;
}
}
}
// ......
}CheckForLongPress里面调用了performLongClick,performLongClick里调用了LongClickListener,如果onLongClick返回true的话,把mHasPerformedLongPress标记为true。
MOVE事件:
case MotionEvent.ACTION_MOVE:
drawableHotspotChanged(x, y);
// Be lenient about moving outside of buttons
if (!pointInView(x, y, mTouchSlop)) {
// Outside button
removeTapCallback();
if ((mPrivateFlags & PFLAG_PRESSED) != 0) {
// Remove any future long press/tap checks
removeLongPressCallback();
setPressed(false);
}
}
break;如果事件坐标超出View,则移除CheckForTap。如果处于pressed状态,则移除CheckForLongPress并且刷新界面状态。
UP事件:
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PFLAG_PREPRESSED) != 0;
if ((mPrivateFlags & PFLAG_PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (prepressed) {
// The button is being released before we actually
// showed it as pressed. Make it show the pressed
// state now (before scheduling the click) to ensure
// the user sees it.
setPressed(true, x, y);
}
if (!mHasPerformedLongPress && !mIgnoreNextUpEvent) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
postDelayed(mUnsetPressedState, ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
mIgnoreNextUpEvent = false;
break;当UP事件发生时,若处于pressed或者prepressed状态,则获取焦点。若处于prepressed状态时发生了UP事件则刷新界面,确保用户能得到这次反馈。如果还没进入长按的状态,则调用performClick。很显然,在performClick里去执行OnClickListener的onClick方法。最后重置界面状态。
CANCEL事件:
case MotionEvent.ACTION_CANCEL:
setPressed(false);
removeTapCallback();
removeLongPressCallback();
mInContextButtonPress = false;
mHasPerformedLongPress = false;
mIgnoreNextUpEvent = false;
break;CANCEL事件主要做了重置的操作。
不是最后
这篇博客的似乎到这里就结束了。其实不然,分析完源码后,需结合例子去分析,看看分析出来的结论与例子的表现是否一致。