继(一)和(二)之后不少,不少网友问移动终端的使用问题,因为我们项目这次采用Android平板终端,所以我对这方面有点肤浅的研究,这篇分享些项目经验总结,希望对大家有所帮助。
电力3D项目去年底立项时仅仅是PC浏览器的3D展示要求,后来慢慢增加了要求也能在平板上运行,因为我们的系统大部分是内网的,不可能要求移动终端得上app store去下载应用程序,虽然apple也提供企业内部发布的解决方案,但还是远不如android安装app方便,对于企业应用三天两头就需要改动需求,我们的发布非常频繁,所以最终移动端选型采用Android的方案。
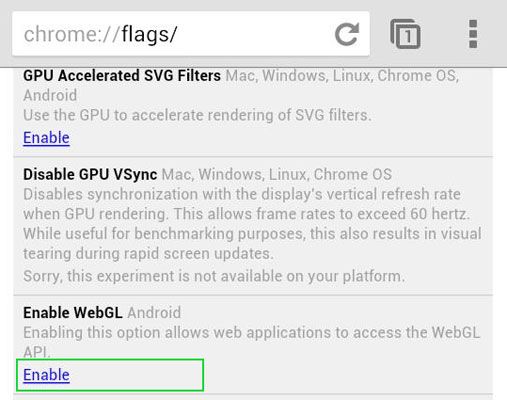
还好Google挺给力今年初提供了Android浏览器WebGL的解决方案:Google finally makes it easy to enable WebGL support in latest Chrome for Android 当然如今哪怕没有Chrome,Firefox和Opera等众多移动浏览器也都支持WebGL了,而且Firefox和Opera都不需要设置开启WebGL开关了,而且手机上的Chrome还得通过在URL输入chrome:flags,然后开启Enable WebGL才可以
手机我用的Nexus 5测试的,而平板我用Nexus 7第二代测试的,Nexus 7到手感觉还是很轻很好用,预装的操作系统还不是最新的,不过已经可以升级到Android 4.4.2 (KitKat)版本了,我更新了Chrome Android31速度还是明显很快速。
Nexus手机直接可以传送文件,平板则需要安装Android File Transfer软件,这没什么最让我震惊的是在这里,我调试时发现平板上没有“Developer options”选型了,没有这个选型我就没法用通过PC进行USB Debugging了,查了半天资料How to enable developer settings on Android 4.2,居然通过点击“Build number”的栏目七次才会出现,Google这些工程师真是Geek啊。
Here's how to get them back:
- Go to the settings menu, and scroll down to "About phone." Tap it.
- Scroll down to the bottom again, where you see "Build number." (Your build number may vary from ours here.)
- Tap it seven (7) times. After the third tap, you'll see a playful dialog that says you're four taps away from being a developer. (If only it were that simple, eh?) Keep on tapping, and *poof*, you've got the developer settings back.
最开始我们也考虑过用WebView打包apk的方式,但遇到了不少麻烦大部分WebView和独立安装的Chrome app并不贡献内核,google走了两条路,WebView有套自己的WebKit版本,外面的Chrome app走自己的WebKit版本,而且WebView的版本不用说肯定是相当古老的,因此别说WebGL连Canvas的支持我们都遇到很多坑,这方面还好引擎已经帮我们绕开了很多坑。
当然Google不会止步不前,最新的KitKat已经将WebView升级到了Chrome for Android的30版本,这个版本的HTML5功能对大部分应用来说也算足够了 ,当然后续WebView要是也能自动升级就好了,这个还得等...
What version of Chrome is it based on?
The WebView shipped with Android 4.4 (KitKat) is based on the same code as Chrome for Android version 30. The WebView does not have full feature parity with Chrome for Android and is currently given the version number 30.0.0.0.
Will the new WebView auto-update?
Evergreen browsers (like Chrome and Firefox) auto-update and keep their users up to date so they can view the web through a modern feature set. As a developer, this ensures your choices aren’t limited to a lowest-common denominator browser from years ago, but rather are keeping pace with the modern web. Your apps inside a WebView are just as important and deserve a runtime that keeps users up to date. There are large engineering and logistical challenges. We're not quite there yet, but we're working on it.
当然我们的项目是不能等的,我们最终采用页面的方式实施,不再考虑WebView的路线,当然也不用折腾学习Android的Native开发了,早些年我还挺喜欢捣鼓各种新技术,但现在感觉很多情况是浪费精力,从早期的MFC和Qt,到Swing和SWT,到Flex和Silverlight,GUI的技术发展除了设计模式从MVC到MVP到MVVM有所创新外,组件的设计和使用的路线这些年大同小异,不同的平台都要去学习他们的各种千奇百怪的API接口,都要从头到尾学一套如何layout布局,如果使用button和menu小组件,再到tree和table这些大组件,已经没有什么新鲜玩意儿。
这地球上现在就没几家还在好好设计GUI组件的了,你看看Swing已经被sun废了,Oracle搞的JavaFx还是有点动静但也就他们自娱自乐的那个小圈子内,有兴趣你可以关组这里http://fxexperience.com/,Flash跨平台还不错,但Flex俨然是Adobe的鸡肋,他们考工具和FlashVM的游戏生态链活着,而Flex这个不带来直接价值的企业应用圈子似乎一直不是Adobe看中的,一个树表AdvancedDataGrid从Flex3折腾到Flex4依然像玩具一样的低效,我还看到Flex3实现者在blog上,嘲笑Flex4对AdvancedDataGrid的重新实现的团队设计上的不满,Silverlight和WPF就不用多费我口舌了,除了C#语言还是不错有创新外,SL和WPF整得那套MVVM我估计大部分用了多年SL和WPF的程序员也没几个能搞得明白Dependency Properties去独立设计一个自己的小控件,MVVM被实现得如此难用也实属罕见。
所以我现在感觉自己也挺懒了,不再像以前每个新技术一出现就要马上搞一堆书啃,Android的Native开发我一直没去好好学,iOS方面倒是对XCode的设计器的可视化挺感兴趣,所以几年前尝尝鲜研究过一阵,但现在我搞些小工具我还是用古老的Cocoa来开发,我感觉Cocoa的binding和可视化的功能虽然一二十年没变过,但也足以完胜如今的很多GUI框架,大部分情况我就基于HTML5的组件来用了,我有时候会用Node-WebKit加HT组件的方式来实现Native的小工具。
如今调试Android也非常方便了,看看Remote Debugging Chrome on Android 现在直接用PC就可以实时调试真机,最重要的是你的眼睛可以盯着PC屏幕就行,选中操作和inspect element这些操作都接在PC屏幕上搞定,对我来说我最舒服的就是在用不用痛苦的手工在手机上输入URL了,直接在PC上输入即可。
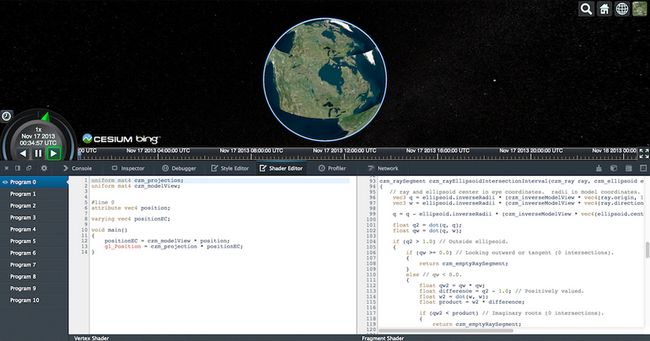
至于WebGL的调试,其实和Native的OpenGL调试一样,一直多年来都是世界难题,毕竟GPU多核的并非工作是很难采用传统线程或者GUI这种单线程的方式那么容易Debug,这点上浏览器最近也是有不少改进WebGL Debugging and Profiling Tools,当然我不是WebGL专家我在HT再封装了WebGL基础上采用面对对象的方式操作JS,所以这种文章我也就过过眼瘾罢了
最近项目快结束了,局方领导居然看我很爽,说我这大半年天天熬夜在现场,作为奖励把本用于上线实施的Nexus 7送给了我,我们商务大为羡慕我这小程序员居然能得打局方的赏赐,这大半年一直奔波于昌平和市区之间,北京的同学一定知道我有多痛苦,这个鸟都不来的昌平每天加班回家只能做黑地,以前在上地晚上没赶上班车也得做黑地,但至少还能看到如百度大厦之类的IT人士也都和我们以前点着灯在加班,而在昌平是一片的漆黑,只有被拆迁的村民留下了的快倒塌的房子,每次路过我总在想如果有一间是我的政府陪我几套房这辈子也就解放了,现在我就不这么想了,每天抱着平板下班前先下载下离线的36kr和iFanr的文章,虽然现在搞to B,但也关注者移动互联网的发展,哥也不是高富帅,不再想以前在昌平线和13号线的阅读USA Today和NYTimes文章装逼给妹子看,哥就是程序员,哥玩的就是程序,哥没房有Pad,就在地铁上好好学习。