Vue.js系列之vue-router(下)(5)
说明:
我们项目现在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3
如果大家在实践的过程中与本文所说的内容有较大区别的话看看是不是版本问题。
本文是一系列文章,在我对Vue有了更深刻的理解认识之后会对文章及时进行修改或更正。欢迎大家批评指出错误。以下是已完成的文章列表。
1. Vue.js系列之项目搭建(1)
2. Vue.js系列之项目结构说明(2)
3. Vue.js系列之vue-router(上)(3)
4. Vue.js系列之vue-router(中)(4)
1.router-link的其他表现形式
有时候我们会这样去写,但是发现多了一个层级,而Vue提供了很好的方案。
我的
//tag指定标签名
我的
我的
2.当前路由添加激活状态
还是看这张图,大家注意看到地址栏变化的同时,下面的tabBar也是相应的切换了状态的,这是因为vue-router提供了这样的机制,即当前路由激活时,自动添加类名,默认router-link-active 我们也可以通过中篇说到的,在创建vue-router实例的时候给他设置全局配置,修改默认添加类名。
linkActiveClass:'link-active'
我们就直接直接用默认类名吧,那接下来就是写CSS(less)样式了
.router-link-active{
.icon-nav5 {
background-image: url('../assets/img/[email protected]');
}
color: #e5321e;
}
不过这里会遇到一个问题,就是当出现嵌套路由时,会出现激活污染。 举个例子,如果当前的路径是 /a 开头的,那么
同样的,按照这个规则,
3.路由跳转时添加过渡动效
这个功能也是通过vue-router切换时,自动添加了类名实现的。路由之间的切换添加一点动效效果会很不错的。
这里我们在App组件的路由出口上添加动效就好了,因为所有的组件都渲染在这里,这样我们就可以给所有的路由切换添加动效。
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-active {
opacity: 0
}
过渡的css类名
v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
v-enter-active: 定义进入过渡的结束状态。在元素被插入时生效,在 transition/animation 完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
v-leave-active: 定义离开过渡的结束状态。在离开过渡被触发时生效,在 transition/animation 完成之后移除。
要想添加更多的动画效果,大家可以看文档和自由发挥了,也可以添加其他动画库。
4.命名路由及路由传参
命名路由
在路由实例创建的时候,我们会给每个路由地址添加一个name属性,这样在路由嵌套的时候,就不用写很长的路由地址,只需要写个name就好了。
routes: [
{
path: '/login/loginWx',
name: 'loginWx',
component: function(reslove){
return require(['./components/login/loginWx'],reslove)
}
}
]
User
路由传参
可以看到动图中我修改的性别和学历其实是一个组件,但是有不同的展现,主要就是靠路由传参实现的,每个路由跳转的时候,带不同的参数,然后在组件中判断是那个路由传过来的再进行相应的操作。
名字
 {{mine.trueName}}
{{mine.trueName}}
拿到了路由传过来的参数后我们可以进行业务上的逻辑处理。(注意,拿参数的时候是this.$route,是route,不是router,不要被坑了)
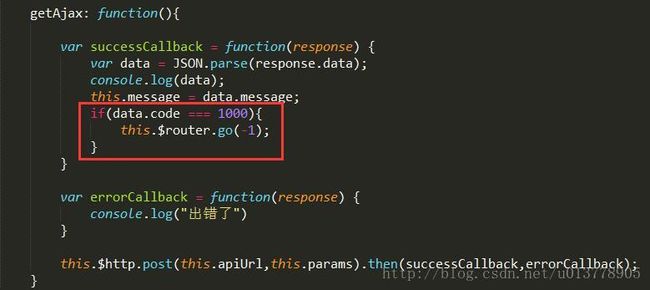
5.编程式导航
还是看上面这张修改性别的动图,我们可以看到修改之后直接又回到了原来的路由,这里主要是用了编程式导航,实现返回。
我在修改成功返回code为1000时,就让路由直接后退回去,如果失败就不返回,除非用户自己手动返回。
编程式导航有几种方式,下面来介绍一下,针对的应用场景不一样。
router.push(location)
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
当你点击
router.push({ name: 'user', params: { userId: 123 }})
声明式:
编程式:router.push(...)
router.replace(location)
跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
声明式:
编程式:router.replace(...)
router.go(n)
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。正数表示前进,负数表示后退。所以我这里让路由返回用了this.$router.go(-1)。
为什么不用push或者replace呢?
是因为当我修改完了之后,路由自动跳转回去,但是这时用户再手动返回一次,就会出现很不好的体验,push是会返回上个信息修改页面,replace是会返回到修改信息的上一层级页面,因为当前层级已经被代替掉了。
6.总结
下篇主要把vue-router剩下的几个问题解决了。这几个问题都是在项目中经过实践选择出来的使用场景,当然还有很多不完善的地方,接下来项目会持续修改,不过遗憾的是因为目前我们的系统是需要购买的,所以大家不能亲自去体验一下了,我会尽量用动图来更好的展现效果。
题外话
这篇文章写了两遍,快要完成的时候,我因为同时开了两个markdown编辑窗口,而且忘了修改标题导致和中篇直接冲突了,就是没了,找了好久都没有找回来,只能含着泪重新开始撸。当时体会到了什么叫心血,是心在滴血啊。
然后这几篇都是用markdown编写的,也特意去看了一下语法,简单用了一些。之前说的自动换行实在火狐浏览器里面,而且我是win10,不知道跟这些有没有关系,反正我现在是在chrome中使用,没出现什么问题了,除了重写了一次(再次痛哭。。。)。