移动Web开发基础-flexible布局方案
概述
前面我们已经已经了解了两种基本的布局方案,移动Web开发基础-百分比+flex布局方案 和 移动Web开发基础-rem布局,其中rem布局方案和我们今天要了解的flexible布局方案是有关系的,因为这两种方案布局元素的单位都是rem,他们的区别在于前者是固定viewport缩放值,而flexible布局方案是根据设备像素密度比DPR动态修改viewport,下面我们来具体了解下吧。
基本了解
1.flexible布局方案是手淘团队在实际应用中总结出来的一套适配方案
2.GitHub地址:https://github.com/amfe/lib-flexible
3.详细学习参考:使用Flexible实现手淘H5页面的终端适配
理解
flexible布局方案主要处理三件事情
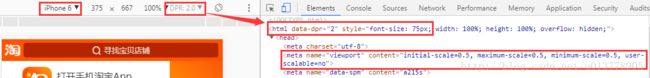
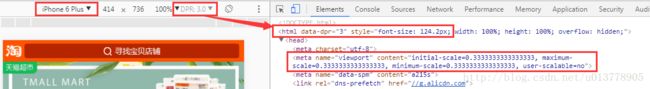
1.动态改写标签

2.给元素添加data-dpr属性,并且动态改写data-dpr的值
3.给元素添加font-size属性,并且动态改写font-size的值
从iPhone 6的设备上可以看出,淘宝约定了 1rem = 75px,如果你说计算不方便的话可以尝试去使用相应的一些插件。
因为通过viewport缩放解决了Retina显示屏倍率的问题,所以这种方案可以完美解决1像素的问题,可以直接设置边框为1px。如果你对Retina显示屏还不太了解的话可以看这里 移动Web开发基础-Viewport。
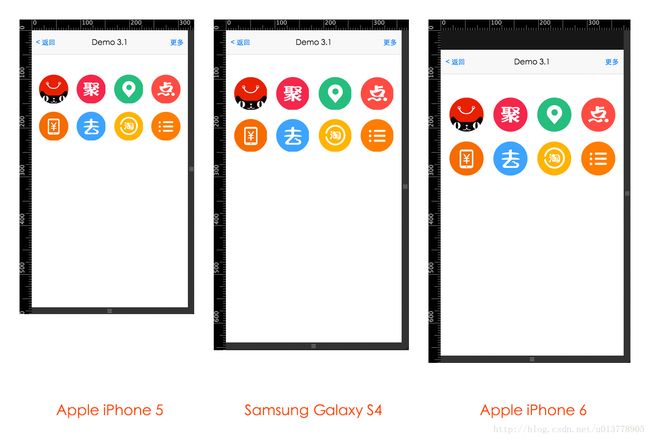
data-dpr的作用是什么?
因为rem布局中,一般阅读类型的页面文字是不建议用rem作为单位的,所以我们就需要根据不同的像素密度比对同一元素设置不同的字体大小,这样更符合系统的设计原则。如下图
总结
本文主要分析了淘宝flexible布局方案的三个关键点,相信大家对原理了解清楚了之后就更容易在实践中应用它了,当然,除了目前介绍的几种布局方案之外呢,还有利用CSS3的VW、VH单位进行布局的方案,具体可以学习 大漠老师的文章 再聊移动端页面的适配。
当然在使用rem布局方案的同时,也相应的可以知道一下几点内容:
1.阅读类型的页面文字尽量不用rem作为单位,因为这不符合设备系统的设计原则,也就是说不同屏幕宽度的设备,用户希望看到的是更多或更少的文字,而不是更大或更小的文字。这就好比吃红烧肉,小碗装的是小块的肉,你不能因为你换了个盆装就把红烧肉切成豆腐块那么大吧,因为用户最终希望的还是想要一小块刚刚好放嘴里的红烧肉。
2.设备最大宽度。在body元素上可以设置最大宽度,这样做的目的是为了不至于在一些特殊情况比如在PC上打开页面的时候页面上的内容非常非常大。
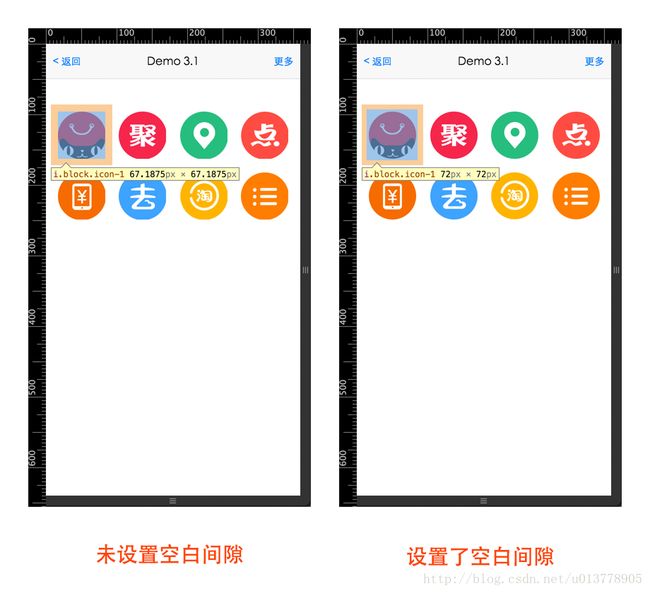
3.图标元素设置一定的容错空间。因为rem作为布局单位是通过计算最终转化成px作为单位的,这样有时就会因为取舍造成小数像素的误差,布局的时候还好,但是用在如雪碧图图标上时有可能出现切边,所以这种场景下可以考虑使用 iconfont或者使用 background-image时,尽量为背景图设置一定的空白间隙,如下图。
图片来源: rem 产生的小数像素问题(淘宝前端团队(FED))
另,如果想了解更多移动web开发的基础知识,可以关注我的专栏 移动Web开发实战,谢谢!