LayaAir UI 组件 # RadioGroup 单选框按钮组
目录
RadioGroup 组件
编码示例
系统默认资源
自定义资源
RadioGroup 组件
1、lala.ui.RadioGroup 是单选框按钮组,按钮组之内的组件选项互相排斥,用户每次只能选择一个单选框(laya.ui.Radio)组件。
2、RadioGroup 组件的皮肤无法使用九宫格属性,所以要在资源设计的时候就确定好实际应用时的大小。
| Package | laya.ui |
| 类 | public class RadioGroup |
| Inheritance | RadioGroup |
3、RadioGroup、Tab 都是 UIGroup 的子类,属性和方法都是继承自父类 UIGroup ,自己本身没有定义。
| Property(属性) |
|---|
| direction : String ,布局方向。 默认值为"horizontal"。 取值: "horizontal":表示水平布局。 "vertical":表示垂直布局。 |
| labelBold : Boolean ,表示按钮文本标签是否为粗体字。 |
| labelColors : String |
| labelFont : String ,表示按钮文本标签的字体名称,以字符串形式表示。 |
| labelPadding : String ,表示按钮文本标签的边距。 格式:"上边距,右边距,下边距,左边距"。 |
| labels : String ,标签集合字符串。以逗号做分割,如"item0,item1,item2,item3,item4,item5"。 |
| labelSize : int ,表示按钮文本标签的字体大小。 |
| labelStroke : Number ,描边宽度(以像素为单位)。 默认值0,表示不描边。 |
| labelStrokeColor : String ,描边颜色,以字符串表示。 默认值为 "#000000"(黑色); |
| selectedIndex : int ,表示当前选择的项索引。默认值为-1。 |
| selectHandler : Handler ,改变 Group 的选择项时执行的处理器,(默认返回参数: 项索引(index:int))。 |
| selection : ISelect ,获取或设置当前选择的项对象。 |
| skin : String 。对象的皮肤地址,以字符串表示。 如果资源未加载,则先加载资源,加载完成后应用于此对象。 注意:资源加载完成后,会自动缓存至资源库中。 |
| space : Number ,项对象们之间的间隔(以像素为单位)。 |
| stateNum : int ,表示按钮的状态值,以数字表示,默认为3态。 |
| strokeColors : String ,表示各个状态下的描边颜色。 |
更多 API 参考官网:https://layaair.ldc.layabox.com/api/index.html?category=UI&class=laya.ui.UIGroup
编码示例
系统默认资源
1、RadioGroup 属于基础组件,皮肤以 RadioGroup_ 为前缀进行命名,在皮肤设计规范方面,是竖向等分的两态图或三态图。
2、默认是三态图,如果设计的是两态图,则使用 stateNum 属性等于 2 即可。
3、这里使用系统提供的默认单选框资源 radiogroup.png 进演示。
//初始化引擎,设置宽高并开启WebGL渲染模式
Laya.init(1080, 1920, Laya.WebGL);
// Laya.stage.bgColor = "#FFF";//设置舞台背景颜色
var label_Info;//标签对象
//加载系统默认的图集资源,加载成功后执行onLoad回调方法
Laya.loader.load("res/atlas/comp.atlas", Laya.Handler.create(this, onLoaded));
function onLoaded() {
/**创建一个新的 Group 类实例,直接使用空构造器
* 其中labels 与 skin 属于属性赋值,不用构造器
*/
var radioGroup = new Laya.RadioGroup();
/**
* 单选框组的布局方向:horizontal(水平布局)、vertical(垂直布局)、默认为 horizontal
* 1、vertical 可以简写为 v,horizontal 可以简写为 h
* 2、资源图采用上中下、上下设计即可,组件会自动切分,返回进行水平或者垂直布局
*/
radioGroup.direction = "vertical";
//对象的皮肤地址,以字符串表示。 如果资源未加载,则先加载资源,加载完成后应用于此对象。 注意:资源加载完成后,会自动缓存至资源库中
radioGroup.skin = "comp/radiogroup.png";
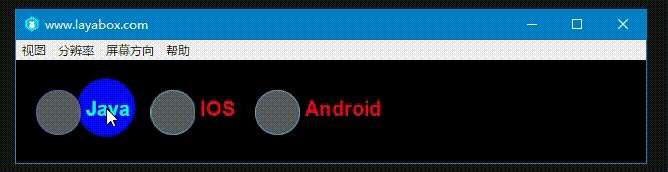
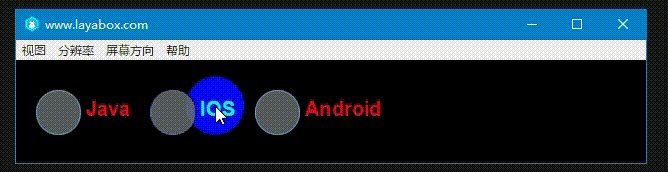
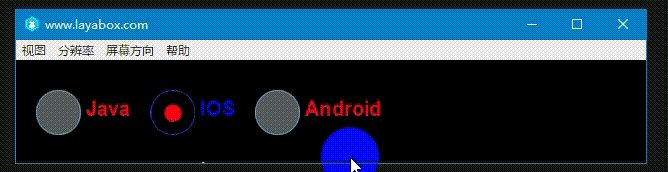
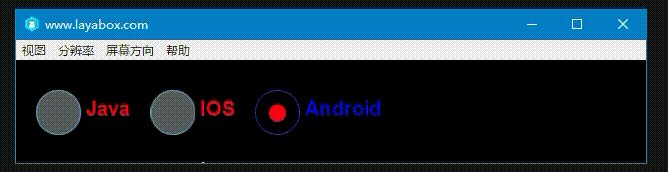
radioGroup.labels = "Java,IOS,Android";//标签集合字符串。以逗号做分割,如"item0,item1,item2,item3,item4,item5"
radioGroup.labelColors = "#f00,#0f0,#00f";//设置单选按钮文本标签的颜色,格式:"选中前,鼠标悬停时,选中后"
radioGroup.labelSize = 20;//按钮文本标签的字体大小
radioGroup.labelBold = true;//是否粗体
radioGroup.labelPadding = "0,0,0,5";//设置按钮文本标签的边距。 格式:"上边距,右边距,下边距,左边距"
radioGroup.space = 20;//label选项之间的间隔(以像素为单位)
radioGroup.pos(20, 30);//组件显示位置
Laya.stage.addChild(radioGroup);//添加到舞台显示
radioGroup.selectHandler = new Laya.Handler(this, function (index) {
// radioGroup.selectedIndex :当前选择的项索引,默认值为-1。回调函数 index 同样表示当前选择的索引,都是从 0 开始
label_Info.text = "当前选中第 " + (radioGroup.selectedIndex + 1) + " 项 " + radioGroup.labels.split(",")[index];
});
showInfo();
}
//显示一个标签用于描述当前滑动的进度
function showInfo() {
label_Info = new Laya.Label();
label_Info.fontSize = 25;
label_Info.color = "#fff";
label_Info.pos(150, 50);
Laya.stage.addChild(label_Info);
} /**
* 单选框组的布局方向:horizontal(水平布局)、vertical(垂直布局)、默认为 horizontal
* 2、资源图采用上中下、上下设计即可,组件会自动切分,返回进行水平或者垂直布局
*/
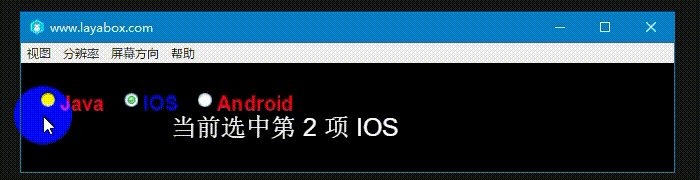
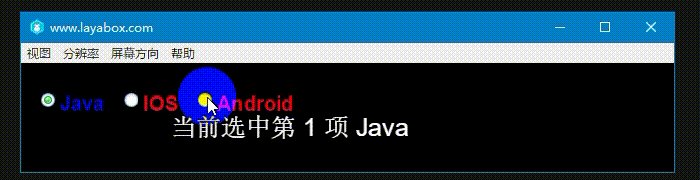
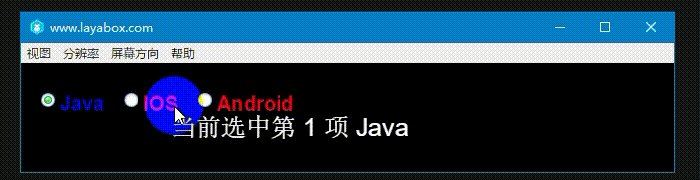
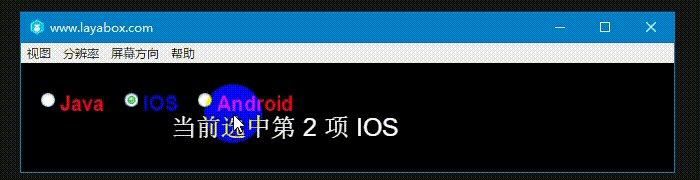
radioGroup.direction = "horizontal";当使用水平布局时:
自定义资源
1、RadioGroup 属于基础组件,皮肤以 RadioGroup_ 为前缀进行命名
2、和其它组件如自定义进度条资源一样,如果需要在编辑模式打包为图集使用时,则自定义组件需要符合命名规范,但是如果是直接将资源复制到 bin 目录下时,则命名没有要求。
3、如上所示放在了 bin/ui 目录下,这样强调一下,单选框按钮的尺寸必须在设计的时候就要确定好,代码中没有提供 API 来修改按钮的尺寸,只可以修改按钮的标签文档。自定义的 radiogroup_me.png 为 45 * 135 px。
//初始化引擎,设置宽高并开启WebGL渲染模式
Laya.init(1080, 1920, Laya.WebGL);
// Laya.stage.bgColor = "#FFF";//设置舞台背景颜色
var label_Info;//标签对象
//加载系自定义资源,加载成功后执行onLoad回调方法
Laya.loader.load("ui/radiogroup_me.png", Laya.Handler.create(this, onLoaded));
function onLoaded() {
/**创建一个新的 Group 类实例,直接使用空构造器
* 其中labels 与 skin 属于属性赋值,不用构造器
*/
var radioGroup = new Laya.RadioGroup();
/**
* 单选框组的布局方向:horizontal(水平布局)、vertical(垂直布局)、默认为 horizontal
* 2、资源图采用上中下、上下设计即可,组件会自动切分,返回进行水平或者垂直布局
*/
radioGroup.direction = "horizontal";
//对象的皮肤地址,以字符串表示。 如果资源未加载,则先加载资源,加载完成后应用于此对象。 注意:资源加载完成后,会自动缓存至资源库中
radioGroup.skin = "ui/radiogroup_me.png";
radioGroup.labels = "Java,IOS,Android";//标签集合字符串。以逗号做分割,如"item0,item1,item2,item3,item4,item5"
radioGroup.labelColors = "#f00,#0f0,#00f";//设置单选按钮文本标签的颜色,格式:"选中前,鼠标悬停时,选中后"
radioGroup.labelSize = 20;//按钮文本标签的字体大小
radioGroup.labelBold = true;//是否粗体
radioGroup.labelPadding = "8,0,0,5";//设置按钮文本标签的边距。 格式:"上边距,右边距,下边距,左边距"
radioGroup.space = 20;//label选项之间的间隔(以像素为单位)
radioGroup.pos(20, 30);//组件显示位置
Laya.stage.addChild(radioGroup);//添加到舞台显示
radioGroup.selectHandler = new Laya.Handler(this, function (index) {
// radioGroup.selectedIndex :当前选择的项索引,默认值为-1。回调函数 index 同样表示当前选择的索引,都是从 0 开始
label_Info.text = "当前选中第 " + (radioGroup.selectedIndex + 1) + " 项 " + radioGroup.labels.split(",")[index];
});
showInfo();
}
//显示一个标签用于描述当前滑动的进度
function showInfo() {
label_Info = new Laya.Label();
label_Info.fontSize = 25;
label_Info.color = "#fff";
label_Info.pos(100, 100);
Laya.stage.addChild(label_Info);
}官网示例:https://layaair.ldc.layabox.com/demo/?category=2d&group=UI&name=RadioGroup