Installing OpenGrok and Tomcat 7 on Ubuntu 13.04 quickly
转自Installing OpenGrok and Tomcat 7 on Ubuntu 13.04 quickly
If you are a developer you need a good source code navigator. I have usedcscope to navigate and edit code directly from my terminal dismissing any graphical user interface but some people like to use the sourcenav or net beans ecosystem. However both are graphically nice but are “heavy” apps and also, if you want to share a way with your co-workers how to browser your code you will need to install the apps in different desktops.
But what about to have a fast way to navigate in your code, have fast crossed references and share your source code with your co-workers dismissing the installation of source navigators on different desktops using your web browser ?
If you need something like this or if you wants a fast and easy installation of a good source navigation, I recommend OpenGrok. To be honest, even if I do not need to share my code with anyone, I use in my machine only for my personal code browsing.
OpenGrok runs as a webapp that means you and your co-workers can use your favorite browser navigator. Chrome, Firefox, Internet Explorer, whatever! you only need your preferable one to enjoy the code.
Considering OpenGrok is web based you will need to install a web server to be used as servlet server. OpenGroks supports Tomcat or Glassfish.
I am personally using tomcat 7 in my ubuntu 13.04. Let’s see the 3 basic steps:
Step 1) Installing Tomcat 7 quickly
To install the tomcat 7 you need to run:
sudo apt-get install default-jdk tomcat7
Let’s discover the tomcat base dir and set the CATALINA var in your bashrc. To discover the base dir to the following:
cd /usr/share/tomcat7/bin/ ./catalina.sh
You will see something like this as output:
Using CATALINA_BASE: /usr/share/tomcat7 Using CATALINA_HOME: /usr/share/tomcat7 Using CATALINA_TMPDIR: /usr/share/tomcat7/temp Using JRE_HOME: /usr Using CLASSPATH: /usr/share/tomcat7/bin/bootstrap.jar:/usr/share/tomcat7/bin/tomcat-juli.jar
Then edit your ~/.bashrc and include using the directory pointed by CATALINA_BASE include the following var:
export CATALINA_HOME=/usr/share/tomcat7/ export OPENGROK_TOMCAT_BASE=$CATALINA_HOME
Run the tomcat and check if it is working:
. /etc/init.d/tomcat7
Done!!! installed!!!! Check if it is running now!!! Using your favorite browser type in the web address: http://localhost:8080/
If ok you should see a web page with message “It works!”
Step 2) Installing OpenGrok
2.1) Install the exuberant C tags:
sudo apt-get install exuberant-ctags
2.2) Then goto http://opengrok.github.io/OpenGrok/ and download the last binaries available on this page for example opengrok-0.11.1.tar.gz.
2.3) Unzip and untar in some directory.
Ex.:
tar -zxvf opengrok-0.11.1.tar.gz
2.4) Create and prepare the directories with source code link and OpenGrok data. Here you need to create a directory called “src” and another one “data” in same dir level.
After that, in the src directory you can create a soft link to your real code directory that can be in your local machine or a mapped driver in the network.
Ex.:
mkdir local_src cd local_src/ mkdir data src cd src/ ln -s ~/code/base/mir/ mir
On the example above the real code is in the ~/code/base/mir/ but I just created a soft link called “mir” in the local_src dir.
2.5) Set the env variable to point to your code.
Edit you ~/.bashrc again and include:
export OPENGROK_INSTANCE_BASE=/home/mcramon/local_src
if you do not set this variable, the OpenGrok will search for directories in the /var/opengrok directory. If you prefer on this way you can create the following dirs:
sudo mkdir -p /var/opengrok/src
sudo mkdir -p /var/opengrok/data
sudo mkdir -p /var/opengrok/etc
and then you create your soft link to your code in the /var/opengrok/srcdirectory.
Step 3) Deploying, indexing and running the OpenGrok
Step 3.1) Make a fast test deploying the OpenGrok webapp running the following line in your shell:
~/tools/opengrok/opengrok-0.11.1/bin$ sudo ./OpenGrok deploy Loading the default instance configuration ... Installing /home/mcramon/tools/opengrok/opengrok-0.11.1/bin/../lib/source.war to /var/lib/tomcat7/webapps ... Start your application server (Tomcat), if it is not already running, or wait until it loads the just installed web application. OpenGrok should be available on: /source where HOST and PORT are configured in Tomcat.
Now using your web browser type the following address: http://localhost:8080/source/
You should be able to see the OpenGrok deployed to your tomcat but not code added to be navigated.
If you have some problems executing the deployment, make sure the script is updated with your tomcat version. In my case, I installed the tomcat7 and my opengrok version did not support this version 7. So I changed the OpenGrok script including my version as the pic below:
Step 3.2) Index your code
If the deployment work fine, and if you already created your source code link, then you should index the database typing in your terminal.
mcramon@ubuntu:~/tools/opengrok/opengrok-0.11.1/bin$ sudo ./OpenGrok index
Depending how big is your code it can take several minutes to finish. It is common to have messages saying “there is no history” in the source… to now worry about those messages because it is searching for some control version history provided by git or other cm tools.
Step 3.3) Run!!!!
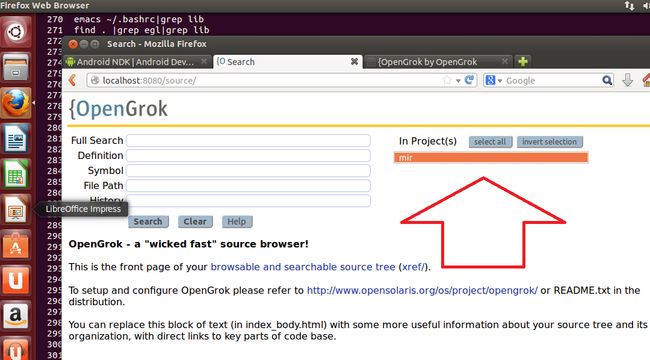
When the index finish, only refresh your browser screen again (F5) and check if you can see the project listed in a combo-box in the right side of your window. This project will have the same directory name you have to your soft link.
Step 3.4) Share with your friends
Your friends/co-workers can see the code accessing the following addresses:
Simple like that!
Of course, OpenGrok and Tomcat are must powerful and this post is only a fast way to start the code browsing… check the OpenGrok and Tomcat sites for advanced topics.
Enjoy!!