前言
先介绍下系统环境,宿主机是Windows 8.1 64bit版本,以此为基础后面配置分为如下7部分介绍:
1.Git 配置;
下载安装:
——没什么,到https://github.com/msysgit/msysgit/releases/latest下载,此次我是在https://github.com/msysgit/msysgit/releases/Git-1.9.5-preview20150319下载的1.9.5版本。
设置Git Path:
——设置环境变量path增加“/Path/To/msysgit/bin”。
测试:
——cmd输入“git --version”如果返回版本号就表示安装配置成功,可以进入下一步了。
2.NodeJS配置:
下载安装:
——到“https://nodejs.org/”下载, 我安装到了D盘。
——cmd输入“npm config set prefix "D:\Program Files\nodejs\node_global"”、“npm config set cache "D:\Program Files\nodejs\node_cache"”在\path\nodejs\下创建“node_cache”、“node_global”文件夹。
——也可以直接到nodeJS安装路径下手动创建以上文件夹,均可。再在\path\nodejs\node_global\下创建node_modules文件夹。
——将“\path\nodejs”、“\path\nodejs\node_global”添加到path内;将“\path\nodejs\node_global\node_modules”添加到一个新建“NODE_PATH”变量内。
3.yeoman配置:
cmd输入“npm install -g yo”,然后根据网速稍等片刻即可。
4.bower、grunt、gulp配置。
cmd输入“npm install -g bower grunt-cli gulp”(grunt command line),也可以在第3步一并解决。
注意:Windows8.1回要求将“NODE_PATH”路径设置为“C:\Users\zzl81cn\AppData\Roaming\npm\node_modules”下。
5.安装generator angular(angualr生成器)
Yo是用来生成项目的脚手架。它会迅速帮助我们创建基本的目录结构,配置文件等让你迅速有一个可用的项目基础。当然除了最基础的目录项目结构之外,还有一些非常强大的定制化的生成器,来为你搭建基于特定框架的项目结构。接下来我们会使用AngularJS的生成器来为我们生成AngularJS的项目结构。在使用AngularJS的生成器之前,我们需要安装它。运行下面的脚本:
——npm install -g generator-angular
6.生成AngularJS基础结构:
然后使用它来生成AngularJS应用的基础结构。我们来到一个空的项目目录中,我用的项目名字叫bootAngular。在目录中运行下面的命令:
——yo angular
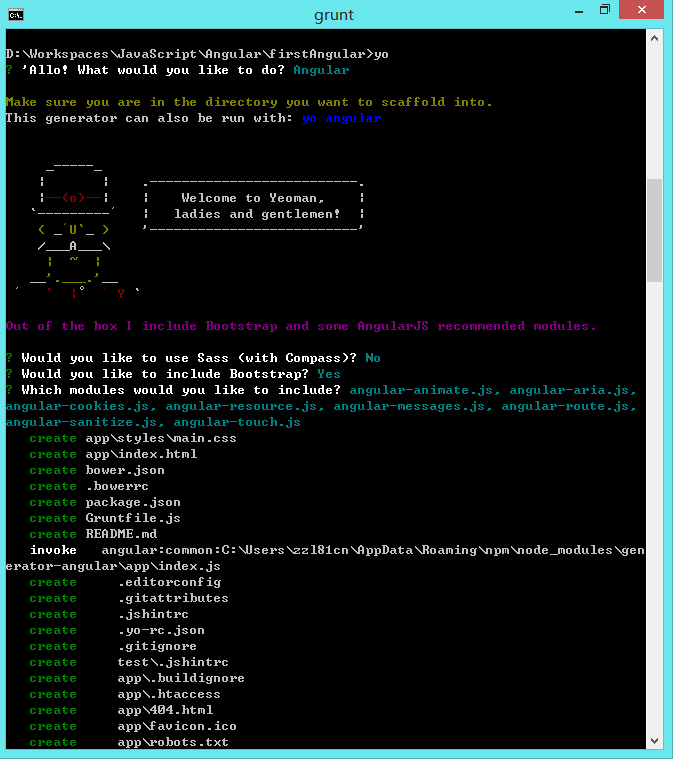
生成器会以提问的方式帮助你设置项目中会用到的框架或库。
如果过程中有“ERR”提示,那么可能是操作系统默认权限的问题,可以尝试用“Win+x+A”选择超级管理员权限执行。
7.启动服务器运行项目:
——cmd到项目路径下,输入“grunt server --force”。