- Linux目录删除指南:彻底解决“Is a directory”错误
linux运维服务器
在Linux系统中遇到cannotremove'xxx':Isadirectory错误时,说明你正在尝试删除目录但未正确使用参数。以下是详细解决方案:1.基础命令修正删除空目录rmdir目录名#仅删除空目录删除非空目录rm-r目录名#递归删除(确认目录内容可删)rm-rf目录名#强制递归删除(慎用!)2.权限问题处理查看目录权限ls-ld目录名#输出示例:drwxr-xr-x2useruser40
- 盲签名算法的原理与C语言实现
c密码学信息安全加密解密
0x01概述盲签名(BlindSignature)是由Chaum,David提出的一种数字签名方式,其中消息的内容在签名之前对签名者是不可见的(盲化)。经过盲签名得到的签名值可以使用原始的非盲消息使用常规数字签名验证的方式进行公开验证。盲签名可以有效的保护隐私,其中签名者和消息作者不同,在电子投票系统和数字现金系统中会被使用。盲签名常常被类比成下面的场景:Alice想让Bob在自己的文件上签名,但
- 鸿蒙ArkUI瀑布流开发实战:WaterFlow组件与LazyForEach高效实现
写雨.0
HarmonyOSNEXTharmonyos华为
前言瀑布流布局(WaterfallFlow)是购物、资讯类应用的核心交互设计,如何在鸿蒙ArkUI中高效实现多列动态加载与滚动优化?本文将以小红书类似的结构为例,手把手教你使用WaterFlow组件与LazyForEach懒加载技术,解决数据量大时的性能瓶颈,并提供多设备适配方案。一、ArkUI瀑布流核心组件1.WaterFlow组件鸿蒙的WaterFlow组件是瀑布流布局的容器,支持以下关键属性
- 2025精选VS经典:10款项目管理软件横评榜单
为什么90%的项目经理都在用错工具?深夜11点,项目经理李然盯着甘特图上交错的红色预警线,第6次推翻项目排期——这已是本季度因工具协作不畅导致的第3次交付延期。在敏捷开发成为主流的2025年,“工具选型偏差”正以每年23%的速度吞噬着企业效率(数据来源:PMI2025年行业报告)。作为操盘过金融、IT、制造业等全领域项目的战略官,我发现“工具适配度”比功能强大更重要。本文将用WBS(工作分解结构)
- 程序员如何用DeepSeek让代码效率翻倍?这份实战手册请收好
后端
最近公司新来的实习生小张让我眼前一亮,上周他只用三小时就完成了原本需要两天的工作量——优化一个老旧的后端接口。当我翻开他的代码才发现,这个00后小伙子的秘密武器居然是个叫DeepSeek的AI工具。你可能已经注意到,GitHub上越来越多的开源项目开始标注"DeepSeek适配"的字样。这个由中国团队自主研发的大模型,正在悄然改变程序员的工作方式。还记得去年调试分布式系统时的痛苦经历吗?当时我对着
- ICCE 数字车钥匙介绍
程序员安全
0x01概述汽车数字钥匙(DK,数字钥匙、数字车钥匙)应该是智能卡问世50年以来的新应用。目前主流的数字钥匙规范除了国外的CCC联盟标准,国内主要是ICCE(智慧车联产业生态联盟,IntelligentCarConnectivityINdustryEcosystemAlliance)的数字车钥匙规范,ICCOA(智慧车联开放联盟,IntelligentCarConnectivityOpenAlli
- 【UDS诊断(ClearDiagnosticInformation_0x84服务)测试用例CAPL代码全解析⑦】
车端域控测试工程师
测试用例汽车经验分享CANoe学习
ISO14229-1:2023UDS诊断【ClearDiagnosticInformation_0x84服务】_TestCase07作者:车端域控测试工程师更新日期:2025年03月11日关键词:UDS诊断协议、清除诊断信息服务、ClearDiagnosticInformation_0x84服务、ISO14229-1:2023TC84-007测试用例用例ID测试场景验证要点参考条款预期结果TC84
- 【NLP 39、激活函数 ⑤ Swish激活函数】
L_cl
NLP自然语言处理人工智能
我的孤独原本是座荒岛,直到你称成潮汐,原来爱是让个体失序的永恒运动——25.2.25Swish激活函数是一种近年来在深度学习中广泛应用的激活函数,由GoogleBrain团队在2017年提出。其核心设计结合了Sigmoid门控机制和线性输入的乘积,通过引入平滑性和非单调性来提升模型性能。一、数学定义与变体1.基础形式Swish的标准表达式为:Swish(x)=x⋅σ(βx)其中:σ(x)是Sigm
- 灵犀X2:人形机器人的新篇章
Anima.AI
机器人
简介灵犀X2是智元机器人推出的最新款人形机器人,很可能是其前代产品灵犀X1的升级版本。灵犀X1作为一款开源的模块化机器人,其机械设计和软件代码完全公开,全球开发者都可以参与优化和创新。这款机器人身高130厘米,体重33公斤,具备34到44个自由度(DegreesofFreedom,DoF,即关节活动范围),能够执行轻型任务,如端茶送水、整理房间等。灵犀X2在继承这些特性的基础上,可能进一步提升了动
- ES6 解构详解
yqcoder
es6前端javascript
一、数组解构1.基本用法可以按照数组元素的顺序将数组中的值提取到变量中。constarr=[1,2,3];const[a,b,c]=arr;console.log(a);//1console.log(b);//2console.log(c);//32.忽略某些元素如果不想提取数组中的某些元素,可以使用逗号占位。const[x,,z]=[1,2,3];console.log(x);//1consol
- 【Python 第五篇章】数据类型
蜗牛 | ICU
Python专栏pythonwindows开发语言
一、列表详解list.append(x)在列表末尾添加一个元素。list.extend(iterable)用可迭代对象的元素扩展列表。list.insert(i,x)在指定位置插入元素,第一个参数是插入元素的索引,第二个是值。list.remove(x)从列表中删除第一个值为x的元素。list.pop([i])移除列表中给定位置的条目,并返回该条目。如果未指定索引号,则a.pop()将移除并返回列
- C++11之列表初始化
Octopus2077
c++学习笔记
发展历史C++11是C++的第⼆个主要版本,并且是从C++98起的最重要更新。它引⼊了⼤量更改,标准化了既有实践,并改进了对C++程序员可⽤的抽象。在它最终由ISO在2011年8⽉12⽇采纳前,⼈们曾使⽤名称“C++0x”,因为它曾被期待在2010年之前发布。C++03与C++11期间花了8年时间,故⽽这是迄今为⽌最⻓的版本间隔。从那时起,C++有规律地每3年更新⼀次。列表初始化(注意区分列表初始
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- centos7升级curl到最新版包含离线安装方法
llody_55
vim
当前版本[root@consul~]#curl-Vcurl7.29.0(x86_64-redhat-linux-gnu)libcurl/7.29.0NSS/3.53.1zlib/1.2.7libidn/1.28libssh2/1.8.0Protocols:dictfileftpftpsgopherhttphttpsimapimapsldapldapspop3pop3srtspscpsftpsmtp
- R语言学习实例:使用R进行数据可视化
PixelCoder
信息可视化r语言学习R语言
R语言学习实例:使用R进行数据可视化R语言是一种功能强大且广泛使用的统计分析和数据可视化工具。在本实例中,我们将使用R语言来创建一些常见的数据可视化图表,包括散点图、柱状图和折线图。我们将展示如何使用R的基本绘图功能和一些常用的绘图库来生成这些图表。散点图是一种用于显示两个变量之间关系的图表。我们可以使用R的基本绘图功能来创建散点图。下面是一个示例代码,展示如何使用R创建散点图:#创建示例数据x<
- HarmonyOS Next 实现 2048 小游戏
2048是一款经典的益智游戏,玩家通过滑动屏幕合并相同数字的方块,最终目标是合成数字2048。本文基于鸿蒙ArkUI框架,详细解析其实现过程,解析如何利用声明式UI和状态管理构建此类游戏。一、核心数据结构与状态管理1.游戏网格与得分游戏的核心是一个4x4的二维数组,用于存储每个格子的数字。通过@State装饰器管理网格状态,确保数据变化时UI自动刷新:@Stategrid:number[][]=A
- 解决ubuntu 24.04 ibus出现卡死、高延迟问题
CHERISH_KDX
ubuntulinuxbash
问题描述ubuntu中使用ibus经常会出现卡死、高延迟的问题,网上找了一些解决方法就手动输入命令是重启。但是键盘卡死了没法输入,不能很有效的解决问题。解决思路通过一个bash脚本监测ibus进程,当出现进程卡死的时候自动重启。bash代码#!/bin/bash#检查ibus是否在运行check_ibus(){ifpgrep-x"ibus-daemon">/dev/null;thenreturn0
- 智能语音交互新标杆:WT2003HX语音芯片赋能扫地机器人产品升级
广州唯创电子
人工智能音频
在智能家居快速普及的今天,扫地机器人作为家庭清洁领域的核心设备,已从单一的清洁工具逐步演变为具备高度智能化、交互化特性的家庭助手。用户对扫地机器人的需求不再局限于基础清洁能力,而是更加注重设备的交互体验、智能化反馈以及使用便捷性。在这一背景下,广州唯创电子推出的WT2003HX系列语音芯片,凭借其卓越的性能、灵活的适配性以及高可靠性,成为扫地机器人产品实现语音交互功能升级的理想解决方案。一、WT2
- 这给我干哪来了,MySQL都9.2了
赵师的工作日
mysql数据库
作者:赵师的工作日(赵明中)现役OracleACE、MySQL8.0ocp、TiDBPCTA\PCTP、ElasticsearchCertifiedEngineer微信号:mzzhao23微信公众号:赵师的工作日墨天轮社区:赵师的工作日CSND:赵师的工作日MySQL9.2都来了确实有时间没上MySQL官网(www.mysql.com),MySQL都出9.2版本了。现在业内大头都是8.x版本,少部
- Web UI自动化测试--元素操作
每 天 早 睡
持续集成与自动化测试ui
一、介绍什么是webui自动化测试1、通过代码来模拟人的手工操作,执行测试内容2、自动化是为了代替重复的手工操作,提高测试效率ui自动化的价值:1、回归速度的对比,以前进行全量回归测试需要x天,现在有没有减少2、负责功能测试的同事,是不是有更多的时间测试新需求了3、自动化测试不是为了发现bug,而是为手工测试节省回归时间ui自动化的原理(selenium与webdriver):selenium是一
- Ubuntu16.04切换内核启动
StruggleYouth
ubuntu系统操作
1.该命令显示内核的启动顺序zgw@zgw-ThinkPad:~$grepmenuentry/boot/grub/grub.cfgif[x"${feature_menuentry_id}"=xy];thenmenuentry_id_option="--id"menuentry_id_option=""exportmenuentry_id_optionmenuentry'Ubuntu'--class
- doris:Elasticsearch
向阳1218
大数据doris
ElasticsearchCatalog除了支持自动映射ES元数据外,也可以利用Doris的分布式查询规划能力和ES(Elasticsearch)的全文检索能力相结合,提供更完善的OLAP分析场景解决方案:ES中的多index分布式Join查询。Doris和ES中的表联合查询,更复杂的全文检索过滤。使用限制支持Elasticsearch5.x及以上版本。创建CatalogCREATECATALOG
- 【贪心算法】柠檬水找零
I_Am_Me_
贪心算法贪心算法算法
1.题目解析860.柠檬水找零-力扣(LeetCode)2.讲解算法原理分情况讨论5---》直接收下10---》找五元,收下20----》10+5△----》5+5+5由于5元更有用,则尽可能保留5元3.代码classSolution{publicbooleanlemonadeChange(int[]bills){intfive=0,ten=0;for(intx:bills){if(x==5){f
- 1分钟看懂React的useEffect变形记
前端CV攻城狮
react.js前端前端框架
useEffect执行时机:组件初始化,组件更新(组件内state变化)useEffect(()=>{})执行时机:组件初始化useEffect(()=>{},[])执行时机:组件初始化,依赖的状态发生变化(X可多个)useEffect(()=>{},[X])执行时机:组件卸载useEffect(()=>{return()=>{console.log(组件卸载)}})执行时机:组件卸载,依赖的状态
- laravel使用elasticsearch
菜菜c
PHPelasticsearchlaravel搜索引擎
laravel使用elasticsearchlaravel中安装扩展包composer安装elasticsearch扩展包Elasticsearch官方提供了Composer包,在引入时需要注意要指定版本,因为不同版本的Elasticsearch的API略有不同,因为我用的是7.12.x,因此需使用~7.12.x来指定包版本。composerrequireelasticsearch/elastic
- centos安装mysql报错:mysql-community-client-plugins-8.0、o Presto metadata available for mysql80-community
其实她不懂
centosmysqllinux
执行sudoyum-yinstallmysql-community-server命令刚开始报错mysql-community-client-plugins-8.0.40-1.el7.x86_64.rpm的公钥尚未安装失败的软件包是:mysql-community-client-plugins-8.0.40-1.el7.x86_64GPG密钥配置为:file:///etc/pki/rpm-gpg/R
- 安装mysql和mysql workbench
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
@[toc]安装mysql和mysqlworkbench安装mysql进入官网https://dev.mysql.com/downloads/mysql/在这里插入图片描述找到自己需要的mysqlinstallerx64或x32进入下载页,开始下载,下载后得到mysql-installer-community-8.0.23.0.msi在这里插入图片描述选择Nothanks,juststartmyd
- Flutter开发:使用SafeArea(安全区域)
三掌柜666
Flutter开发flutter安全ios
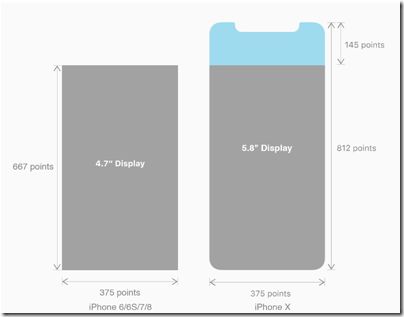
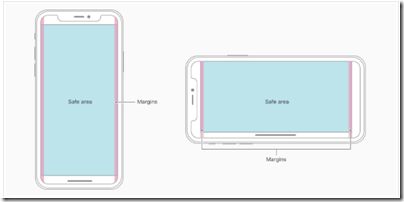
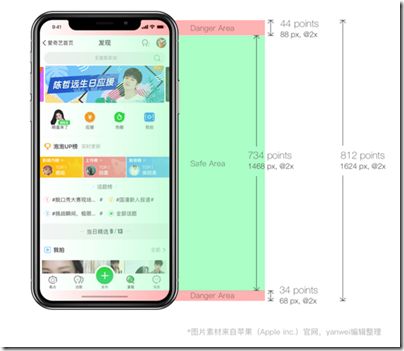
前言在Flutter开发中,对于各种手机机型的适配是一个非常重要的事情,尤其是Android系统的机型太多太杂,适配起来不是易事,而且对于iOS系统的iPhone手机的“刘海”适配也是关键的一个知识点。那么本篇博文就来分享一下关于SafeArea的使用,SafeArea也是各种稀奇古怪不规则的屏幕适配的最佳利器,方便查阅使用。原理SafeArea是通过MediaQuery来检测屏幕尺寸,让应用程序
- Linux安装mysql8
zhangpeng455547940
计算机数据库linuxmysql服务器
1、安装包解压卸载mariadbrpm-qa|grepmariadbrpm-emariadb-libs-5.5.68-1.el7.x86_64--nodeps解压安装包tar-xvfmysql-8.0.31-linux-glibc2.12-x86_64.tartar-xvfmysql-8.0.31-linux-glibc2.12-x86_64.tar.xz2、新建用户和组groupaddmysql
- 分治法的适用条件及基本步骤,快速幂算法
王哈哈嘻嘻噜噜
数据结构算法
分治法所能解决的问题一般具有一下几个特征*该问题的规模缩小到一定程度就可以容易的解决*该问题可以分解为若干个规模较小的问题*利用该问题分解的子问题的解可以合并为该问题的解*该问题所分解出的各个子问题是相互独立的divide-and-conquer(P){if(|p|1二分搜索技术非递减序的n个元素a[0:n-1],先要在这n个元素中找出一特定的元素x分析:设在a[l:r]中找x,mid=(l+r)
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多