directive--指令
指令,指的就是组件的意思。ng把组件称为指令。指令是使用ng的一个重点。使用directive()可以自定义指令,
directive方法接收2个参数:1.指令的名字(str) 2.一个函数,该函数返回一个对象(注意:从之前遇到过的代码,按道理应该是返回一个函数,然后执行函数才对,而ng是直接返回一个对象,网上找了一下资料:http://www.cnblogs.com/darrenji/p/5084105.html 结合老司机的话:返回的对象在内部又被当作参数传入一个函数中,最终生成指令).
值得研究的是返回的对象里的各个属性的作用。下面是详细的属性参数:
directive('app', function(){
return{
restrict:'ECMA',
replace:true/false,
template/templateUrl: 字符串模版/模版地址,
scope: true/false/{},
link: function(scope,ele,attr){
//code
},
controller: function(){
//code
}
}
以下代码是自定义指令的简单使用
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body ng-app='demo'> <div ng-controller='myCtrl'> <app>app> <div app>div> div> body> <script src="../js/angular.js">script> <script> var app = angular.module('demo', []); app.controller('myCtrl', function($scope){ }); //简单的自定义指令演示 app.directive('app', function(){ return{ restrict:'EAMC', template:'hello,world!', replace: false } }) script> html>
在chrome中显示:
restrict属性:‘ECMA’
该属性可选。默认restrict:‘ECMA’, E--表示element(元素)C--表示class(类名) M--表示注释 A--表示attribute(属性)
该属性可以选择至少一个,表示自定义指令的在html的表现形式。
template属性:字符串模版
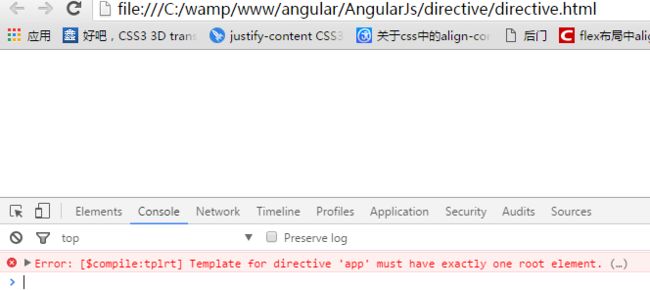
该属性可选。默认为空, 用于导入模版,配合replace属性使用 注意:当replace为true时,他只允许有一个根节点,否则会报错
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body ng-app='demo'>
<div ng-controller='myCtrl'>
<app>app>
div>
body>
<script src="../js/angular.js">script>
<script>
var app = angular.module('demo', []);
app.controller('myCtrl', function($scope){
});
//简单的自定义指令演示
app.directive('app', function(){
return{
restrict:'EAMC',
template:'2
2
',
replace: true
}
})
script>
html>
chrome中显示:
templateUrl属性:模版地址/function()
该属性可选 属性值可以是一个文件地址或者是一个返回外部html文件路径字符串的函数,该函数接收两个参数:tElement,tAttrs。
该属性默认为空, 用于导入模版,配合replace属性使用 注意:当replace为true时,他只允许有一个根节点,否则会报错
replace属性:true/false
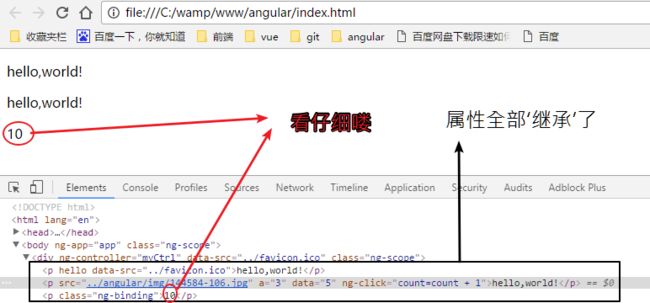
该属性可选。默认是false 为true时,分2种情况:1.指令是自定义标签时:模版会替换掉此标签,并‘继承’此标签的所有属性。2.指令是自定义属性时:模版会替换掉指令所在的标签,并‘继承’此标签的所有属性(包括指令) 其实,可以总结为1种情况:模版会替换掉指令所在的标签,并‘继承’此标签的所有属性(包括指令)。问题来了!模版会继承他的方法吗?
事实上,他的方法也是会被‘继承’的 (想不通啊)
"en"> "UTF-8"> "viewport" content="width=device-width, initial-scale=1.0"> "X-UA-Compatible" content="ie=edge">Document 'app'>"myCtrl" data-src='../favicon.ico'>'../favicon.ico'>"../angular/img/144584-106.jpg" a=3 data=5> show your code
link属性:function(scope,ele,attr,ctrl,linker){//code}
该属性可选。默认为空,link属性主要用于操作DOM元素和绑定事件。该函数接收5个参数(后面2个参数几乎用不到)
scope表示指令 所在的作用域(如果scope属性存在,则按照他的规则,若没有,scope表示父级scope)可以在scope下设置变量 如:scope.name='tom'
注意:不能在scope属性下设置变量。一般在link属性和controller属性下设置变量。
ele表示指令元素(注意:他是js对象,不是jq对象,他可以直接操作内置的一些‘jq’方法,很可能是在内部将ele先转为jq对象,再调用方法),可以直接操作ng内置的jq方法,也可以引入jq文件,直接用jq操作。
attr表示指令元素的属性集合(注意:attr是一个对象) attr是一个很强大的东西。强大就强大在它可以包含自己!一头雾水??一脸懵逼?? 试想一下,当指令以属性的形式表现时,调用ele.attr会把所有属性展现出来,包括指令。先看代码:
DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body ng-controller="myCtrl">
<div hello='hello'>
hello!
div>
body>
<script src="../js/angular.js">script>
<script>
var app = angular.module('app',[]);
app.controller('myCtrl', function($scope){
});
app.directive('hello',function(){
return{
restrict:'A',
link:function(scope,ele,attr){
console.log(attr);
}
}
})
script>
html>
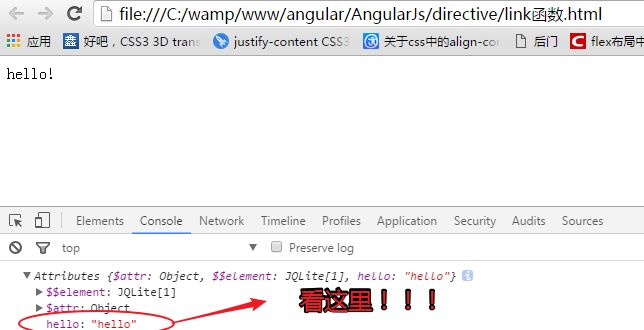
在chrome中显示:
能拿到他的自己又有什么用呢(提示:ng的双向绑定)我现在有个需求:我想通过指令让文字变任意颜色,用angular怎么弄?思路:1.考虑到ng双向绑定数据和attr的特性,2.可以设置ng-color指令,随便给他一个颜色 ng-color=‘red’,3.通过attr获取到属性值‘red’,4.然后用jq或者内置方法css()设置样式给指令所在标签即可
具体实现:
DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body ng-controller="myCtrl">
<div hello='hello' ng-color='red'>
hello!
div>
body>
<script src="../js/angular.js">script>
<script>
var app = angular.module('app',[]);
app.controller('myCtrl', function($scope){
});
app.directive("ngColor", function() {
return {
link: function(scope, ele, attr) {
console.log(attr)
ele.css('color', attr.ngColor)
}
}
})
script>
html>
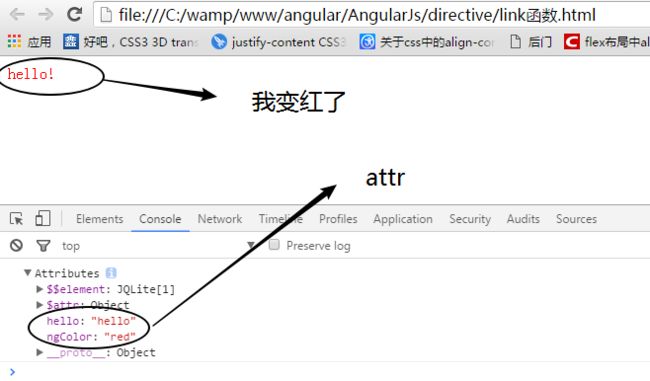
在chrome中显示:
现在,我想让div变什么颜色就变什么颜色。只要在ng-color(注意:ng-color不是ng内置指令)上绑定相应的‘颜色’即可。是不是感觉跟ng内置的指令很类似?ng内部指令估计就是这样实现的(以后研究一下源码)。
好了。巩固一下,我们来写一个跟ng-click一样的指令,我把它命名为 clicking
DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body ng-controller="myCtrl">
<div hello='hello' ng-color='red'>
hello!
div>
<button clicking='show()'>点击button>
body>
<script src="../js/angular.js">script>
<script>
var app = angular.module('app',[]);
app.controller('myCtrl', function($scope){
$scope.show = function(){
console.log('show your code!');
};
});
app.directive('clicking',function(){
return{
restrict:'A',
link:function(scope,ele,attr){
console.log(attr);
ele.bind("click", function() {
scope.$apply(attr.clicking);
});
}
}
});
script>
html>
在这里解释一下$apply:调用$apply会把内容添加到循环序列中,监听这个内容,一旦内容发生改变,就会更新数据(这个例子中,点击执行了show方法,被监控到了)
后面的2个参数,很少用到,就不展开讨论了。
scope:false/true/{}
该属性可选,默认值是false。 scope属性是用来创建属于指令自己的作用域(称为‘隔离作用域’)
当为false时,创建的指令继承了父作用域的一切属性和方法,这也使得在指令的模板中我们可以使用这些属性和方法。
当为true时,指令新创建了一个作用域,只不过这个作用域是继承了我们的父作用域;我觉得可以这样理解,我们新创建的作用域是一个新的作用域,只不过在初始化的时候,用了父作用域的属性和方法去填充我们这个新的作用域。它和父作用域不是同一个作用域。
当为{}时,指令创建了一个完全与父级作用域隔离的新的作用域 AngularJS最强的大的地方之一就是它可以构建组件,无论放在哪里都是可以使用的;
之所以可以做到这些,不得不归功于指令的这个属性;当我们将scope设置为{}时,意味着我们创建的一个新的与父作用域隔离的新的作用域,这使我们在不知道外部环境的情况下,就可以正常工作,不依赖外部环境。
我们使用了隔离的作用域,不代表我们不可以使用父作用域的属性和方法。
我们可以通过向scope的{}中传入特殊的前缀标识符(即prefix),来进行数据的绑定。
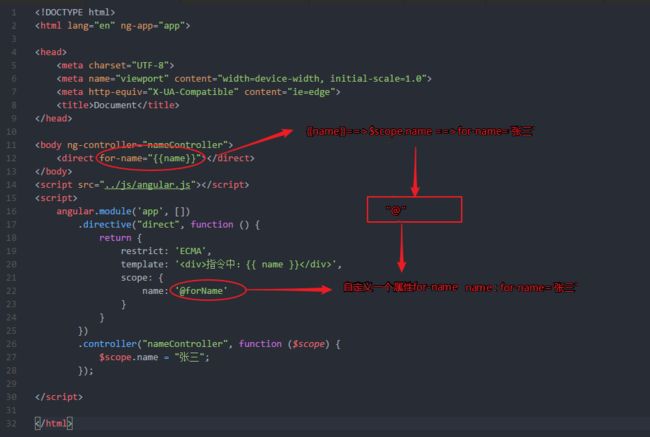
@:@将本地作用域和DOM中的属性值绑定起来(且这个属性的值必须是父级作用域中的)什么意思呢?说的简单一点就是假设你在模板中有个双花括号表达式,然后我们把表达式里的内容和html中指令里特定名字的属性绑定起来 具体实例如下:
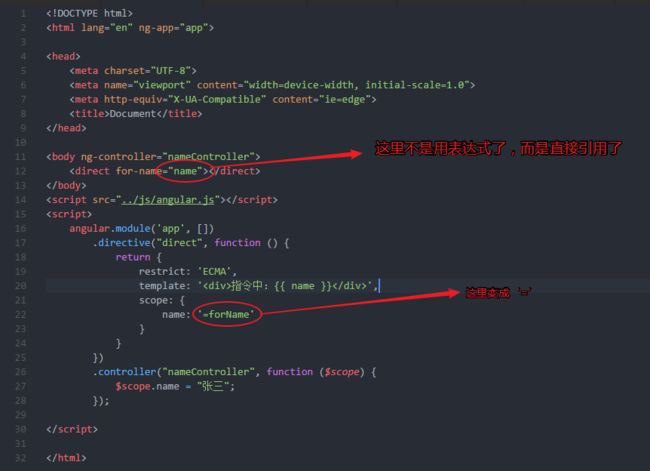
具体来说,就是在指令所在的标签定义一个自定义属性,用来装$scope.name (大括号的形式。为什么是大括号?自己想。) 然后@自定义属性给scope选项就ok了。当然了,他是有简写方式的:如果写成name:‘@’。就表示自定义属性名为name(跟scope选项的name形同)
= :这个符号是也是用来引用外部数据的。跟@的不同的是:@是针对字符串(准确来说是表达式expression)而用,但=是针对某个对象的引用;但就拿上边的例子而言,我们在html中,把Name这个字符串通过一对双花括号传递给for-name属性,但如果我们用了=,这里传入的Name就不应该是一个字符串,而是一个对象的引用。
这2种方式都可以引用到$scope.name='jjk'
这例子并不是一目了然。再举几个例子:
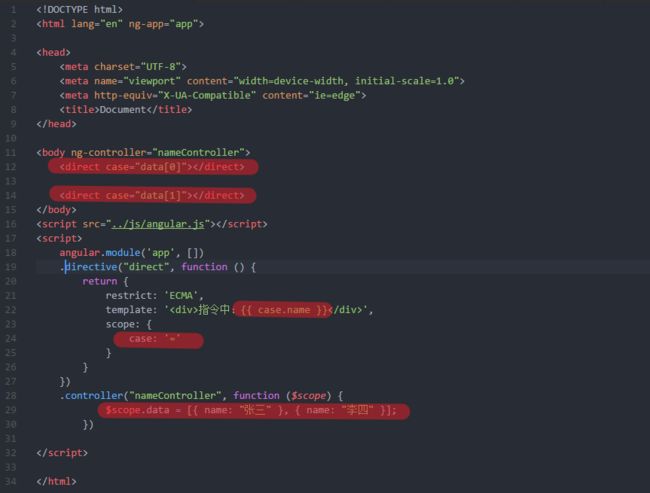
1.对象数组的引用
在chrome中显示:
结果就是,一个张三,一个李四。这个例子中,data是一个对象数组,里面包含了两个对象,所以,我们分别把两个对象传递给了case这个属性,case属性就把这个对象的引用传递给了模板中我们写的{{ case.name }}中的case;而如果你在=后边加上了自己定义的名字,那只要把html里case属性换成那个名字就可以了。
2.经典的双向输入框
创建两个双向绑定的输入框,最简单的实现方式就是:
<input ng-model="test"/>
<input ng-model="test"/>
自定义指令又是如何实现的?
&:它的含义是:对父级作用域进行绑定,并将其中的属性包装成一个函数,注意,是属性,意即,任何类型的属性都会被包装成一个函数,比如一个单纯的字符串,或是一个对象数组,或是一个函数方法。
如果是字符串、对象数组和无参的函数,那么可想而知,它们都会被包装成一个无参的函数,若是有参的函数方法则反之,并且我们需要为其传入一个对象。现在,分别针对有参和无参两种情况举例。
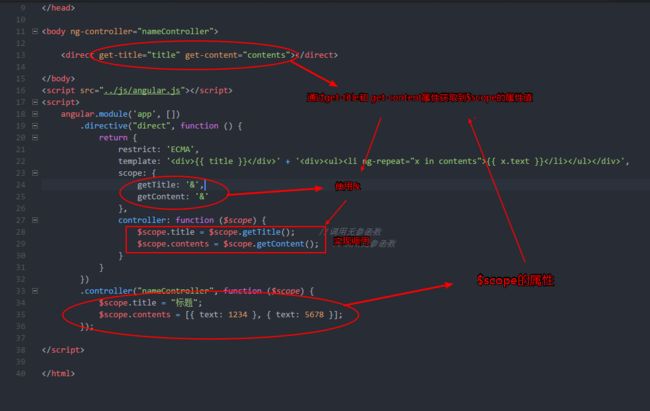
无参数的情况下:
特别注意:
1.指令的本地属性(即模板里花括号中的属性)需要从本地取值,所以使用了controller选项,而在controller选项中,两个无参方法分别返回了父级scope中的title字符串和contents对象数组。
2.在HTML中,我们把设置了get-title和get-content的属性值为title和contents,这实际上就完成了与父级scope的绑定,因为我们才可以从那儿取得实质的内容。
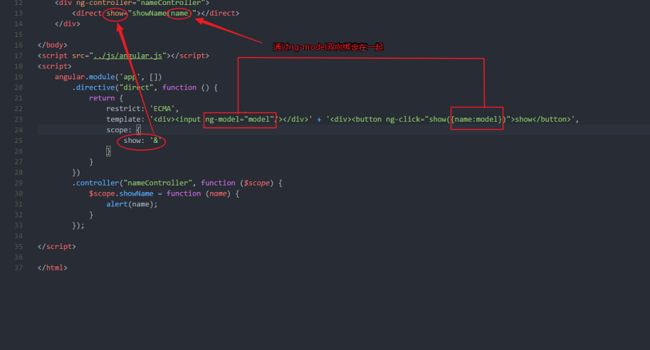
有参数的情况下:
这个例子中,通过模板中的ng-click触发了show函数并将一个叫做model的对象作为name参数传递了进去,而在html中,我们把show的属性值设为showName(name)。这其中的道理跟无参的例子是大同小异的。
为什么Angular要为我们提供这样一套绑定策略呢?就是因为它想让我们在为指令创建隔离作用域的同时,还能访问到父级中的属性,这就像,你在隔离作用域身上打了一个洞,然后用一条管道,把指令内部和外界的属性给连起来(绑定),并且一切的通信都只能通过这条管道来实行。
controller function($scope){//code}
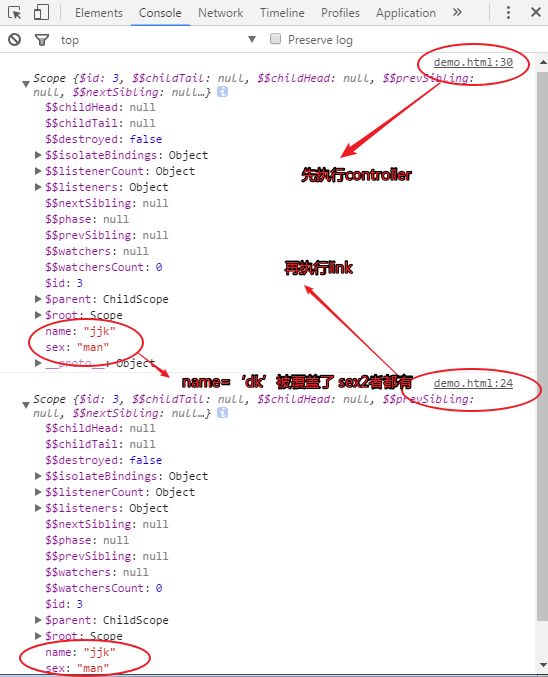
该属性可选。可用于在指令中创建自己的作用域(可以注入$scope服务)创建的作用域是和link函数的scope是一样的 。controller和link很相似,但一般场景下都不要使用controller,只需要把逻辑写在link中就可以了;用controller的场景就是该指令(假设为a)会被其他指令(假设为b)require的时候,这样就会在b指令的link函数中传入这个controller(如果require多个的话,传入的是一个数组,数组中存放的是每一个require的指令对应的controller),目的很显然是为了指令间进行交流的。还有就是 ng会先执行controller,再执行link函数 而且会覆盖相同属性。
DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div ng-controller="myCtrl">
<hello>{{name}}hello>
div>
body>
<script src="./AngularJs/js/angular.js">script>
<script>
angular.module('app', [])
.controller('myCtrl', function($scope){
})
.directive('hello', function(){
return{
link: function(scope,ele,attrs){
scope.name = 'jjk';
console.log(scope);
},
scope:{},
controller: function($scope){
$scope.name = 'dk';
$scope.sex='man';
console.log($scope);
}
}
})
script>
html>
在chrome中显示:
关于directive的总结就先到这里了。细节以后慢慢补充
2017.04.14 19:23