我们一般的项目都会使用到导航栏,那么要满足我们的各种需求,最好搞一个自定义的导航栏,下面我们先自定义一个导航栏
![Uploading Snip20161101_6_104250.png . . .]
导航栏颜色
//设置导航栏统一标题样式
[self.navigationBar setBarTintColor:[UIColor redColor]];
效果图
统一导航栏左右UIBarButtonItem颜色
//统一设置左右两边按钮颜色为白色
self.navigationBar.tintColor = [UIColor whiteColor];
效果图
修改backBarButtonItem文字的颜色以及文字
-(void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated
{
//单独设置文字为白色
UIBarButtonItem *backItem = [[UIBarButtonItem alloc] initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:nil action:nil];
[backItem setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor whiteColor]} forState:UIControlStateNormal];
viewController.navigationItem.backBarButtonItem = backItem;
[super pushViewController:viewController animated:animated];
}
统一设置titleView的文字颜色
//设置titleView的文字和颜色
self.navigationBar.titleTextAttributes = @{NSForegroundColorAttributeName: [UIColor orangeColor]};
效果图
统一设置所有页面的backBarButtonItem返回按钮
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated
{
if (self.childViewControllers.count > 0) { // 如果viewController不是最早push进来的子控制器
// 左上角
UIButton *backButton = [UIButton buttonWithType:UIButtonTypeCustom];
[backButton setImage:[UIImage imageNamed:@"navigationButtonReturn"] forState:UIControlStateNormal];
[backButton setImage:[UIImage imageNamed:@"navigationButtonReturnClick"] forState:UIControlStateHighlighted];
[backButton setTitle:@"返回" forState:UIControlStateNormal];
[backButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[backButton setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
[backButton sizeToFit];
[backButton addTarget:self action:@selector(back) forControlEvents:UIControlEventTouchUpInside];
viewController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:backButton];
}
// 所有设置搞定后, 再push控制器
[super pushViewController:viewController animated:animated];
}
- (void)back
{
[self popViewControllerAnimated:YES];
}
效果图
某个页面不需要导航栏则在该页面重写以下两个方法
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[self.navigationController setNavigationBarHidden:YES animated:animated];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
[self.navigationController setNavigationBarHidden:NO animated:animated];
}
效果图
自定义导航栏右侧的控件
这个我写了个UIView的类扩展,当然我也给导航栏左右自定义写了个分类,之前的文章有教大家怎么写那个类扩展。
UIButton *btn = [[UIButton alloc] init];
[btn setImage:[UIImage imageNamed:@"更多"] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"更多"] forState:UIControlStateHighlighted];
[btn addTarget:self action:@selector(moreclick) forControlEvents:UIControlEventTouchUpInside];
btn.Ssr_size = btn.currentImage.size;
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:btn];
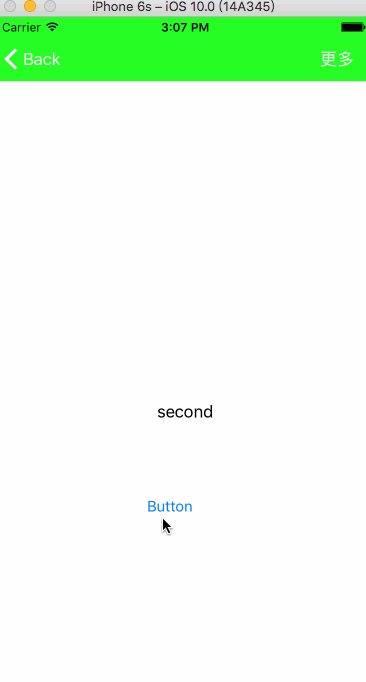
效果图:
titileView
UIImageView *imageview = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"3步--2"]];
self.navigationItem.titleView = imageview;
效果图
调整按钮位置
我们可以看到,上面的按钮是有点偏右的,那如果我们想调整按钮的位置该怎么做呢?设置Frame显然是行不通的,因为导航栏的NavigationItem是个比较特殊的View,我们无法通过简单的调整Frame来的调整左右按钮的位置。但是在苹果提供的UIButtonBarItem 中有个叫做UIBarButtonSystemItemFixedSpace的控件,利用它,我们就可以轻松调整返回按钮的位置。具体使用方法如下
//创建返回按钮
UIButton * leftBtn = [UIButton buttonWithType:UIButtonTypeSystem];
leftBtn.frame = CGRectMake(0, 0, 25,25);
[leftBtn setBackgroundImage:[UIImage imageNamed:@"navigationButtonReturn"] forState:UIControlStateNormal];
[leftBtn addTarget:self action:@selector(leftBarBtnClicked:) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem * leftBarBtn = [[UIBarButtonItem alloc]initWithCustomView:leftBtn];;
//创建UIBarButtonSystemItemFixedSpace
UIBarButtonItem * spaceItem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
//将宽度设为负值
spaceItem.width = -15;
//将两个BarButtonItem都返回给NavigationItem
self.navigationItem.leftBarButtonItems = @[spaceItem,leftBarBtn];
效果图
如果我们修改了系统默认返回按钮,那么它默认在边缘滑动可以滑回到上一个页面这个功能就失效了,所以我们在刚才那个自定义的导航栏控制器里面,要遵循这个代理
然后实现方法
self.interactivePopGestureRecognizer.delegate = self;
#pragma mark -
/**
* 手势识别器对象会调用这个代理方法来决定手势是否有效
*
* @return YES : 手势有效, NO : 手势无效
*/
- (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer
{
// 手势何时有效 : 当导航控制器的子控制器个数 > 1就有效
return self.childViewControllers.count > 1;
}
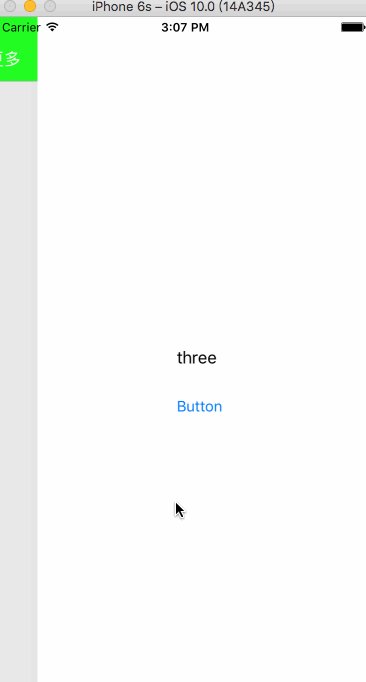
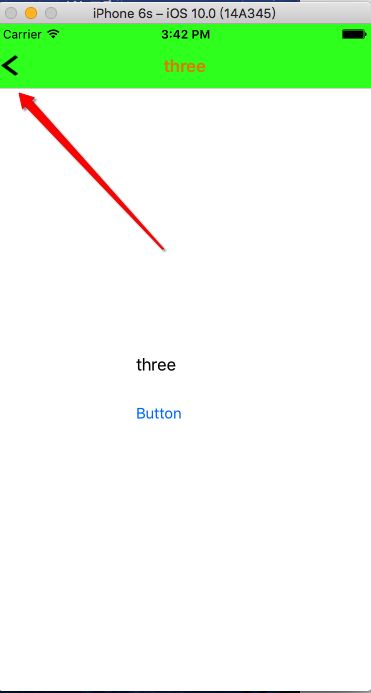
效果图
中间滑动时候,也让返回到上一个页面
这个我是在github上找到一个Dome 只需要把里面的
UINavigationController+FDFullscreenPopGesture.h
UINavigationController+FDFullscreenPopGesture.m
这两个文件拖入到你的工程就行了。
https://github.com/forkingdog/FDFullscreenPopGesture
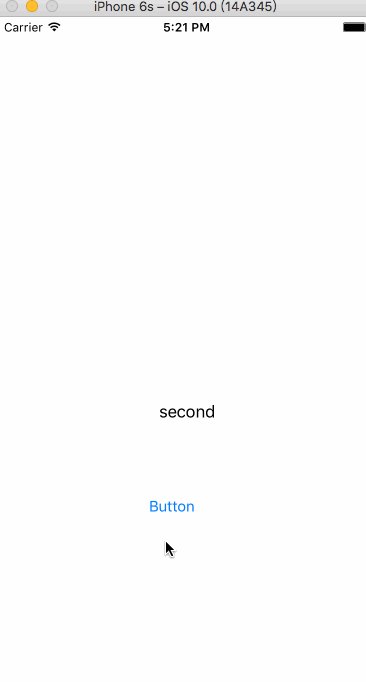
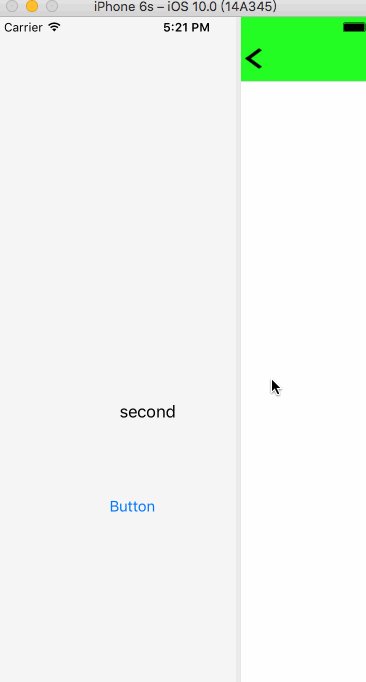
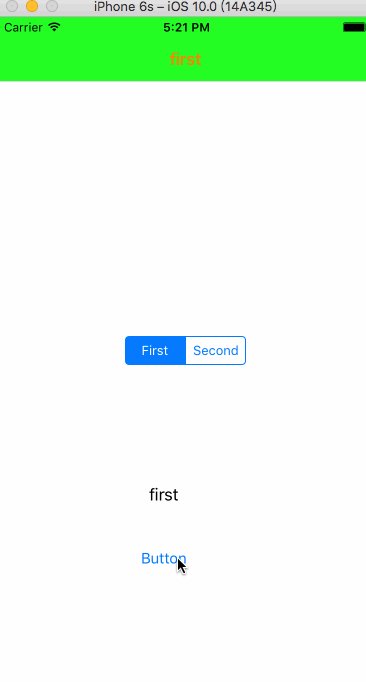
效果如下
但是如果你在某个页面需要隐藏导航栏,但是不影响效果和其他页面。则在改控制器写下如下代码 其实就是之前介绍的隐藏某个页面的导航栏
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[self.navigationController setNavigationBarHidden:YES animated:animated];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
[self.navigationController setNavigationBarHidden:NO animated:animated];
}
效果
转场动画
push到下一个页面
NextViewController *vc = [[NextViewController alloc] init];
[self.navigationController pushViewController:vc animated:YES];
// 添加转场动画
CATransition *transition = [CATransition animation];
transition.type = @"cube";
transition.subtype = kCATransitionFromRight;
transition.duration = 1.0;
// 如果将view添加到导航的view上,会被显示在最上层
[self.navigationController.view.layer addAnimation:transition forKey:nil];
pop回上一个页面
CATransition *transition = [CATransition animation];
transition.type = @"cameraIrisHollowClose";
transition.duration = 1.0;
[self.navigationController.view.layer addAnimation:transition forKey:nil];
[self.navigationController popViewControllerAnimated:YES];
效果图
CATransition中动画type的值:
官方提供的四种动画效果
fade = 1, //淡入淡出
push, //推挤
reveal, //揭开
moveIn, //覆盖
私有动画是在UIView的基础上,设置animation.type
cube, //立方体
suckEffect, //吮吸
oglFlip, //翻转
rippleEffect, //波纹
pageCurl, //翻页
pageUnCurl, //反翻页
cameraIrisHollowOpen, //开镜头
cameraIrisHollowClose, //关镜头
上面导航栏随着滑动就隐藏的方法。
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat offsetY = scrollView.contentOffset.y + _tableView.contentInset.top;
CGFloat panTranslationY = [scrollView.panGestureRecognizer translationInView:self.tableView].y;
if (offsetY > 64) {
if (panTranslationY > 0)
{
//下滑趋势,显示
[self.navigationController setNavigationBarHidden:NO animated:YES];
} else {
//上滑趋势,隐藏
[self.navigationController setNavigationBarHidden:YES animated:YES];
}
} else {
[self.navigationController setNavigationBarHidden:NO animated:YES];
}
}
备注:
如果有不足或者错误的地方还望各位读者批评指正,可以评论留言,笔者收到后第一时间回复。
QQ/微信:2366889552 /lan2018yingwei。
号:凡尘一笑:[]
http://www.jianshu.com/users/0158007b8d17/latest_articles
感谢各位观众老爷的阅读,如果觉得笔者写的还凑合,可以关注或收藏一下,不定期分享一些好玩的实用的demo给大家。
文/凡尘一笑(作者)
原文链接: http://www.jianshu.com/p/8ae080edb3ea
著作权归作者所有,转载请联系作者获得授权,并标注“作者”。