数据驱动的三维图形可视化
在信息暴涨的2010-2016年间,冷暴力的扁平化确实有效降低用户的信息焦虑感,使有限的精力更高效处理过多的信息流。二维平面化扁平化在苹果等大头引领下,成为大众用户机器交流默认的语言。
然后,随着PC、平板、手机、智能家居等用户持有终端的性能不断提升,大数据末尾差异化处理,用户不再承担过多的信息而带来的压迫感,,用户必然不满足现有界面的设计及交互,因此,多维化虚拟化的用户体验必将得到更多用户的认可。
数据驱动的三维图形可视化涉及三方面得内容,分别是
- vue数据驱动
- threeJS对webGL的封装三维可视化
- 信息处理
文章主要讲解第2、3点,使用vue进行threeJS常用功能的封装组件化和对用户输入源(鼠标、键盘、触摸、摄像头、麦克风等)的信息转化。
threeJS组件化
vue项目中threeJS的简单使用
module bundler模式安装
npm install --save three
npm install --save tween
下面简单写了一个例子,通过创建场景,添加物体及摄像头就可以生成模型
然而我们的目标是建立可复用的图形组件,并具有灵活的数据输入及高效的图形输出
threeJS基础
在进行进一步的three组装前,我们必须掌握threeJS的基本知识及原理
传统三维图像制作中,开发人员需要使用OpenGL(Open Graphics Library)图形程序接口进行开发,从而在 PC、工作站、超级计算机等硬件设备上实现高性能、极具冲击力的高视觉表现力图形处理软件的开发。openGL并不适合直接在浏览器端运行,因此在OpenGL基础上,webGL通过统一的、标准的、跨平台的OpenGL接口,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,webGL可以为HTML5 Canvas提供硬件三维加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示三维场景和模型了,还能创建复杂的导航和数据视觉化。
threeJS是一个webgl为基础的库,对webGL的3D渲染工具方法与渲染循环封装的js库,省去与繁琐底层接口的交互,通过threeJS就可以快速生成三维模型
在threeJS中,作者是这样说的:
- To actually be able to display anything with three.js, we need three
things: scene, camera and renderer, so that we can render the scene
with camera.
因此,要创建模型,我们需要场景(scene)、相机(camera)和渲染器(renderer)三样东西,他们是图形渲染得重要部分
场景
场景作为实体代入必要的背景,它是承载所有模型的容器,它允许渲染模型和位置
new THREE.Scene()
相机
作为场景中人眼的角色,决定场景中模型的远近、高度角度等参数
threeJS提供正投影相机、透视相机、立体相机等多种相机模式,现实常用的为前两种
正投影相机(OrthographicCamera)
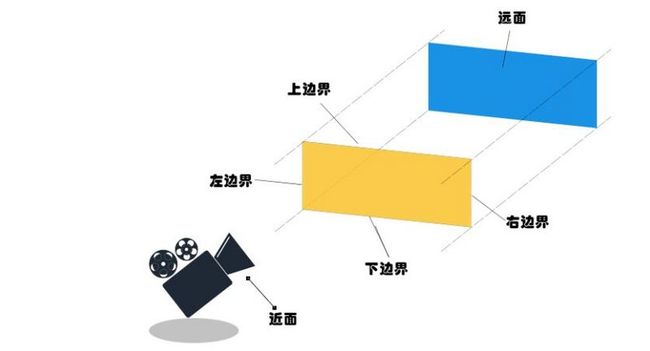
new THREE.OrthographicCamera( left, right, top, bottom, near, far )分别设置相机的左边界,右边界,上边界,下边界,远面,近面
左/右边界:左右边界渲染范围,超出部分不做渲染处理
上/下边界:上下边界渲染范围,超出部分不做渲染处理
近面:基于相机所在位置开始渲染
远面:基于相机位置,一直渲染场景到远面,后面的部分不做渲染处理
透视相机(PerspectiveCamera)
new THREE.PerspectiveCamera( fov, aspect, near, far )
分别设置相机的视场角度,长宽比,近面,远面
视场:从相机位置看到的部分场景,就如人类有180度视场,某些昆虫却拥有360度视场。
长宽比:水平视场和垂直视场之间的比例
近面:从距离相机多远的距离开始渲染场景(近面越小,离相机越近)
远面:相机可以看到最远的距离(过低只看到部分场景,过高则影响模型渲染)
渲染器
渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制
物体
相机的主要渲染对象,threeJS自带的最基本的物体有球体,平面,坐标轴,方块等
renderer.render(scene, camera)
待续...