- OpenLayers总结3
Super毛毛穗
WebGIS开发OpenLayersGISWebGIS
一、静态测距1.原理静态测距主要是针对地图上已有的矢量要素(如线要素),利用OpenLayers提供的几何计算函数来获取其长度。在实际操作中,先加载包含几何要素的GeoJSON数据到矢量图层,当鼠标指针移动到要素上时,获取该要素的几何信息,再调用getLength函数计算其长度。2.代码实现步骤及注释//引入必要的模块importVectorLayerfrom"ol/layer/Vector.js
- Unity使用iTextSharp导出PDF-04图形
心前阳光
#Unity插件使用pdf
坐标系pdf文档页面的原点(0,0)在左下角,向上为+y,向右为+x。文档的PageSize可获取页面的宽高数值单位:像素绘制矢量图形使用PdfContentByte类进行绘制,注意文档打开后才有此对象的实例。绘制方法Stroke绘制轮廓ClosePathStroke连接起点和终点并绘制轮廓Fill填充但无轮廓ClosePathFillStroke封闭填充有轮廓轮廓线设置SetLineWidth(
- 安卓开发,底部导航栏
XJSFDX_Ali
androidandroidjava开发语言
1、创建导航栏图标使用系统自带的矢量图库文件,鼠标右键点击res->New->VectorAsset修改Name,Clipart和Color再创建一个同样的方法再创建四个按钮2、添加百分比布局依赖app\build.gradle.kts中添加百分比布局依赖,并点击SyncNowimplementation("androidx.percentlayout:percentlayout:1.0.0")3
- APK打包优化-图片、资源、so、混淆
Forget_Sky
Androidandroid打包优化混淆资源优化so库优化
1.图片优化(1)图标使用矢量图(svg转成android支持的vector)vector5.0+兼容配置android{defaultConfig{vectorDrawables.useSupportLibrary=true}}//app:srcCompat替换android:srcapp:srcCompat="@drawable/back"//着色器(改变矢量图的颜色)android:tint
- 在UniApp中如何使用Iconfont
RaAutoit
uni-appvue.js前端Uni-App
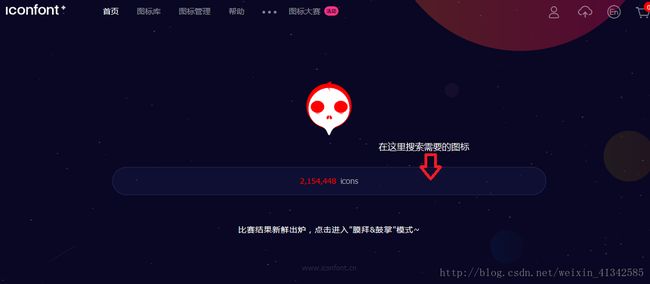
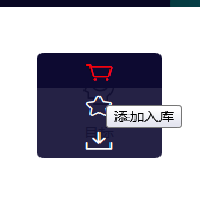
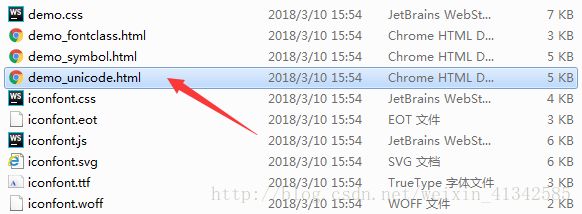
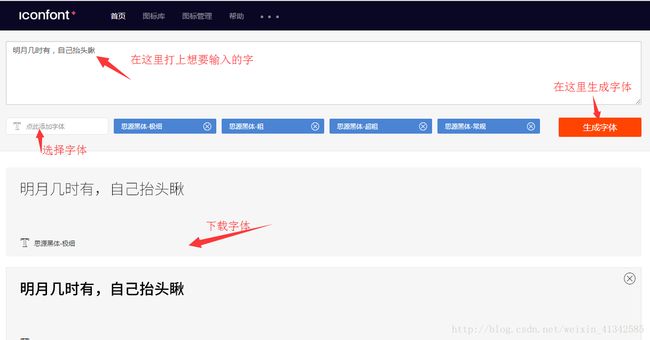
Iconfont是一种矢量图标字体库,它提供了各种图标供开发者使用。在UniApp中,你可以轻松地使用Iconfont来展示矢量图标。本文将详细介绍在UniApp中使用Iconfont的步骤,并提供相应的源代码示例。步骤1:获取Iconfont图标库首先,你需要前往Iconfont官网(https://www.iconfont.cn/)注册一个账号并登录。在登录后,你可以浏览并选择喜欢的图标,将它
- Shader编程:OpenGL入门与实践_2024-07-21_07-39-05.Tex
chenjj4003
游戏开发2数据结构javaandroidjavascript服务器
Shader编程:OpenGL入门与实践Shader基础Shader概述在计算机图形学中,Shader是一种程序,用于GPU(图形处理单元)上运行,以实现对图形的实时渲染。Shader可以控制像素、顶点、几何体等的处理,从而实现复杂的视觉效果。OpenGL是一个跨语言、跨平台的应用程序接口,用于渲染2D、3D矢量图形,Shader在OpenGL中扮演着核心角色,通过使用GLSL(OpenGLSha
- pyqt5学习笔记:设置窗口图标(P9)
m0_57826786
PyQt5学习笔记
参考B站教程:【PyQt5快速入门】https://www.bilibili.com/video/BV1LT4y1e72X/?p=4&share_source=copy_web&vd_source=404581381724503685cb98601d6706fb上节课学习了如何调整窗口的大小与位置,本节课学习如何修改图标。推荐图标下载网站:阿里巴巴矢量库iconfont-阿里巴巴矢量图标库为了将图
- 增强现实引擎开发题库
小小菜鸟白
增强现实ar人工智能
增强现实引擎开发题库(60题完整版)一、单选题(共20题)VuforiaModelTargetGenerator工具用于生成()。A.3D模型B.2D模型C.模型的视图D.矢量图形答案:C设计VuMark必须使用的工具是()。A.PhotoshopB.AdobeIllustratorC.BlenderD.Maya答案:BVuforiaObjectScanner扫描的模型文件扩展名是()。A..ad
- 上海建筑物轮廓全境面图层shp格式arcgis数据无偏移坐标字段有高度和楼层属性内容测评
天赐信息科技
arcgis
本文将详细解析标题和描述中提到的“上海建筑物轮廓全境面图层shp格式arcgis数据无偏移坐标字段有高度和楼层属性2022年6月”这一IT知识主题,主要涵盖GIS(地理信息系统)技术、数据格式、以及在城市规划与管理中的应用。我们要了解的是“shp”文件格式。SHP是ESRI(EnvironmentalSystemsResearchInstitute)开发的一种矢量图形数据格式,用于存储地理空间信息
- 【PySide6拓展】初识PySide6 FluentWidgets
人才程序员
杂谈c语言c++qtpython3.11uipyside6界面
文章目录【PySide6拓展】初识PySide6FluentWidgets**FluentWidgets的特性****1.美观优雅****2.矢量图标****3.高度可定制****4.所见即所得****5.自由缩放****6.简单易学****7.国际化支持****8.跨平台支持****许可证说明****如何安装PySide6FluentWidgets****1.安装PySide6****2.安装F
- 什么是数字图像?
图像识别
点赞+关注+收藏=学会了什么是数字图像?本文可在公众号「德育处主任」免费阅读弄懂数字图像的概念对学习计算机视觉很有帮助。那么,什么是数字图像?字面意思,数字图像就是有数字组成图像。通常由像素(Pixel)组成,每个像素包含颜色或亮度信息。数字图像的格式包括位图和矢量图两种主要类型:位图图像(Bitmap/RasterImage):由一个个小的像素点组成,每个像素有固定的颜色或灰度值,排列组合形成完
- Photosop的基础知识(九)--使用路径
a18007931080
photoshop
一、路径的功能和特点图像有两种基本的构成方式:一种是矢量图像;另一种是位图图像。对于矢量图像来说,路径和点是它的二要素。路径指矢量对象的线条,点则是确定路径的基准。在矢量图像的绘制中,图像中每个点和点之间的路径都是通过计算自动生成的。在矢量图像中记录的是图像中每个位置的坐标以及这些坐标间的相互关系。及矢量图像不同,位图图像中记录的是像素的信息,整个位图图像是由像素矩阵构成的。位图图像不用记录烦琐复
- C# 调用 origin 批量作图
angliaokantang0683
c#runtime
C#调用origin批量作图质谱数据处理软件中,需要批量粘贴Origin的矢量图到Word和PPT中,由于出图量大,需要用代码生成。代码参考了Origin9.2中自带的AutomationServer示例代码。本文涉及两部分内容,如何通过C#调用Origin.dll和interop.word对word的读写操作。目标:文件是一个.opj文件,内容如下。我们通过C#调用相关接口来修改数据和标签。并且
- svg图片兼容性和用法优缺点
独行侠_ef93
svg图片的使用方法第一次来认认真真的研究了下svg图片,之前只是在网上见过,但都是一晃而过也没当回事,最近网站改版看到同事有用到svg格式的图片,想想自己干了几年的重构也没用过,这些细节的知识是应该好好研究研究了。暂时还没研究得完全透切,先记下目前为止所看到的吧不然又给忘了。svg可缩放矢量图形(ScalableVectorGraphics),顾名思义就是任意改变其大小也不会变形,是基于可扩展标
- WPF绘图(基础图形:直线、矩形和椭圆)
未来无限
C#WPF程序设计wpf绘图直线矩形椭圆
目录一、概述二、基本图形绘制2.1直线2.2矩形2.3椭圆一、概述与传统的.NET开发使用GDI+进行绘图不同,WPF拥有自己的一套图形API,绘图为矢量图。绘图可以在任何一种布局控件中完成,wpf会根据容器计算相应坐标。最常用的是Canvas和Grid。基本图形包括以下几个,都是Shaper类的派生类。1、Line,直线段,可以设置Stroke2、Rectangle,有Stroke也有Fill3
- Microsoft Word使用公式字体Latin Modern Math时导出pdf显示异常
yann_qu
wordpdfformulafont
MicrosoftWord使用公式字体LatinModernMath时导出pdf显示异常参考资料1问题描述将Word公式字体修改为LatinModernMath,另存为pdf,导出的pdf文件中公式字体为位图而非矢量图,且部分符号可能缺失。2问题原因安装的字体LatinModernMath为otf文件而非ttf文件,Word无法将字体正确嵌入pdf。2解决方案卸载已经安装的LatinModernM
- Logoist 4 for Mac(图标制作软件)
宠虫宠虫
Logoist4Mac版是Mac平台上的一款图标制作软件。从简单的徽标到精心的设计,可以帮助用户创造出令人印象深刻的图像和矢量图形,用于制作图标LOGO、横幅、海报等等!Macv.comLogoistmac激活版安装教程下载完成后,双击.pkg文件打开,根据安装器提示进行安装即可。Macv.comLogoist4forMac官方介绍Logoist提供了将创意变为现实或寻找新灵感所需的一切。迎合各个
- Adobe Illustrator (AI)win/mac下载矢量图形设计软件与快捷键的使用
2401_86666515
adobeillustratoruimacos
一、软件概述1.1软件简介AdobeIllustrator(简称AI)是Adobe公司开发的一款专业矢量图形设计软件,广泛应用于平面设计、插画创作、包装设计、UI设计、图标制作等多个领域。它以其强大的矢量绘图能力、丰富的图形编辑工具和高效的文件处理能力而闻名,能够创建出既精细又具有高度可扩展性的图形作品。1.2主要特点矢量绘图:支持无限放大缩小而不失真,适合制作需要高清晰度的印刷品或数字产品。丰富
- CorelDRAW2024无限试用版一键下载安装激活
qq_48396513
CorelDRAW最新版下载CorelDRAWlinuxwindowsmacos学习
CorelDRAW,简称CDR,是一款功能极其强大的矢量图绘制软件,由加拿大Corel公司开发。经历了超过二十年的发展,CorelDRAW因其卓越的性能和用户友好性,成为了设计师们的首选工具。无论你是在制作矢量动画、网页设计,还是进行位图编辑,CorelDRAW都能满足你的需求。CorelDRAW全系列汉化版下载网盘分享链接:抓紧保存以防失效https://pan.quark.cn/s/31f7e
- 【70页 】矢量图标,PPT制作必备扁平化图标
LJ的学习笔记
大家好,我是爱学习的瞄代表。今天给广大职场人带来一份70页的矢量图标(可编辑)。【总览图】:【PPT部分展示】:【PPT模板特点】:1、【70页】矢量图标,PPT制作必备扁平化图标;2、几乎所有素材均可编辑,有型更有料;3、扁平设计,时下正流行;4、你的PPT我操碎的心【获取方式】:微信公众号:LJ的读书笔记(ljdushubiji)回复关键词“矢量图标”,即可获取。
- Office 2019新增功能
iLester
SVG支持image.png插入应用了筛选器的可缩放矢量图形(SVG),为文档、工作表和演示文稿增添视觉趣味。内置翻译程序image.png使用MicrosoftTranslator将单词、短语和其他所选文字翻译成另一种语言。快速访问附件image.png曾经查找以附件形式发送给你的某个文件是否十分辛苦?不必再担心了!现在只需单击“文件”>“打开”>“与我共享的内容”即可。支持Latex公式ima
- ArcPy批量填充大量栅格图像NoData无效值的方法
疯狂学习GIS
本文介绍基于Python中ArcPy模块,对大量栅格遥感影像文件批量进行无效值(NoData值)填充的方法。 在处理栅格图像文件时,我们经常会遇到图像中存在有无效值(即NoData值)的情况。如下图所示,这里有一个矢量面要素图层和该矢量图层范围对应的一景栅格图像;可以看到,由于该栅格图像存在无效值NoData,因此栅格图像是没有完全遮盖矢量图层的。 在一些情况下,这些无效值可能会对我们的后
- 计算机图形学入门 -- Raster Image
忻恆
Pixelisshortfor“pictureelement".rasterdevices:电视,喷墨/激光打印机;在输入设备中,相机,扫描仪等等。因此,rasterimage是最通常的存储图像方式。当然,我们会去对图像进行处理,所以显示的pixel跟实际的pixel不相同。另外还有矢量图这种存储方法,存储对形状的描述。好处是,resolutionindependentandcanbedispla
- 3 HTML5 svg
官清岁月
SVG:ScalableVectorGraphics;//可缩放矢量图形->svg图像放大情况下图形质量不会损失(失真);-->应用场景:图表、动画、矢量图(点/线/面,形成的基本图形)、常用于制作图标icon1、canvas与svg的区别:(1).canvas是由像素点构成的,其依赖分辨率,其放大后会"失真";其通过js来绘制2D图形,常用来制作游戏、图表(运行速度快);(2).svg是由图形(
- ElementUI图标少,引入阿里矢量图标
zoukangdlut
elementui前端javascript
原文链接:https://blog.csdn.net/u012820292/article/details/130853248记录一下自己成功的步骤,很多是从网上找的,但是网上的写的很散,看一个成功不了,我综合了两篇文章写的。传送门:阿里矢量图标1、按步骤:注册>登录>资源管理>我的项目2、新建项目3、项目名称随便写,但是不要写el-icon开头,因为和ElementUI内的图标重名,可能导致用不
- Amadine mac版:矢量设计的艺术工坊,创作随心所欲!
艾雪001
macoswindows
Amadine矢量设计软件是一款功能强大且易于使用的创意工具,专为矢量图形设计而生。无论您是专业的设计师、插画师,还是寻找矢量图形设计解决方案的爱好者,Amadine都能满足您的需求。AmadineMac版软件获取首先,Amadine以其直观的用户界面和丰富的设计工具而脱颖而出。通过简单的拖拽和点击操作,您可以轻松创建、编辑和优化矢量图形。软件提供了多种绘图工具、形状库和效果选项,让您的设计更具创
- Boxy SVG for Mac(矢量图编辑器)
青色精灵
BoxySVGforMac是一款非常好用的向量绘图工具,适用于初学者以及专业网页设计师和Web开发人员。boxysvg拥有超过100个命令的可配置键盘快捷键,能够让你快速制作出各种各样的矢量图。拥有BoxySVGforMac,让编辑矢量图不再困难!今天给大家分享的是BoxySVGforMac已经激活成功的版本,直接拖拽安装即可使用!BoxySVGforMac功能介绍1、干净,直观的UI深受Inks
- 前端学习day8--CSS(定位,堆叠,CSS精灵,字体图标,过渡/修饰属性)
cuier520
前端学习学习css前端
目录定位:功能:使用方式:相对定位:相对定位的特点:绝对定位:绝对定位的特点:定位居中:固定定位:编辑定位总结:堆叠层级:编辑CSS精灵:使用方法:字体图标:下载字体:使用字体:字体图标特有矢量图的上传:垂直对齐方式vertical-align:过渡transition:透明度opacity:光标类型cursor:定位:功能:可以使两个标签压在一起显示。在于灵活的改变标签的位置。使用方式:定位有两
- 工业搅拌机内流场仿真APP
仿真APP
仿真APP仿真APPSimdroid搅拌机内流场流体分析
工业用搅拌机主要是用于搅拌水泥、沙石、各类干粉砂浆等建筑材料。工业搅拌机内流场仿真APP展示的是针对双级折叶涡轮搅拌器,应用多重参考系模型模拟搅拌罐内旋转流动的过程及结果。用户可根据输入参数界面修改桨叶的尺寸、数量,流体物性以及运行工况等条件,实现稳态旋转流场的快速仿真。计算完成后可在工业搅拌机内流场仿真APP界面中查看后处理结果的云图、流线、矢量图等并输出结果文件,帮助用户从多个方面掌握工业搅拌
- 【Webpack】处理字体图标和音视频资源
小秀_heo
Webpackwebpack前端node.js
处理字体图标资源1.下载字体图标文件打开阿里巴巴矢量图标库openinnewwindow选择想要的图标添加到购物车,统一下载到本地2.添加字体图标资源src/fonts/iconfont.ttfsrc/fonts/iconfont.woffsrc/fonts/iconfont.woff2src/css/iconfont.css注意字体文件路径需要修改src/main.jsimport{add}fr
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc