node.js生成Excel文件 使用node-xlsx
node.js生成Excel文件
简介
尝试使用excel-export以及excel-export-next没有成功,转为使用node-xlsx成功生成Excel
从接到需求开始查询可用的库
好多博客建议excel-export易用性高,上手简单
但是我在使用中出现莫名问题,无奈放弃,转用node-xlsx
下面说一下使用过程及成功示例代码
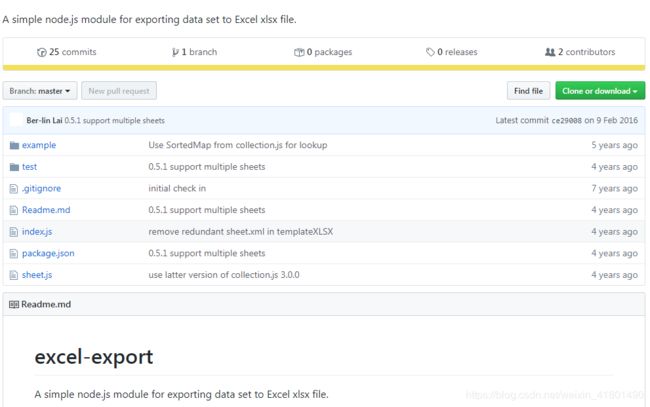
excel-export
github地址
https://github.com/functionscope/Node-Excel-Export
导入excel-export库很顺利,但是在js文件中引用后,项目就跑不起来了
var nodeExcel = require('excel-export');
![]()
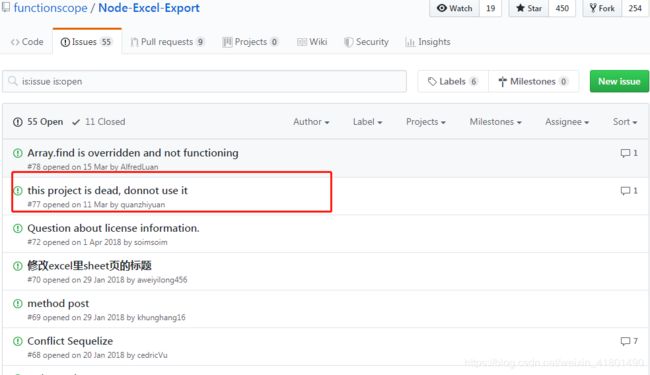
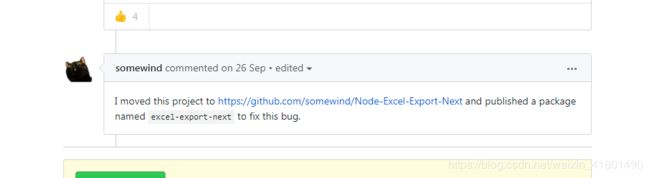
到github上看了一下,最近的更新都是四年前的,复制博客的还在推荐,issues中也有人提到了不要再使用了,并且已经说明可以移到Node-Excel-Export-Next
https://github.com/somewind/Node-Excel-Export-Next



excel-export-next
同样正常导包,js正常引用后项目就跑不起来了
var nodeExcel = require('excel-export-next');
就这一行代码,就跑不起来了,不知道为啥
重点写一下成功案例
node-xlsx
npm install node-xlsx --save
var nodexlsx = require('node-xlsx').default;

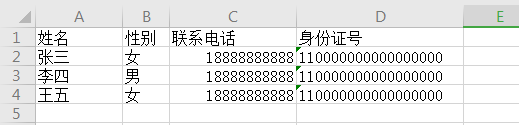
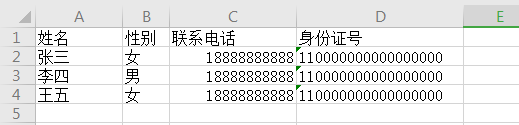
目标表格数据如图

首先说一下数据构成data,data是一个二维数组就是如data = [ [ ] , [ ] , [ ] ];每一个数组代表一行的数据,直接上代码
var data = [];
var title = ['姓名','性别','联系电话','身份证号'];
//获取数据库数据
//var result = [];
//results = getresult();
var results = [
{
'name':'张三',
'gender':'女',
'mobile':'18888888888',
'idcard':'110000000000000000'
},
{
'name':'李四',
'gender':'男',
'mobile':'18888888888',
'idcard':'110000000000000000'
},
{
'name':'王五',
'gender':'女',
'mobile':'18888888888',
'idcard':'110000000000000000'
}
];
//先把title加到data
data.push(title);
//再把每一行数据加进去
results.forEach(function(result){
var ele = [];
ele.push(result.name);
ele.push(result.gender);
ele.push(result.mobile);
ele.push(result.idCard);
data.push(ele);
});
//由于各列数据长度不同,可以设置一下列宽
const options = {'!cols': [{ wch: 10 }, { wch: 5 }, { wch: 15 }, { wch: 20 } ]};
//生成表格
var buffer = nodexlsx.build([{name:'sheet1',data:data }], options);
var filePath = './tmp/text1.xlsx';
fs.writeFileSync(filePath,buffer,{'flag':'w'});//