- 《java面向对象(2)》<不含基本语法>
java小白板
java开发语言
提示:本笔记基于黑马程序员java教程整理,仅供参考文章目录前言1.继承2.多态2.1对象多态2.2行为对象2.3多态的问题前言本文纯笔记,主要记录了java面向对象的高级方法继承与多态1.继承在创建多个对象类时,它们可能会有很多相似的属性,如姓名,身高,体重等,就会造成代码的重复,所以我们可以采用继承的思想,将它们相同的属性放在同一个父类中,而其它作为子类的都可以继承父类的属性,子类本身就只用定
- Feign性能优化以及最佳实践
南川北渔
SpringCloud性能优化okhttp
1.Feign性能优化Feign底层发起http请求,依赖于其它的框架。其底层客户端实现包括:•URLConnection:默认实现,不支持连接池•ApacheHttpClient:支持连接池•OKHttp:支持连接池优化1:因此提高Feign的性能主要手段就是使用**连接池**代替默认的URLConnection。优化2:日志的级别,根据项目测试,确定最大连接数和单个路径的最大连接数,日志尽量用
- python语言对代码的块结构不敏感_浅谈python(二)--python代码规范
初夏之菡
对于每一门语言来说,都有自己的编码规则,编程时是不可以违背这些准则的,一旦不遵守这个准则,程序就会报错无法执行,本节将介绍下python的一些编码规则。1、代码缩进与冒号首先介绍下代码缩进有什么用处,代码缩进是指通过在一行代码的前输入若干空格或者制表符来表示行与行之间的层次关系,每一种编程语言一般都需要代码缩进进行规范程序代码的层次结构,让代码清晰易于解读。对于其它的语言来说,代码缩进作为一种良好
- 第十二届蓝桥杯真题Python组 卡片
阿于阿于
蓝桥杯模拟/真题
卡片本题总分:5分【问题描述】小蓝有很多数字卡片,每张卡片上都是数字0到9小蓝准备用这些卡片来拼一些数,他想从1开始拼出正整数,每拼一个,就保存起来,卡片就不能用来拼其它数了。小蓝想知道自己能从1拼到多少。例如,当小蓝有30张卡片,其中0到9各3张,则小蓝可以拼出1到10,但是拼11时卡片1已经只有一张了,不够拼出11现在小蓝手里有0到9的卡片各2021张,共20210张,请问小蓝可以从1拼到多少
- 1.2 Vscode 搭建ESP-IDF 环境
无来去
vscodeide编辑器
1,安装简体中文语言包插件2,安装ESP-IDF插件3,打开命令行(Ctrl+Shift+P),输入esp-idfextension,选择ESP-IDF:configureESP-IDFextension4,选EXPRESS快速安装,选下载服务器Espressif,其它选项如下图,点击“Install”安装5,安装过程出现
- python记录运行时间_计算python程序运行时间
weixin_39668408
python记录运行时间
本文介绍三种方法用来计算python程序的运行时间,考虑多现在计算机都是多进程执行环境,本文介绍的方法,前两种统计了其它进程的时间,实际上是python程序执行开始和结束的时间,只有最后一个方法,是计算的python程序的独自占用的CPU时间,但是python官方已经不再推荐。各位同学可以根据自己的应用情况选择考虑。1,用datatime模块,秒级精度>>>importdatetime>>>dat
- Flutter设计模式全面解析:单例模式
那年星空
flutter设计模式单例模式
谈到设计模式这个“古老”的话题,大家先别急着划走哈,虽然对它再熟悉不过,几乎是最初开始学习编程到现在伴随着我们整个编程生涯,最早Java、C++语言实现的各种设计模式到现在还会经常有所接触,面试中也是必问的环节,在开发Flutter项目的时候,也会多少借鉴了其它语言设计模式的实现,但始终觉得dart语言实现的设计模式理解不够系统,有的实现还缺点儿dart语言本身的语法特性。加上最近在看一些Flut
- 36、弱电网络技术之TCP协议灵魂 12 问,总会用得到
BinaryStarXin
网络工程师提升之路tcp/ip网络java
TCP作为传输层的协议,是一个软件工程师素养的体现,也是面试中经常被问到的知识点。在此,我将TCP核心的一些问题梳理了一下,希望能帮到各位。001.能不能说一说TCP和UDP的区别?首先概括一下基本的区别:TCP是一个面向连接的、可靠的、基于字节流的传输层协议。而UDP是一个面向无连接的传输层协议。(就这么简单,其它TCP的特性也就没有了)。具体来分析,和UDP相比,TCP有三大核心特性:面向连接
- GDPU unity游戏开发 一天速成
孑么
#三维游戏开发unity游戏引擎c#动画图形渲染技术美术游戏程序
目录复习提纲拿住一.游戏引擎入门二.引擎基础知识三.界面交互设计四.物理引擎五.光照材质地形系统六.音视频动画特效系统七.寻路系统小题简答题名词解释程序填空“我游戏都玩不明白,还让我做游戏o(≧口≦)o”还在为课程烦恼嘛,本文重点在于,一学期摸鱼必过指南。复习提纲拿住注:该栏目转载请写明出处。温馨提示:代码题gameObject类跟transform类是内置的,其它实例调用均需初始化操作。然后一定
- 测试ospf多区域和分支对接
项目工程师余工
笔记网络工程华为网络
总结:1、完全stub区域,直接导入直连或静态不生效,必须要在stub区域network发布直接的网段才可以,(以前只知道stub区域不能导入其它系统的自治系统,原来导入直连和静态也不生效)2、NSSA区域没问题,效果和骨干一样,所有都能生效。3、最终效果全网贯通,并且可以访问公网9.9.9.9dicu[V200R003C00]sysnamer1snmp-agentlocal-engineid80
- 明基PD2700U显示器无法调节图像模式
橘子西瓜
显示器PD2700U明基BENQ
现象:明基PD2700U显示器无法调节图像模式,如下图:目前未找到根本原因,推测可能是下面的原因:1、安装了远程桌面软件:向日葵、虚拟显示器2、显卡插入了接口,但是没接显示器解决办法:电脑接入两个显示器,按Windows+P,切到其它模式,然后再切回来:然后就可以了:
- JavaScript 内置对象-Math对象
咖啡の猫
javascript开发语言
在JavaScript编程中,处理各种数学运算和数值操作是不可避免的任务。幸运的是,JavaScript提供了一个非常有用的内置对象——Math对象,它包含了大量用于执行常见数学任务的方法和属性。本文将详细介绍Math对象的主要特性和使用方法,帮助你更高效地进行数学相关的编程工作。一、什么是Math对象?Math是一个内置的对象,提供了对数学常量和函数的访问。与其它全局对象不同,Math不是一个构
- 二、docker 存储
阿无@_@
docker学习dockereureka容器
docker四种方式:默认、volumes数据卷、bindmounts挂载、tmpfsmount(仅在linux环境中提供),其中volumes、bindmounts两种实现持久化容器数据;默认:数据保存在运行的容器中,容器删除后,数据也随之删除;volumes:数据卷,数据存放在主机文件系统/var/lib/docker/volumes/目录下,该目录由docker管理,其它进程不允许修改,推荐
- Orin NX 安装Jetpack 6.2 及部署pytorch tips
MYVision_ MY视界
Pythonpytorch人工智能python
刷机tips:刷完系统之后,如果需要安装其它软件,这个时候不需要跳线,然后输入真实的IP,确保你的x86ubuntu能ping通OrinNX.其它安装环境时遇到的问题如下:1.GPUenable=False-installtorch-2.3.0-cp310-cp310-linux_aarch64.whl2.ImportError:/home/platform/miniconda3/envs/cel
- k8s基础架构介绍
忍界英雄
dockerkubernetes容器云原生
k8s基础架构介绍k8s是对容器进行编排的一种工具。通过k8s可以实现对容器的编排、部署、更新等学习k8s之前,先了解相关的一些使用和配置k8s的一些工具。k8s的常用工具在kubernetes中,主要有三个日常使用的工具,这些工具使用kube前缀命名,这三个工具如下:kubeadm用来初始化集群的指令,能够创建集群,并且添加新的节点。可用其它部署工具替代。具体功能有:初始化集群:在控制平面节点(
- 先学node.js还是php,vue和node先学哪个?
朱佳顺
先学node.js还是php
vue和node应该先学习node,node可以为vue提供包管理工具和模块化管理,可以使vue的开发更加简单快速。所以应该先学习node。vue介绍:Vue.js是web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支
- vite静态资源压缩-图片压缩
安装插件:pnpmivite-plugin-imagemin-Dvite.config.ts中使用import{defineConfig,loadEnv}from"vite";importvuefrom"@vitejs/plugin-vue";importviteImageminfrom"vite-plugin-imagemin";//省略其它....return{plugins:[vue(),v
- webgl threejs 云渲染(服务器渲染、后端渲染)解决方案
allenjiao
Threejswebglthreejs云渲染后端渲染服务器渲染云流化三维云渲染
云渲染和流式传输共享三维模型场景1、本地无需高端GPU设备即可提供三维项目渲染云渲染和云流化媒体都可以让3D模型共享变得简单便捷。配备强大GPU的远程服务器早就可以处理密集的处理工作,而专有应用程序,用户也可以从任何个人设备查看全保真模型并与之交互。2、云流媒体实现多终端联动共享价值更高在项目应用场景中,在大屏、电脑、平板、手机和其它移动终端,可以实现多屏联动、远程协助,三维云流化让客户访问时可以
- Qt+ffmpeg环境搭建
技术不支持
qtffmpeg开发语言
Qt+ffmpeg环境搭建各平台常见视频开发库举例:iOS:AVFoundationAudioUnitAndroid:MediaPlayer,MediaCodecWindows:DirectShowLinux:GStreamerFFmpeg库是一个跨平台的视频开发库,还有libVLC也是一个跨平台的视频开发库掌握了其中一个库,也能很快上手其它库,因为音视频解码的原理类似引入FFmpeg库有两种方式
- scanf函数
小宋同学在不断学习
旧版C语言学习算法C语言
定义:scanf成为格式输入函数,即按用户指定的格式从键盘上把数据输入到指定的变量中一般形式:scanf(“格式控制符”,地址表列)地址是由地址运算符“&”后跟变量名组成的例如:&a,&b分别表示变量a和变量b的地址这个地址就是编译系统在内存中给ab变量分配的地址,在C语言中,使用了这个地址概念,这是与其它语言不同的,应该把变量的值和变量的地址,这两个不同的概念区别开来。变量的地址是c编译系统分配
- 每天五分钟玩转深度学习PyTorch:基于GoogLeNet完成CAFIR10分类
每天五分钟玩转人工智能
深度学习框架pytorch深度学习pytorch分类GoogLeNet人工智能CAFIR10
本文重点前面我们终于使用pytorch搭建了GoogLeNet,本文我们使用该网络模型解决一个实际问题,也就是使用它完成CAFIR10分类,其实就这些任务而言,我们只要搭建好模型,然后把数据喂进去就行了,其它的地方都是一样的,就是网络模型不一样。代码
- Rust语言基础知识详解【九】
学习两年半的Javaer
rustrust开发语言
继上一章对复合类型中的结构体做了详细的介绍之后,本节将介绍枚举类型这个部分。枚举枚举(enum或enumeration)允许你通过列举可能的成员来定义一个枚举类型,例如扑克牌花色:这里需要注意的是:枚举名和里面的枚举值的首字母最好都要大写,符合规范。enumPokerSuit{ Clubs, Spades, Diamonds, Hearts,}如果在此之前你没有在其它语言中使用过枚举,那么可能需要
- Android实现动态切换环境配置3.0版本
windfallsheng
Androidandroidjavaapache
文章目录前言先上图启动初始化环境配置环境配置入口环境配置初始化静态URL配置手输URL配置开关配置快捷测试入口环境配置主页面其它总结且看《Android实现动态切换环境配置4.0版本》前言在上一篇幅《Android实现动态切换环境配置2.0版本》我们实现了可以动态切换环境配置的功能,但是一些不同类型的配置参数没有进行区别对待,造成实现逻辑比较耦合,当前3.0版本从页面结构和代码实现上进行了拆分,方
- python内置函数 V
棠越精进
pythonpython开发语言
python内置函数VPython解释器内置了很多函数和类型,任何时候都能使用。V名称描述vars返回当前局部符号表的字典。vars()vars(object)返回模块、类、实例或任何其它具有__dict__属性的对象的__dict__属性。模块和实例这样的对象具有可更新的__dict__属性;但是,其它对象的__dict__属性可能会设为限制写入(例如,类会使用types.MappingProx
- 马达驱动HR8833:双通达H桥电机驱动芯片
Tel18218088355视频转换方案
中科微HR8833双通道电机驱动AT8833中科微禾润马达
HR8833芯片描述HR8833为玩具、打印机和其它电机一体化应用提供一种双通道电机驱动方案。HR8833有两路H桥驱动,可以驱动两路刷式直流电机,或者一个双极步进电机,或者螺线管或者其它感性负载。每一个桥的功率输出模块由N通道功率MOSFET组成,叫作H桥驱动器。每个桥包含整流电路和限流电路。内部关断功能包含过流保护,短路保护,欠压锁定保护和过温保护,并提供一个错误输出管脚。HR8833提供三种
- 容器Vector判断是否有重复元素
qzy0621
C++笔记c++
容器Vector判断是否有重复元素使用Set容器判断内置类型使用Set容器判断自定义类型使用sort和unique函数判断vector中自定义类型STL中的容器有:顺序容器(list,queue,vector)和关联容器(map,set、multimap、multiset)vector的存储结构是数组,其它是链表;vector和set都实现了对一类对象的存储,都可以查找、添加、删除、修改等;vec
- Go语言圣经 - 第1章 入门 - 1.5 & 1.6 & 1.7 & 1.8 获取URL & 并发获取多个URL & Web服务 & 本章要点
shiyivei
#Gogolang开发语言webservice并发
第1章入门1.5获取Url1.编写代码Go语言提供了net包以及其它包,以便我们可以用来构建我们访问网络资源的程序,我们来看一个例子packagemainimport("fmt""io/ioutil""net/http""os")funcmain(){for_,url:=rangeos.Args[1:]{resp,err:=http.Get(url)iferr!=nil{fmt.Fprintf(o
- . HTML 中的注释和特殊字符
花林似霰f
html前端
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。最常使用为>空格 记住这三个,其它随用随查原始字符entity原始字符entity""&&''> ¡¡¢¢££¤¤¥¥¦¦§§¨¨©©ªª«&l
- AFSim仿真系统—06 子系统位置、方向、回转和扫描
仿真小课堂
c++
本栏目将对《AFSim2.9中文参考手册》进行持续更新,欢迎关注交流!对本书全文和AFSIM其它资料感兴趣的伙伴,可联系作者领取~全部内容索引请看⬇️⬇️⬇️《AFSim2.9中文参考手册》-CSDN博客https://blog.csdn.net/henggesim/article/details/145566384目录概述定义标称子系统位置和方向定义回转模式和限制定义扫描模式和限制定义视场示例概
- AFSim仿真系统—12 链接更新指南
仿真小课堂
c++
本栏目将对《AFSim2.9中文参考手册》进行持续更新,欢迎关注交流!对本书全文和AFSIM其它资料感兴趣的伙伴,可联系作者领取~全部内容索引请看⬇️⬇️⬇️《AFSim2.9中文参考手册》-CSDN博客编辑https://blog.csdn.net/henggesim/article/details/145566384目录概述一般说明关于现有输入的警告旧版指挥链的使用旧版WsfGroup的使用地
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
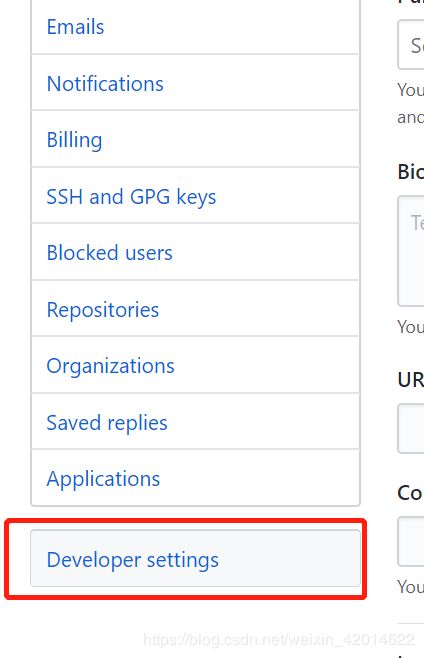
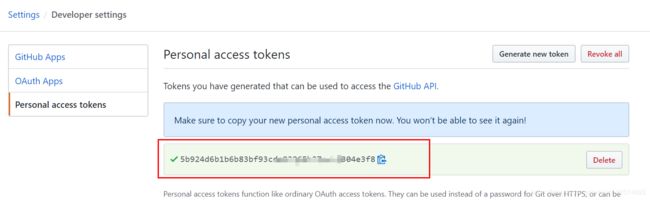
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL