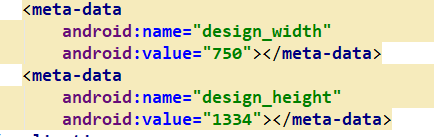
实习第一天,其实我很紧张。然后昨晚更新了android studio到3.0,发现使用AutoLayout的时候有问题。折腾了1天,后来就先去学习TabLayout了。(AutoLayuot的问题是,在清单文件注册中添加长宽的信息时,name值是固定的,不能乱写,少一个字母都不行!)
参考文章:https://www.jianshu.com/p/be1e8a1da639?nomobile=yes TabLayout高端用法(一)
使用前,先在build.gradle里面添加:compile'com.android.support:design:24.2.0'。
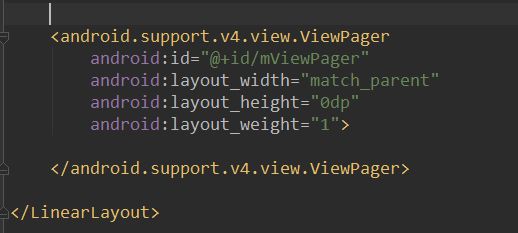
在MainActivity的布局文件中添加:
这里添加一个viewPager实现与Tablayout的关联
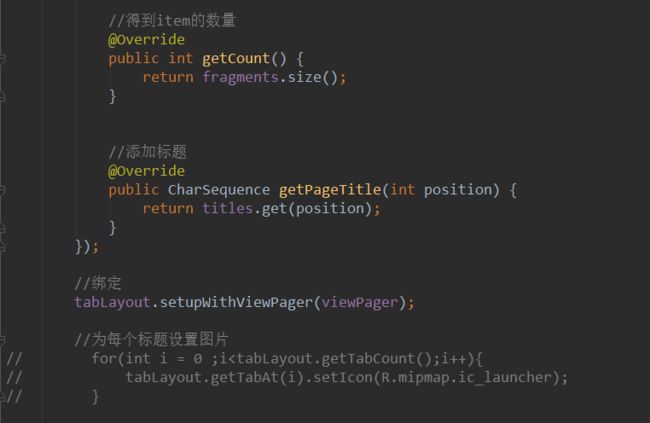
在MainActivity中:
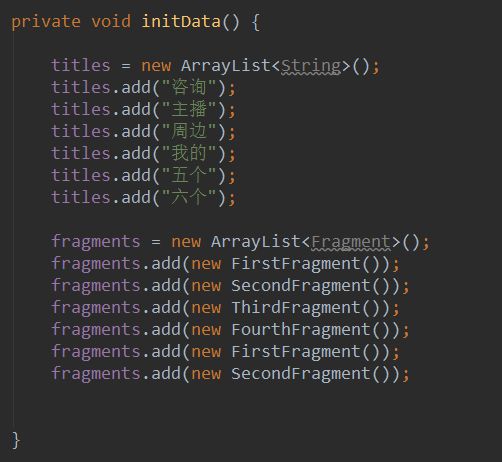
我们先初始化数据:
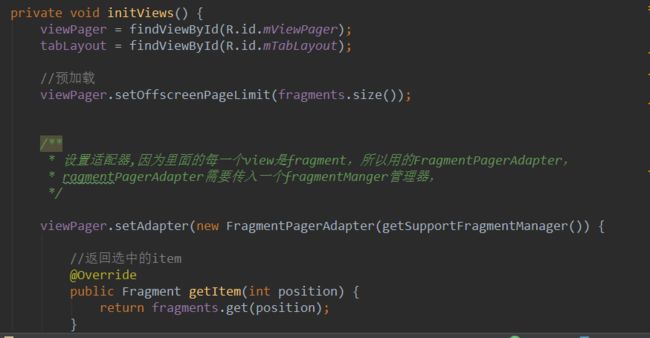
初始化view:
最后:去掉阴影
一些属性:参考的尹star
在xml文件中设置TabLayout时候,可以有很多属性个性化设置:
app:tabIndicatorColor :指示条的颜色
app:tabIndicatorHeight :指示条的高度
app:tabSelectedTextColor : tab被选中时的字体颜色
app:tabTextColor : tab未被选中时的字体颜色
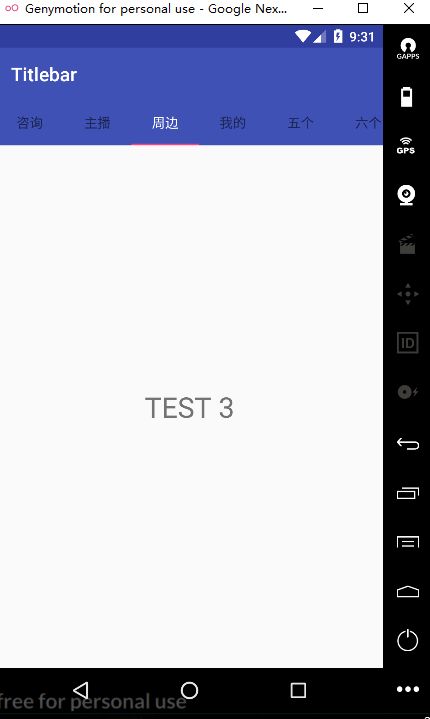
app:tabMode="scrollable" : 默认是fixed:固定的,标签很多时候会被挤压,不能滑动。