TreeView控件
TreeView控件
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:Visual Studio 2015
作者:朱海恩
撰写时间:2019年8月02日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
WPF提供了treeView控件,利用该控件开发者可以将数据分层显示在树结构中。
不管是在窗体程序开发还是在web应用程序开发中,对树这个控件都不陌生,并且都称为TreeView,这个控件将内容分层展示,使其更加形象和直观。
每一个节点就是一个TreeViewItem。如果要实现在一个子节点下继续添加节点,此时每一个TreeViewItem都存在一个Items属性,用于我们实现一级节点、二级节点等等。
接下来使用TreeView设置两个树结构,一个是在前台直接写死数据,另一个是在后台加载数据。
第一种前台直接写死数据:
<TreeView x:Name="treeView" HorizontalAlignment="Left" Height="436" Margin="850,65,0,0" VerticalAlignment="Top" Width="179">
<TreeViewItem Header="系统设置" >
<TreeViewItem Header="个人信息设置" Selected="userInfoSet"/>
<TreeViewItem Header="密码管理" Selected="passwordSet"/>
<TreeViewItem Header="意见反馈" />
TreeViewItem>
<TreeViewItem Header="店铺管理" >
<TreeViewItem Header="店员管理"/>
<TreeViewItem Header="商品管理"/>
TreeViewItem>
TreeView>
如果想要为每一个节点添加选中事件,在Selected中绑定事件处理方法即可。此时我们选中对应节点,那么对应的事件处理程序将会执行。C#代码:
///
/// 其中Selected="userInfoSet"是点击节点时触发的事件。
///
/// sender">
/// routedEventArgs">
public void userInfoSet(object sender, RoutedEventArgs routedEventArgs)
{
MessageBox.Show("个人信息设置");
}
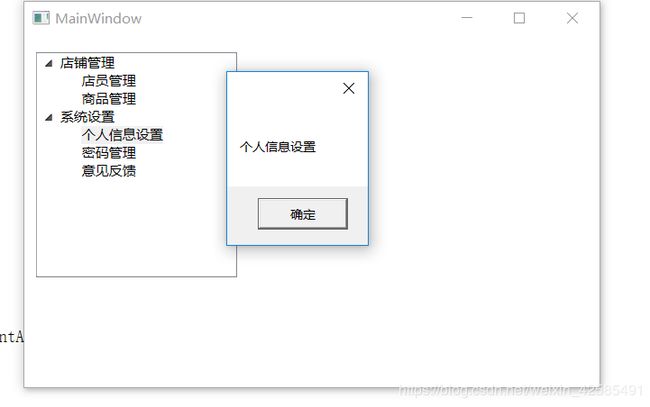
效果图如下:
第二种从后台加载数据:
<TreeView x:Name="tvProperty" HorizontalAlignment="Left" Height="195" Margin="10,15,0,0" VerticalAlignment="Top" Width="145">
<TreeView.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="SkyBlue" Offset="0"/>
<GradientStop Color="LightBlue" Offset="1"/>
LinearGradientBrush>
TreeView.Background>
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type tree:propertyNodeItem}" ItemsSource="{Binding Path=Children}">
<StackPanel Orientation="Horizontal">
<TextBlock VerticalAlignment="Center" Text="{Binding DisplayName}" Foreground="White" FontSize="14"/>
<StackPanel.ToolTip>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}" TextWrapping="Wrap" MaxWidth="200px" FontSize="14"/>
StackPanel.ToolTip>
StackPanel>
HierarchicalDataTemplate>
TreeView.ItemTemplate>
TreeView>
注意:DataType="{x:Type tree:propertyNodeItem}"中tree为当前命名空间,propertyNodeItem为装载数据的类名。
不要忘了在xml中声明:xmlns:tree="clr-namespace:tree"
前台页面布局好后,需要创建一个propertyNodeItem类:
public class propertyNodeItem
{
public string Icon { get; set; }
public string DisplayName { get; set; }
public string Name { get; set; }
public List<propertyNodeItem> Children { get; set; }
public propertyNodeItem()
{
Children = new List<propertyNodeItem>();
}
}
在xaml.cs文件中添加方法并在主函数里调用:
public MainWindow()
{
InitializeComponent();
//加载tree数据
ShowTreeView();
}
///
/// 加载tree数据
///
private void ShowTreeView()
{
List<propertyNodeItem> listItem = new List<propertyNodeItem>();
propertyNodeItem mainNode = new propertyNodeItem()
{
DisplayName = "功能菜单",
Name = "主目录--功能菜单"
};
propertyNodeItem systemNode = new propertyNodeItem()
{
DisplayName = "系统设置",
Name = "当前菜单--系统设置"
};
propertyNodeItem pwdTag = new propertyNodeItem()
{
DisplayName = "密码修改",
Name = "当前选项--密码修改"
};
systemNode.Children.Add(pwdTag);
mainNode.Children.Add(systemNode);
listItem.Add(mainNode);
this.tvProperty.ItemsSource = listItem;
}
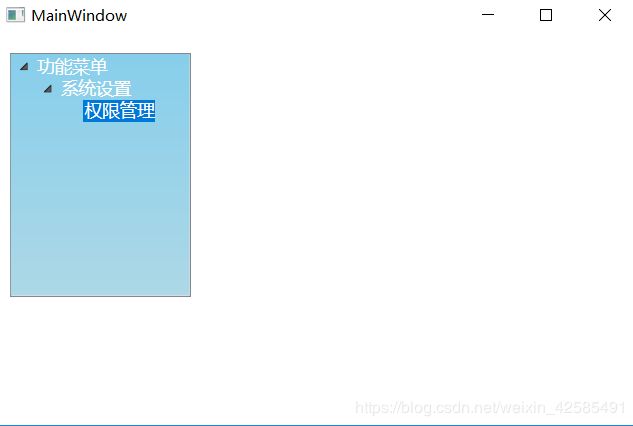
效果图: