- 4(四) Jmeter自动化报表html生成
夜晚打字声
工具jmeter自动化运维
从JMeter3.0开始已支持自动生成动态报告,我们可以更容易根据生成的报告来完成我们的性能测试报告。如何生成html测试报告如果未生成结果文件(.jtl),可运行如下命令生成报告:jmeter-n-ttest.jmx-lresult.jtl-e-o/tmp/ResultReport参数:-n:以非GUI形式运行Jmeter-t:source.jmx脚本路径-l:运行结果保存路径(.jtl),此文
- 想使用dify实现docx文档的自动生成?试了一圈,感觉还是根据python-docx更靠谱
几道之旅
人工智能智能体及数字员工人工智能
前言:文档自动生成的需求痛点在软件开发过程中,需求文档、设计文档等材料的编写是每个开发者都绕不开的工作。最近笔者接到一个需要批量生成标准化需求文档的任务,尝试了目前热门的低代码工具Dify后,发现对于稍微复杂格式的文档生成需求(例如文本居中这么简单的需求),最终还是回归到基于python-docx库的解决方案。本文将分享两种技术路线的对比实践。一、Dify的踩坑经历我尝试了markdown转doc
- WPF 控件保存图片显示不全的问题,和后台代码添加控件不能显示的问题
lijiaweizuishuai
WPFWPF控件截图
这几天研究自动生成货物标签,想着在WPF中做一个自定义标签生成控件,然后点击那个标签控件生成打印,本来是个挺简单的功能,WPF控件保存图片有现成的API方法。没想到是个坑。现在把他填一下有两种解决方案1、https://blog.csdn.net/u012366767/article/details/81461432这是一种还有一种是我发现当一个控件想生成图片的时候是根据当前图片上层最近的一个Pa
- 鸿蒙开发:ArkTs语言变量和常量
前言本文代码案例基于Api13。正因为有了变量和常量,才有了程序之间的数据存储和管理,无论是变量还是常量,在命名的时候,一定要知名其意,能够很好的表达出所声明的意图,这一点非常的重要,千万不要以拼音或者简单的字母进行定义,不为别的,我害怕别人嘲笑你。变量(Variable)变量是一种用于存储数据的容器,并且其存储的数据值可以在程序执行过程中被改变,变量通常有一个名字(标识符),用于在程序中引用它。
- c++类和对象(中篇)上
朽棘不雕
c++学习c++开发语言
在上一篇博客中学习了一些类和对象的基础,下面让我们一起来看看这部分比较难以理解的重点部分吧.在中篇我主要学习了默认成员函数以及其中包含的运算符重载.在这篇中主要分享下默认成员函数的前三个.赋值函数以及其中包含的运算符重载的知识见下.类和对象的默认成员函数默认成员函数就是指在一个类中,就算用户没有显示实现,编译器也会自动生成的成员函数.在一个类中,编译器会默认生成6个成员函数.分别是构造函数,析构函
- 【自学笔记】Web3基础知识点总览-持续更新
Long_poem
笔记web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更
- 本地部署deepseek-r1:14b 批量调用 Python调用本地deepseek-r1:14b实现对本地数据库的AI管理
朴拙Python交易猿
python数据库开发语言
这篇文章主要为大家详细介绍了Python如何基于DeepSeek模型,调用本地deepseek-r1:14b实现对本地数据库的AI管理场景描述基于DeepSeek模型,实现对本地数据库的AI管理。实现思路1、本地python+flask搭建个WEB,配置数据源。2、通过DeepSeek模型根据用户输入的文字需求,自动生成SQL语句。3、通过SQL执行按钮,实现对数据库的增删改查。模型服务方法1启动
- 虚幻网络同步机制中的两个核心类
污领巾
虚幻网络游戏引擎
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、将数据从GameMode迁移到GameState1.1在GameState中定义同步变量1.2在GameMode中操作GameState变量二、在客户端访问GameState数据2.1在客户端读取同步变量2.2使用RepNotify实现客户端回调三、通过RPC同步数据(补充方案)3.1服务器通过多播RPC通知客户端四、
- 如何更优雅构建对象?
我梦见你梦见我°
java开发语言
1.使用Lombok的@Builder注解Lombok的@Builder是一种非常简洁且强大的工具,可以自动生成Builder模式的代码。它避免了手动编写大量样板代码,并且支持链式调用和不可变对象的设计。@Data@NoArgsConstructor@AllArgsConstructor@BuilderpublicclassPerson{privateStringname;privateintag
- go debug日记:protoc -I . helloworld.proto --go_out=plugins=grpc:.错误debug
fcopy
golang学习golang开发语言后端
使用protoc生成go的文件出现bug运行命令protoc-I.helloworld.proto--go_out=plugins=grpc:.如图所示即,没有指定生成的go文件位置,需要在文件中添加optiongo_package="path;name";其中path表示生成的go文件的存放地址,会自动生成目录的。name表示生成的go文件所属的包名之后运行protoc-I.helloworld
- 不会用AI大模型的程序员,5年后必将被淘汰?真相远比你想的更残酷!
小城哇哇
人工智能语言模型AI大模型DeepSeekOpenAIagi程序员
前言在技术飞速发展的今天,AI大模型已经成为程序员技能库中的“标配”。如果你还认为AI只是“锦上添花”的工具,那么5年后,你可能真的会被时代无情淘汰。这不是危言耸听,而是技术变革的必然趋势。AI大模型:程序员的“效率革命”AI大模型如DeepSeek等工具,正在彻底改变程序员的开发模式。它们不仅能自动生成代码、优化算法,还能快速解决复杂的技术问题。过去需要几天甚至几周才能完成的任务,现在可能只需要
- Vscode niuhe 插件使用教程 - xorm 代码生成
诗意地回家
niuhe插件vscodeide编辑器
官方教程已经上线,请访问:http://niuhe.zuxing.net本文相关项目:vue3-element-admin基于niuhe插件的管理后台模板niuhe-mdbookniuhe插件示例项目在日常开发中,新增数据库表时通常需要编写大量重复的增删改查代码。为提高开发效率,niuhe插件0.3.4版本新增Xorm基础代码生成功能,可自动生成:数据库表对应的Golang模型结构体基础CURD操
- 【NLP】 API在大语言模型中的应用
Nerous_
深度学习自然语言处理语言模型人工智能
大语言模型(LargeLanguageModels,LLMs)通过API(应用程序接口)为开发者提供了便捷的调用方式,使其能够快速集成自然语言处理能力到各类应用中。以下是API在LLM中的核心应用场景及技术实现细节:一、核心应用场景自然语言理解与生成应用示例:智能客服:解析用户问题并生成回复(如ChatGPTAPI)。内容创作:自动生成文章、广告文案或代码(如OpenAI的GPT-4)。技术实现:
- SpringBoot整合Swagger和Mybatis-Plus
_拾柒_
springbootmybatis
一、Swagger(一)、Swagger简介Swagger是一种用于描述、设计、构建和使用RESTful风格的Web服务的工具集和规范。它提供了一种标准的方式来定义API,并生成交互式文档,使得开发人员、测试人员和其他利益相关者可以快速了解和使用API。(二)、Swagger特点自动生成文档:基于API定义,Swagger可以自动生成交互式文档,其中包含了API的详细说明、请求示例、响应示例等信息
- HAL库操作STM32串口
2021.09
STM32-CubeMXstm32单片机arm
本次博客知识来自于韦东山老师的7天物联网课程。一、cubeMX产生工程框架先从左侧选择串口1,再选择异步通信。二、分析程序如下图,cubeMX自动生成了串口初始化函数。三、编写程序以上初始化完成后,就可以使用HAL库提供的“HAL_UART_Transmit()”从串口发送数据,使用“HAL_UART_Receive()”接收数据,但这样使用不方便,需要自己处理数据类型。在学习C语言时,通常使用p
- Flink启动任务
swg321321
flink大数据
Flink以本地运行作为解读例如:第一章Python机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Flink前言StreamExecutionEnvironmentLocalExecutorMiniClusterStreamGraph二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发
- 办公提效高阶 DeepSeek 提示词,适用于多种 AI 工具
东锋17
人工智能人工智能
1、高效会议管理请根据[会议主题]和[参会人角色]生成会议议程框架,包含会前准备清单(背景材料/数据需求)、会中讨论要点(需决策事项+时间分配)、会后跟进任务表(责任人/DDL),最后用思维导图形式输出。2、周报自动生成基于我本周完成的[任务清单]和[工作数据],请先总结3项核心成果与2个待改进点,再结合OKR目标制定下周工作计划,要求用对比柱状图呈现进度数据,以PPT分页形式输出。3、周报自动生
- 12.1-12.7学习周报
谢m鑫天天揍我
学习
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录摘要Abstract一、k-近邻法二、持续学习总结摘要本周主要学习了k邻近算法的原理和应用场景,了解了持续学习的有关概念和原理。AbstractThisweek,wemainlylearnedtheprinciplesandapplicationscenariosofk-proximityalgorithm,andlearne
- Ceph数据恢复方案–分布式文件系统删除数据的恢复
San结构数据恢复
数据恢复相关ceph
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Ceph的三种存储结构二、Ceph中删除数据的恢复提取1.本次案例情况简介:2.数据分析:2.1:BlueStore架构2.2分布式存储中元数据概述2.3提取元数据2.3.2:获取meta_data2.3.4.元数据整理2.3.5.计算数据地址3.数据恢复提取总结前言什么是分布式文件系统分布式文件系统(Distribu
- 使用LLM自动化生成微电网Simulink模型
MC数据局
自动化运维
使用LLM自动化生成微电网Simulink模型!⚡在构建微电网仿真模型时,我们通常需要手动拖拽模块、设置参数,耗费大量时间。现在,通过结合LLM(如GPT-4)与MATLAB脚本,我们可以自动生成完整的微电网Simulink模型!微电网模型核心功能:光伏功率生成:通过正弦波模拟白天和夜晚光伏输出的动态变化。电池管理系统(BMS):基于净功率实现电池的充放电控制,动态更新SOC(电池状态)。⚡负载建
- 【自学笔记】NFT基础知识点总览-持续更新
Long_poem
笔记区块链
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录NFT(非同质化代币)基础知识点总览1.NFT简介2.NFT的应用场景3.NFT的工作原理4.NFT的创建和发行5.代码示例代码解释总结NFT(非同质化代币)基础知识点总览1.NFT简介NFT(Non-FungibleToken,非同质化代币)是一种基于区块链技术的独特数字资产,每个NFT都是唯一的、不可互换的。与同质化代币(
- DeepSeek混合专家架构赋能智能创作
智能计算研究中心
其他
内容概要在人工智能技术加速迭代的当下,DeepSeek混合专家架构(MixtureofExperts)通过670亿参数的动态路由机制,实现了多模态处理的范式突破。该架构将视觉语言理解、多语言语义解析与深度学习算法深度融合,构建出覆盖文本生成、代码编写、学术研究等场景的立体化能力矩阵。其核心优势体现在三个维度:精准化内容生产——通过智能选题、文献综述自动生成等功能,将学术论文写作效率提升40%以上;
- 抖音用户视频批量下载工具开发全解析
木觞清
音视频python
一、逆向工程原理剖析1.1抖音Web端防护体系抖音采用五层防御机制保护数据接口:graphLRA[浏览器指纹检测]-->B[请求参数签名]B-->C[Cookie动态验证]C-->D[请求频率限制]D-->E[IP信誉评级]1.2核心参数解密参数名称作用原理生成方式有效期x-bogus请求签名防篡改前端JS生成(需反混淆)5分钟msToken设备会话标识首次访问自动生成30分钟__ac_signa
- 泛目录程序:2025快云站群程序的SEO优化功能
云惠科技
大数据泛目录
快云站群程序的SEO优化功能围绕搜索引擎算法设计,具体包含以下核心模块:1.关键词智能布局密度检测与优化:自动分析内容关键词密度,建议合理区间(2%-8%),避免堆砌或遗漏;多词策略支持:可针对单篇内容设置主关键词+长尾词组合,覆盖更多搜索场景;标题/摘要自动生成:根据关键词智能生成高点击率的标题和Meta描述,提升搜索展示效果。2.内链自动化系统内容关联推荐:基于语义分析,自动在文章中插入相关内
- Web自动化测试(一)
树的鲨鱼
前端自动化功能测试
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档Web自动化测试(一)前言一、自动化相关理论1.什么是自动化以及它的好处2.什么是软件测试3.什么是自动化测试4.自动化测试能解决什么问题4.自动化测试分类5.什么Web项目适合做自动化测试6.Web自动化测试所属分类7.主流的Web自动化测试化工具二、Selenium1.特点2.发展历程3.环境搭建4.第一个案例三、Selenium
- AIGC与教育行业的邂逅--其在数学领域的应用与实现
想成为高手499
AIGC
引言在数学教学中,教师往往需要大量的时间准备练习题和答案解析,而学生则需要定制化的练习来满足不同的学习需求。AIGC技术可以通过自动生成数学题目、定制化学习内容、即时反馈等方式,极大地提升数学学习的效率与质量。本文将深入探讨AIGC在数学领域的几种应用场景,并通过Python代码展示具体实现方式。1.自动生成数学题目与解析数学题目生成是AIGC在数学教学中的主要应用之一。通过生成不同难度和类型的题
- 基于Docker 搭建Redis三主三从分布式集群
DBA学习之路
dockerredis容器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、分布式系统规划二、准备配置文件1.创建redis集群目录三、启动Redis容器四、创建分布式系统1.创建集群2.查看节点信息总结前言提示:这里可以添加本文要记录的大概内容:本次搭建的为”三主三从“的分布式系统,分布式系统中节点存放的数据可以是不同的。当有数据写入请求到达分布式系统后,系统会采用虚拟槽分区算法将数据写入相
- 在 Ansys Mechanical 中创建等效应力结果并使用 Python 导出到文件
David WangYang
硬件工程
介绍在AnsysMechanical模型中,通常需要对许多实体/曲面体或它们组进行后处理等效应力或总变形等。使用分组在TreeGrouping文件夹中的NamedSelections,可以在Mechanical中编写Python脚本来自动生成结果对象。此外,once可以获取新创建的结果对象,并再次使用Mechanical中的Python脚本将所有结果集的结果导出到.csv文件。在本文中,我们将探讨
- MyBatisPlus 代码生成器如何使用?一篇文章学会它!!!
程序猿ZhangSir
Java数据库#MyBatisjavaspring数据库
目录一.MP代码生成器简介二.准备工作2.1建立数据库和表2.1创建项目三.编写工具类3.1创建类3.2定义数据库连接变量3.3定义单表代码生成函数3.4扩展为任意表自动生成代码四.测试代码生成器4.1测试单表生成model方法一.MP代码生成器简介代码生成器是MyBatis-Plus提供的一个非常实用的功能,可以快速生成Entity、Mapper、MapperXML、Service、Contro
- Java开发者必看!零成本集成DeepSeek-R1打造AI办公神器,源码级实战教程让你效率翻倍!
Leaton Lee
java人工智能开发语言
目录开篇互动一、为什么是DeepSeek-R1?它凭什么碾压传统AI工具?二、手把手部署DeepSeek-R1本地环境(附避坑指南)步骤1:Docker一键部署步骤2:下载模型步骤3:验证部署三、Java整合DeepSeek-R1:从理论到实战1.添加HTTP客户端依赖(以SpringBoot为例)2.封装AI工具类(核心代码解析)3.实战场景1:自动生成周报(附Prompt技巧)四、高阶玩法:A
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
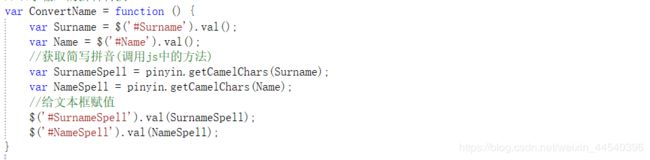
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。
![]()