springboot中使用thymeleaf模板访问html等静态页面,并利用ModelAndView传递数据过去,Java模板引擎之Freemarker
引言
在传统的web开发中通常使用jsp页面,首先需要在pom文件中引入springmvc相关的包,然后写springmvc的配置文件(包括访问资源的路径解析),之后还需再web.xml中配置访问路由。这无疑太麻烦了,每次开发前都需要编写大量的配置文件。
springboot为此提供了高效便捷的解决方案,只需再pom.xml中添加web开发的依赖,便可进行web开发,省去了繁琐的配置步骤。
下面为web开发引入的依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
正文
那么在springboot中如果需要使用页面该怎么做呢?springboot不推荐使用jsp,因为jsp在springboot中有诸多限制,具体限制这里就不展开说了,大家感兴趣可以去网上查阅。springboot中推荐使用thymeleaf模板,使用html作为页面展示。那么如何通过Controller来访问来访问html页面呢?
1.在pom.xml文件中添加thymeleaf依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
2.在application.yml中添加访问请求配置
##thymeleaf页面模板配置
spring:
mvc:
view:
prefix: /
suffix: .html
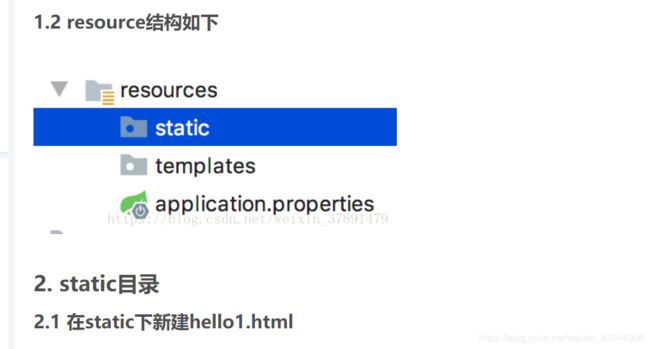
springboot中默认resources中static文件夹存放静态资源,如js文件、css文件、图片等等。templates文件夹中存放html页面。
如果一开始创建项目的时候没有导入依赖,那么这个templates文件夹可能就没有自动创建,这个时候我们手动创建就行了,一样滴

3.在templates文件夹中创建hello.html
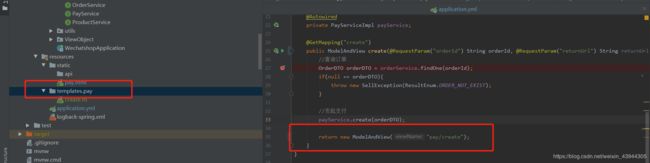
注意:不要使用@RestController注解,@RestController注解是@ResponseBody和@Controller的集合体,使用@RestController注解会默认返回数据,而不会请求到页面。
访问对应的url就可以通过ModelView访问到对应的文件了
静态页面的return默认是跳转到/static/目录下,当在pom.xml中引入了thymeleaf组件,动态跳转会覆盖默认的静态跳转,默认就会跳转到/templates/下,注意看两者return代码也有区别,动态没有html后缀。
一开始hello1.html直接在static下面,hello2.html在templates文件夹下面


在引用了spring-boot-starter-thymeleaf之后就是动态跳转了,返回的后缀没有.html
其实就是用了spring-boot-starter-thymeleaf之后跳转到页面的路径变了,变成了templates文件夹下面了.当前也可以用ModelAndView返回.比如

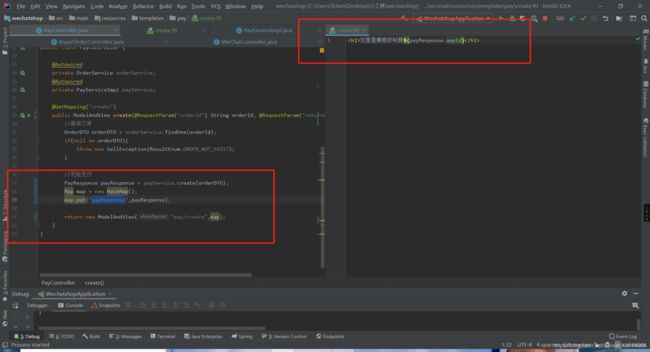
在使用动态跳转之后,利用ModelAndView传递参数过去
省略点字数,如图所示
当然可以传递对象了,不然有啥用(手动滑稽)
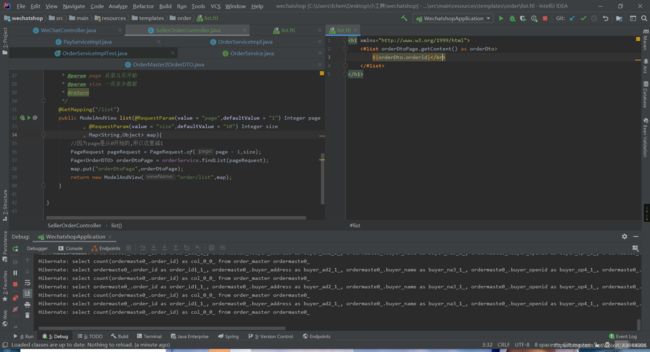
假如需要显示一个list的数据
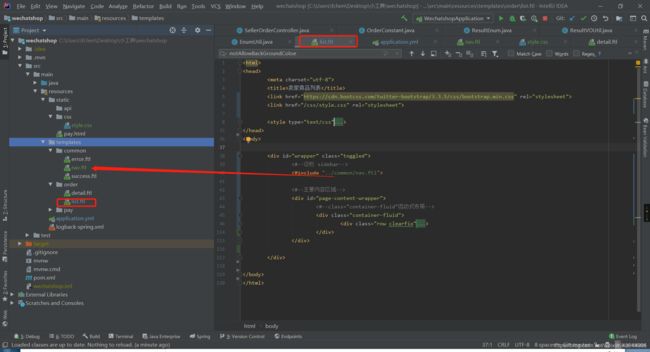
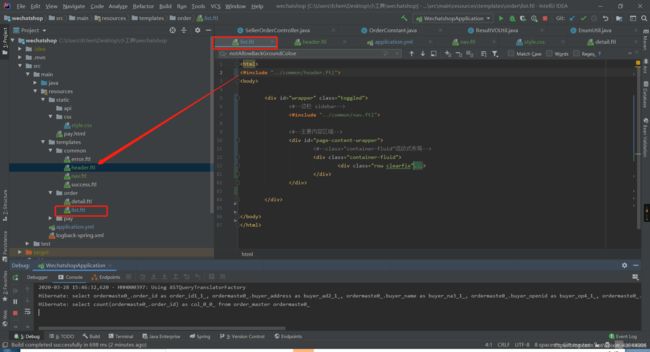
有时候要搭建一个菜单页,那么左边有边栏右边是主体,2者分布在不同的ftl文件中,我们可以include引入
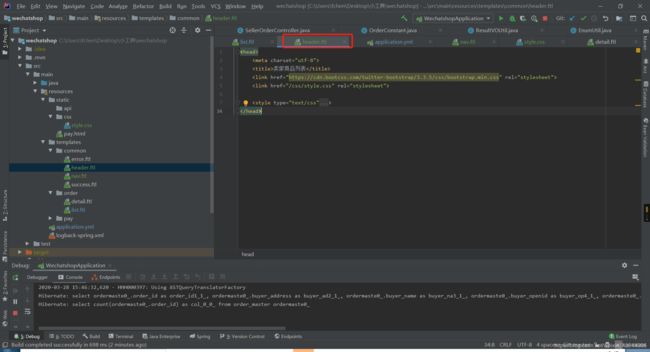
这个引入挺方便的,只要胆子大,html中的head我也要引一下,当然是有多个页面使用了一样的heade才引用的
有时候在ModelAndView返回页面时有些属性可能为空可能有值
<label>名称</label><input type="text" class="form-control" name="${(productInfo.productName)!''}" />
因为这里的productInfo是个对象,所以外面要加个(),如果是字段直接productName!’'就行,其实类似java语法的三段式表达
如果要在if里直接判断对象是否存在,可以用??
<#if productInfo??>
<img id="productIcon" src="${productInfo.productIcon}" alt=""/>
<#else>
<input type="file" name="productIcon" />
</#if>