1. 参观官方教程
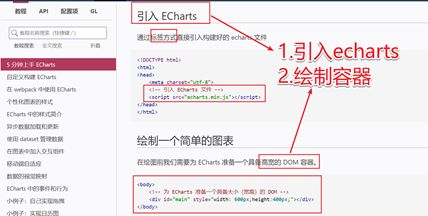
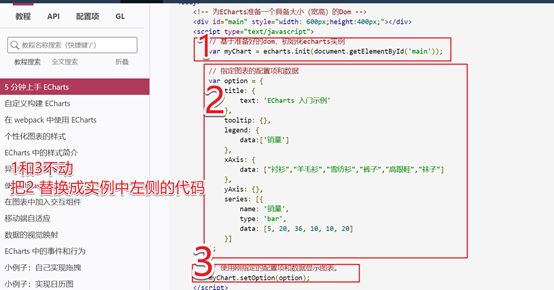
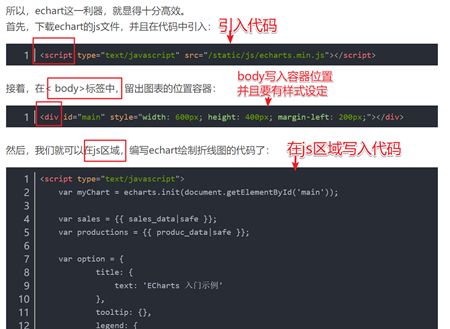
要使用echarts 1.先引入echarts.js文件2.在body中定义一个div,设定高度和宽度3.在script中写入echarts实例化的js代码。
放个官网教程链接:https://www.echartsjs.com/zh/tutorial.html#5%20分钟上手%20ECharts
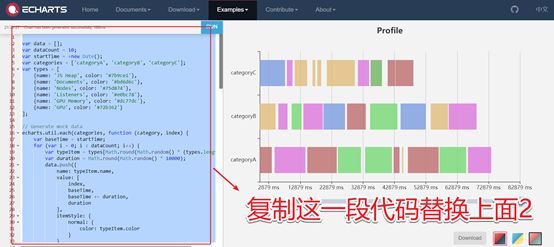
2. 运行一个官方实例
3. 仿写echarts
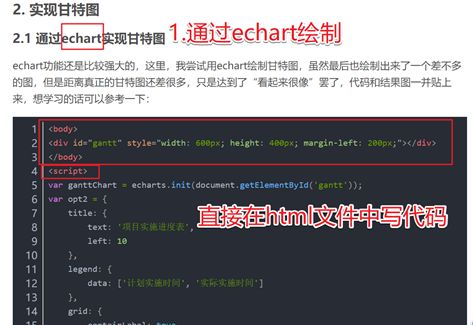
通过仿写1和仿写2 写出一个自己的甘特图!数据仿造1,option样式仿造2
仿写例子链接1:https://blog.csdn.net/sinat_35815038/article/details/86646809
仿写链接2: https://www.echartsjs.com/examples/en/editor.html?c=custom-profile
进一步了解echarts方法
链接3: https://blog.csdn.net/sinat_35815038/article/details/86646809(可不看)
4. 调用本地json数据
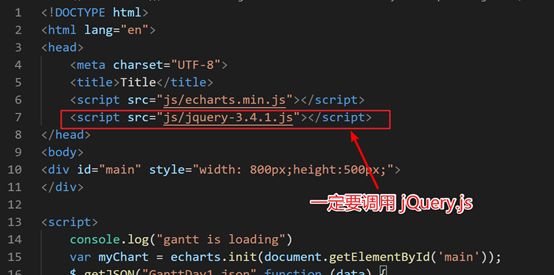
仿造上面的例子1和2自己写出一个甘特图.里面的数据是写死的,但是我们的数据又很多,要想在Echarts调用本地json数据。很简单,只要加载jquery.js,使用getJSON方法就可以了。
虽然getJSON这张图看起来很乱,但看完后绝对会明白怎么调用了!
5. 调option配置项
通过对option设置,决定哪些东西要展示,以及怎么展示。通过不断调整配置项,能让可视化界面更漂亮。这部分想深入的看官网。下图是对script标签中内容说明,能更好理解option配置项有什么。
配置项还有很多,这里就举了一点。
6. 遇到的问题
问题一:
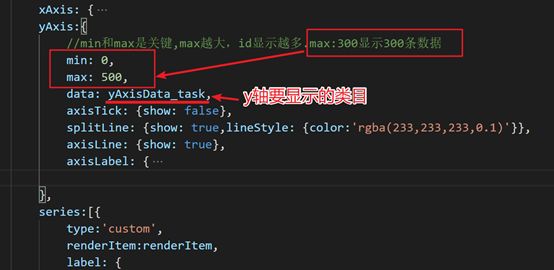
y轴类目太多,没法显示全部,以及所有类目都挤在一个页面出现
解决方法:
通过对y轴的min和max设置显示要展示的类目数,然后通过datazoom进行y轴的滚动,其中datazoon中要进行end start显示百分比调整
问题二:
series内容中的label太长,没法按照scalelimit省略到一些label标签
解决方法:
无,问题如图所示问题三:
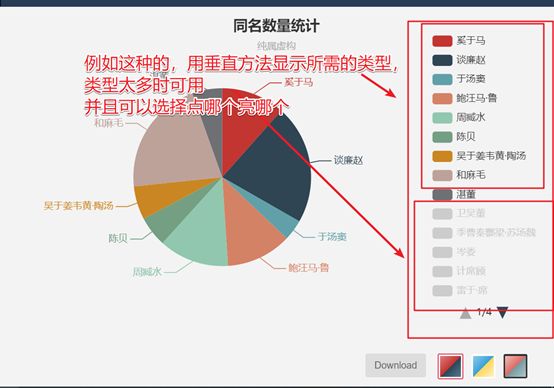
要求显示各个场所的颜色legend图示
解决方法:
无。但想要的效果如图:7.附录
json格式
代码
这是china vis 2019挑战一 对人员路径图进行数据可视化分析代码
Title