- 图片压缩及水印添加概述华为云微认证
大嘴巴子
华为网络技术华为华为云网络
一、图片压缩和水印添加概述(1)为更好地传输,存储和辨识数据;使用压缩降低图片大小,节约了成本;图片压缩:简单易用;;图片压缩软件:功能单一;网页在线图片压缩;自设图片压缩代码:需要变成基础;使用云服务批量压缩:适合批量处理,可结合自设代码;(2)水印:logo增加辨识,盖章表示版权;附加信息,可增加了地点等信息;二、函数工作流简介(1)是华为云提供的一款无服务器计算服务,它包含了函数和工作流两个
- policy_does_not_allow_file_overwrite
前端uniapp云存储
uniapp云开发阿里云上传文件uniapp的出现,让前端人员和后端人员实现了“全栈”的小梦想,当然,真正跨端开发的时候,还是会遇到不少的问题,比如今天我们的主角,uniCloud.uploadFile,一般来说,这个api文件名动态生成,云端返回文件存储的链接即可,但是,假如我们的产品是针对用户存储的,即用户的头像、私有文件、图片等具有唯一性,要单独开个目录存放的时候,同样的文件名上传会存在无法
- PDF转图片 JAVA
JAVA派派
javaPDF
前言以下是一个使用ApachePDFBox将PDF文件转换为图片的封装方法。这个方法将会把PDF的每一页转换为一张图片,并保存到指定的目录中。1.添加依赖首先,你需要在项目中添加PDFBox的依赖。如果你使用的是Maven,可以在pom.xml中添加以下依赖:org.apache.pdfboxpdfbox2.0.292.转换方法importorg.apache.pdfbox.pdmodel.PDD
- SVN a peg revision is not allowed here 解决办法
男子峰
svnSVNbug
默认情况下,同名图片,更新的时候,后来更行的是会直接替换原图,所以会出现相应的英文提示。然后执行上面所说的svnresolved指令的时候,会出现一些问题(以名为btn@2x的图片为例):svnresolved项目名/图片资源文件夹名字/btn@2x然后,svn会报错!E200009:'项目名/图片文件夹名/
[email protected]':apegrevisionisnotallowedhere解决:在图
- Angular Material 17版本升级指南
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
最近,我在将项目从AngularMaterial的15.0.3版本升级到17.0.4版本时,遇到了一个有趣的错误。错误发生在主题设置过程中,尤其是在尝试使用background值时。在旧版本中,主题设置一切正常,但升级后出现了如下错误信息:(status-bar:#e0e0e0,app-bar:#f5f5f5,background:#fafafa,hover:rgba
- 将 VOC 格式 XML 转换为 YOLO 格式 TXT
JeJe同学
xmlYOLO
目录1.导入必要的模块2.定义类别名称3.设置文件路径完整代码1.导入必要的模块importosimportxml.etree.ElementTreeasETos:用于文件和目录操作,例如创建目录、遍历文件等。xml.etree.ElementTree:用于解析XML文件,从中提取信息。2.定义类别名称class_names=['nest','balloon','kite','trash']这是一
- Docker入门篇-安装Docker CE
极客编程玩家
安装DockerCE有两种方法可以在Centos上安装DockerCE:YUM存储库:设置Docker存储库并从中安装DockerCE。这是推荐的方法,因为使用YUM管理安装和升级更容易。(后面我们使用这种方式)RPM包:下载RPM包,手动安装,手动管理升级。在无法访问互联网的系统上安装DockerCE时,这非常有用。先决条件要安装DockerCE,您需要CentOS7的维护版本。不支持或测试存档
- Telegram bot教程:通过BotFather设置Telegram bot的命令菜单
鲲志说
Web3相关业界资讯telegrambot经验分享笔记twitterTelegramBot
最近在研究Telegrambot嘛,总有些小细节可以记录了,今天就记录一个通过BotFather设置Telegrambot的命令菜单功能➡️【好看的灵魂千篇一律,有趣的鲲志一百六七!】-欢迎认识我~~作者:鲲志说(公众号、B站同名,视频号:鲲志说996)科技博主:极星会星辉大使后端研发:java、go、python、TS,前电商、现web3主理人:COC杭州开发者社区主理人、周周黑客松杭州主理人、
- Qt实现远程桌面控制
flower980323
qt
QT工程文件中添加axcontainer模块放一个QAxWidget到UI中,双击放入的控件,选择MicrosoftRDPClientControl-version10,完成后,控件会有绿色虚线覆盖设置属性//头文件#include#includeui.axWidget->setProperty("Server","192.168.11.184");//远程连接IPui.axWidget->set
- Flutter IconButton完全指南:高效使用与性能优化秘籍
帅次
Flutterflutterandroidiosandroidstudiomacoskotlinswift
目录一、引言二、IconButton的基本用法三、进阶技巧3.1自定义形状与背景3.2带文本的IconButton(使用Column组合)3.3自定义交互反馈3.4动态图标切换3.5组合式按钮(图标+文字)四、高级应用4.1与主题深度整合4.2手势扩展(长按/双击)4.3动画增强点击效果五、性能与最佳实践5.1避免重建5.1.1声明常量图标5.1.2带参数的常量图标5.1.3常量图标按钮5.1.4
- 基于云效Flow落地自动化构建——构建集群
云效DevOps平台
场景实践云效云效Flow构建器构建集群研发团队研发管理
基于云效Flow落地自动化构建,构建集群,云效流水线Flow是持续交付的载体,通过构建自动化、集成自动化、验证自动化、部署自动化,完成从开发到上线过程的持续交付。通过持续向团队提供及时反馈,让交付过程高效顺畅,基于云效Flow自动化构建工具,构建集群操作群指南。立即体验云效构建集群,云效Flow支持用户个性化的构建场景,提供三种类型的构建集群的能力支持。用户在流水线编排时,可以为任务设置不同的构建
- 1.1PaddleTS_环境配置:一个易用的深度时序建模的Python库
pythonQA
pythonpaddlepaddle
PaddleTS是一个易用的深度时序建模的Python库,它基于飞桨深度学习框架PaddlePaddle,专注业界领先的深度模型,旨在为领域专家和行业用户提供可扩展的时序建模能力和便捷易用的用户体验。PaddleTS的主要特性包括:设计统一数据结构,实现对多样化时序数据的表达,支持单目标与多目标变量,支持多类型协变量封装基础模型功能,如数据加载、回调设置、损失函数、训练过程控制等公共方法,帮助开发
- Docker安装Nginx并部署vue项目
sdgiuser
vue.jsdockernginx
拉取Nginx镜像dockerpullnginx查看本地镜像dockerimages运行容器dockerrun--namenginx-p8080:80-dnginx–namenginx:容器名称。-p8080:80:端口进行映射,将本地8080端口映射到容器内部的80端口。-dnginx:设置容器在在后台一直运行。访问端口通过浏览器可以直接访问8080端口的nginx服务修改配置文件查看容器内部的
- 【图像处理基石】什么是HDR图片?
AndrewHZ
AI算法工程师面试指北图像处理基石图像处理算法计算机视觉HDR高动态范围包围曝光opencv
1.什么是HDR图片?HDR(高动态范围图像,HighDynamicRange)是一种通过技术手段扩展照片明暗细节的成像方式。以下是关于HDR的详细说明:核心原理动态范围:指图像中最亮和最暗区域之间的亮度差。人眼能感知的动态范围远高于普通相机,HDR通过合成多张不同曝光的照片(如欠曝、正常、过曝),平衡高光和阴影细节。HDR的优势保留细节:避免强光下过曝(如天空发白)或阴影中欠曝(如暗部死黑)。增
- 单片机中断系统
C_Xurn
单片机stm32
前言:中断系统是单片机非常重要的组成部分,是为了使单片机能够对外部或者内部随机发生的事件实时处理而设置的。一:单片机的概念一个高速主机和一个低俗外设连接时,效率极低,低俗外设工作时无端大量占用CPU时间。一个高速主机和多个低速外设连接时,高速主机无法进行多任务并行处理。此时需引入“中断”。CPU在处理某一事件A时,另一事件B发出请求(中断请求);CPU暂时中断当前的工作,转去处理事件B(中断响应和
- 普通鼠标的500连击的工具来了!!!
2501_90713682
计算机外设
今天介绍的这款软件叫:鼠标录制器,是一款大小只有54K的鼠标连点器,软件是绿色单文件版。抢票,拍牌,摇号都能用上。文末有分享链接在使用先我们先设置快捷键,这样我们在录制和停止录制的时候会更方便。软件使用很简单,首先是录制,点击【录制启停】或者按上面设置的快捷键,然后软件就开始录制。录制完成后在【名称】处,我们可以对此次的录制命个名,这样方便我们下次使用。我们还可以设置播放次数,然后点【播放】即可。
- 单片机—中断系统
落幕
单片机嵌入式硬件
什么是中断系统?为使得CPU具有对外界紧急事件的实时处理能力而设置的,当CPU正在处理某些事的时候,当外界紧急事件请求,CPU会停止当前的事情,先去处理紧急的事件,处理结束后,在返回处理当前事件,这个过程叫做中断,实现这中功能的部件叫做中断系统。什么是中断源?向CPU发出中断请求的请求源就是中断源什么是中断向量表?中断向量是中断服务(处理)程序的入口地址存储中断服务(处理)程序地址的表格中断流程:
- WPF 制作机械手动画
TomCat2025
wpf
偶然的机会想做一个双手臂运转的机械手动作动画,重要的是有前辈写好的可以模仿:WPF开发经验-实现一种三轴机械手控件-一团静火-博客园shit,公司禁止上传图片了-------------------------------------------------------------------------------------涵盖知识:1.不可不知的WPF转换(Transform)_wpfmat
- 【python】图形用户界面和游戏开发
usp1994
pythonuiide
图形用户界面和游戏开发文章目录图形用户界面和游戏开发基于tkinter模块的GUI使用Pygame进行游戏开发制作游戏窗口在窗口中绘图加载图像实现动画效果碰撞检测事件处理基于tkinter模块的GUIGUI是图形用户界面的缩写,图形化的用户界面对使用过计算机的人来说应该都不陌生,在此也无需进行赘述。Python默认的GUI开发模块是tkinter(在Python3以前的版本中名为Tkinter),
- Win10系统Docker搭建单机Redis环境
夜璨如炽
容器部署笔记dockerredis数据库
一、背景很多时候在本地开发需要快速搭建需要的软件环境,Redis就是常用的开发环境之一,本文主要讲述怎么利用Win10Docker搭建Redis环境。系统:Win1064位Docker:DockerDesktop二、搭建1.准备默认的DockerDesktop镜像服务器在海外,国内的拉取不理想可以考虑更换镜像源。在设置-》DockerEngine-》registry-mirrors一栏添加以下镜像
- 庖丁解牛:CANoe开发从入门到精通 4 - 1测量与分析窗口 Measurement Setup 2
代码悟者:算法之外的智慧
网络
庖丁解牛:CANoe开发从入门到精通4-1测量与分析窗口MeasurementSetup2第4章CANoe开发从入门到精通4-1测量与分析窗口2文章目录庖丁解牛:CANoe开发从入门到精通4-1测量与分析窗口MeasurementSetup2第4章CANoe开发从入门到精通4-1测量与分析窗口2前言日志文件设置前言目标:掌握测量分析窗口相关知识!口诀:慢慢来,干中学么!日志文件设置格式选择:BLF
- flink从kafka读取数据写入clickhouse本地表的实现
Breatrice_li
kafkaflink分布式大数据
实现功能因为直接写clickhouse的分布式表在数据量比较大的时候会有各种问题,所以做了一个flink读取kafka数据然后路由写入到相应的本地表节点,并且关于不同的表的配置信息可以随时更改并设置生效时间。实现流程首先从kafka将数据读取过来然后进行相应的处理及逻辑判断写入到对应的clickhouse表格中最后根据CDC读取来的配置信息进行相应节点的hash路由,直接写入本地表读取kafka数
- vscode连接远程服务器docker里的容器--使用remote ssh
欢仔要学习
python学习ubuntu
背景介绍:因为工作的原因,图像相关,模型训练,需要在服务器上面搞,同时,服务器上面的环境配置,全部使用的是docker创建容器的方式。但是呢,之前没有配置好服务器与本机的交互环境,每次更改代码,要上传,下载,很不方便,同时图片也没办法可视化。很不友好。于是就想要使用vscode来连接远程服务器docker;因为docker创建的那个容器相当于是一台ubuntu主机,配置好端口,然后我们从外面去连接
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
- 列出0 racle Forms配置文件?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
OracleForms配置文件OracleForms应用程序的配置涉及到多个文件,这些文件用于定义运行时环境、数据库连接、安全设置等。以下是与OracleForms相关的常见配置文件:1.formsweb.cfg位置:通常位于/forms/server/formsweb.cfg或WebLogic域中的指定目录。用途:此文件包含启动Forms应用所需的各种参数和属性,如表单模块名称、数据库连接字符串
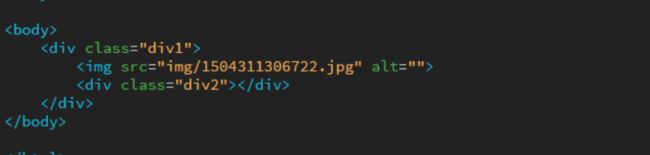
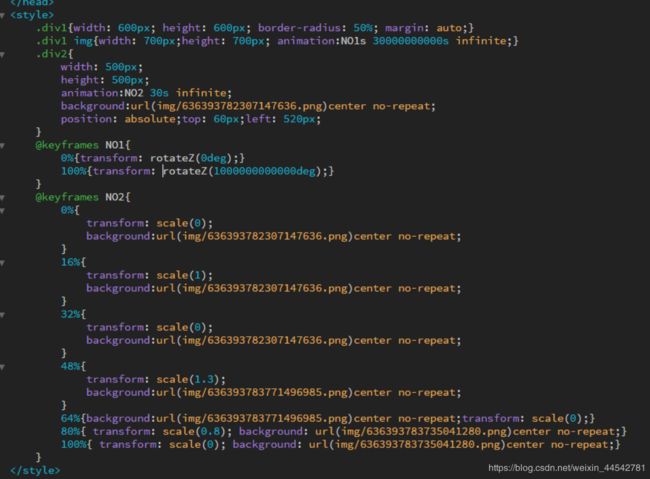
- HTML音频、视频--课后作业实践
Heetun
html5
浅学了web一段时间,用浅显的知识做了一个小小的实践,各位大佬们多多包涵,指正。主要知识重现:标记语法:src:设置媒体文件的路径width、height:设置媒体文件的宽度、高度autostart:逻辑值,true为自动播放;false为不自动播放loop:逻辑值,true自动循环播放;false不循环播放2.CSS的内部样式表选择器1{属性1:属性值1;属性2:属性值2;......}选择器2
- docker部署rabbitMQ
人间有清欢
dockerdockerrabbitmq
docker部署rabbitMQ如果用目录挂载会启动失败,要用数据卷挂载。dockerpullrabbitmq:3.8-management#挂载数据卷-vmq-plugins:/plugins\#设置主机名--hostnamemq\dockerrun\-eRABBITMQ_DEFAULT_USER=rabbitmq\-eRABBITMQ_DEFAULT_PASS=1234\-vmq-plugin
- 超小巧且经济的CMOS工业相机——Vieworks的VZ系列
51camera
工业相机
今天我们来看一款超级紧凑小巧且具有成本效益的工业相机——Vieworks的VZ系列。它主要有以下四大特点:1、超紧凑的工业相机VZ系列是最小的相机,适用于广泛的机器视觉应用。由于其29mmx29mm的紧凑外壳尺寸和重量轻,VZ系列可以简单地取代大多数工业相机。2、无缝安装和高可用性PoE千兆以太网和USB3.0接口使得系统集成相对容易,减少了电缆长度和多个摄像头设置。VZ系列通过使用千兆以太网和U
- 实现音视频播放功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于Avplayer构建了一个音视频播放器,包括音视频的播放、暂停、全屏播放、倍速播放、快进等基本操作。实现音视频播放功能源码链接效果预览使用说明打开应用,展示视频播放器,选择不同按钮进行不同操作。切换音频,展示音频播放器,选择不同按钮进行不同操作。实现思路AVPlayer播放主流程播放的全流程包含:创建AVPlayer,设置播放资源,设置播放参数(音量/倍
- 飞书自定义机器人消息接入指南
师小师
飞书机器人
操作流程第一步邀请自定义机器人入群:进入你的目标群组,打开会话设置,找到群机器人,并点击添加机器人,选择自定义机器人加入群聊。为机器人输入一个合适的名字和描述,也可以为机器人设置一个合适的头像,然后点击下一步。第二部:配置webhook获取该机器人的webhook地址,格式如下:https://open.feishu.cn/open-apis/bot/v2/hook/xxxxxxxxxxxxxxx
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发