vue-element-admin与后台之间的crud
1.介绍
vue-element-admin 是一个后台 前端解决方案,它基于 vue-cli 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
2.vue-element-admin
https://github.com/PanJiaChen/vue-element-admin
3.安装
- npm install 安装依赖前端js库
- npm run dev 运行前端项目
- npm run build 打包(先不管发布时候使用)
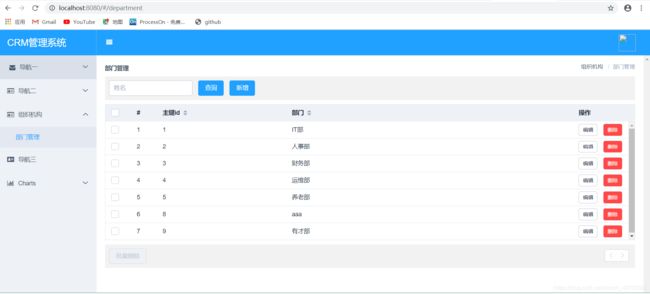
4.修改为你所需要的页面(如:department)
复制一份table的组件,改名为department.vue
2. - 在routes.js中导入department组件
import Department from './views/department/department.vue'
3. - 在routes.js中配置路由
{
path: '/',
component: Home,
name: '组织机构',
iconCls: 'fa fa-id-card-o',
children: [
{ path: '/department', component: Department, name: '部门管理' }
]
},
4.在main.js中关闭mock模拟数据,引入axios
import routes from './routes'
/*import Mock from './mock'
Mock.bootstrap();*/
//引入axios
import axios from 'axios';
//每次发送请求的时候 前面都要添加这个路径 http://localhost:8081/departments/list
axios.defaults.baseURL = 'http://localhost:80'
//把axios赋值给vue里面的$http这个变量
Vue.prototype.$http = axios;
5.真实数据的CRUD(department.vue)
<template>
<section>
<!--工具条-->
<el-col :span="24" class="toolbar" style="padding-bottom: 0px;">
<el-form :inline="true" :model="filters">
<el-form-item>
<el-input v-model="filters.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="getDepartments">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="handleAdd">新增</el-button>
</el-form-item>
</el-form>
</el-col>
<!--列表-->
<el-table :data="departments" highlight-current-row v-loading="listLoading" @selection-change="selsChange" style="width: 100%;">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column type="index" width="60">
</el-table-column>
<el-table-column prop="id" label="主键id" width="300" sortable>
</el-table-column>
<el-table-column prop="name" label="部门" sortable>
</el-table-column>
<el-table-column label="操作" width="150" >
<template scope="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button type="danger" size="small" @click="handleDel(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--工具条-->
<el-col :span="24" class="toolbar">
<el-button type="danger" @click="batchRemove" :disabled="this.sels.length===0">批量删除</el-button>
<el-pagination layout="prev, pager, next" @current-change="handleCurrentChange" :page-size="20" :total="total" style="float:right;">
</el-pagination>
</el-col>
<!--修改表单 编辑界面-->
<el-dialog title="编辑" v-model="editFormVisible" :close-on-click-modal="false">
<el-form :model="editForm" label-width="80px" :rules="editFormRules" ref="editForm">
<el-form-item label="姓名" prop="name">
<el-input v-model="editForm.name" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click.native="editFormVisible = false">取消</el-button>
<el-button type="primary" @click.native="editSubmit" :loading="editLoading">提交</el-button>
</div>
</el-dialog>
<!--新增界面-->
<el-dialog title="新增" v-model="addFormVisible" :close-on-click-modal="false">
<el-form :model="addForm" label-width="80px" :rules="addFormRules" ref="addForm">
<el-form-item label="部门名称" prop="name">
<el-input v-model="addForm.name" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click.native="addFormVisible = false">取消</el-button>
<el-button type="primary" @click.native="addSubmit" :loading="addLoading">提交</el-button>
</div>
</el-dialog>
</section>
</template>
<script>
import util from '../../common/js/util'
//import NProgress from 'nprogress'
import { getUserListPage, removeUser, batchRemoveUser, editUser, addUser } from '../../api/api';
export default {
data() {
return {
filters: {
name: ''
},
departments: [],
total: 0,
page: 1,
listLoading: false,
sels: [],//列表选中列
editFormVisible: false,//编辑界面是否显示
editLoading: false,
editFormRules: {
name: [
{ required: true, message: '请输入姓名', trigger: 'blur' }
]
},
//编辑界面数据
editForm: {
id: 0,
name: ''
},
addFormVisible: false,//新增界面是否显示
addLoading: false,
addFormRules: {
name: [
{ required: true, message: '请输入姓名', trigger: 'blur' }
]
},
//新增界面数据
addForm: {
name: ''
}
}
},
methods: {
//性别显示转换
formatSex: function (row, column) {
return row.sex == 1 ? '男' : row.sex == 0 ? '女' : '未知';
},
handleCurrentChange(val) {
this.page = val;
this.getDepartments();
},
//获取部门列表
getDepartments() {
//传递到后台的参数
let para = {
page: this.page,
name: this.filters.name
};
//显示加载中的效果
this.listLoading = true;
//发送请求到后台查询数据 axios
this.$http.patch('/department/findAll').then(res=>{
//打印返回结果
console.log(res.data);
this.listLoading = false;
this.departments = res.data;
})
},
//删除代码
handleDel: function (index, row) {
//删除之前提示 是否要删除
this.$confirm('确认删除该记录吗?', '提示', {
type: 'warning'
}).then(() => {
//加载中
this.listLoading = true;
//获取行数据的id /department/123
//removeUser(para).then((res) => {
this.$http.delete('/department/' + row.id).then(res=>{
this.listLoading = false;
let {success,massage} = res.data;
if(success) {
this.$message({
message: '删除成功',
type: 'success'
});
this.getDepartments();
}else{
this.$message({
message: '删除失败'+massage,
type: 'error'
});
}
});
}).catch(() => {
});
},
//显示编辑界面
handleEdit: function (index, row) {
//index行号 row当前那行的数据
this.editFormVisible = true;
//自动回显 row {id:1,name:'公共部'}
//将获取的值复制一份给editForm
this.editForm = Object.assign({}, row);
},
//显示新增界面
handleAdd: function () {
//让新增的表单出现
this.addFormVisible = true;
//新增表单的默认值
this.addForm = {
name: ''
};
},
//编辑
editSubmit: function () {
//验证表单是否填写
this.$refs.editForm.validate((valid) => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
this.editLoading = true;
//para = {id:1,name:'yyyy'}
let para = Object.assign({}, this.editForm);
//发送请求修改
this.$http.post('/department/update',para).then(res=>{
this.editLoading = false;
//{success:false,massage:'保存失败'}
let {success,massage} = res.data;
if(success) {
//关闭表单对话框
this.editFormVisible =false;
this.$message({
message: '修改成功',
type: 'success'
});
//重新加载一下数据
this.getDepartments();
}else{
this.$message({
message: massage,
type: 'error'
});
}
});
});
}
});
},
//新增
addSubmit: function () {
//新增保存操作 --新增表单验证 vue 自带验证
this.$refs.addForm.validate((valid) => {
if (valid) {
//消息提示框
this.$confirm('确认提交吗?', '提示', {}).then(() => {
//新增 加载中
this.addLoading = true;
//传递参数 把表单里面的addForm 复制一份给para
//{name:'xxx'}
let para = Object.assign({}, this.addForm);
this.$http.put('/department/save',para).then(res=>{
this.addLoading = false;
//{isSuccess:false,msg:'保存失败'}
//这一定要和后台的ajaxresult中的字段相等
let {success,massage} = res.data;
if(success==true) {
//关闭表单对话框
this.addFormVisible =false;
this.$message({
message: '保存成功',
type: 'success'
});
//重新加载一下数据
this.getDepartments();
}else{
this.$message({
message: success,
type: 'error'
});
}
});
});
}
});
},
selsChange: function (sels) {
this.sels = sels;
},
//批量删除获取行
batchRemove(v) {
this.$confirm('确认删除该记录吗?', '提示', {
type: 'warning'
}).then(() => {
this.$http.patch("/department/batchDelete",this.sels).then(res=>{
if(res.data.success == true){
//NProgress.done();
this.$message({
message: '删除成功',
type: 'success'
});
this.getDepartments();
}else{
this.$message.error(res.data.massage);
}
})
}).catch(() => {
});
}
},
//组件页面渲染完执行改生命周期钩子方法
mounted() {
this.getDepartments();
}
}
</script>
<style scoped>
</style>