以太坊-区块链开发入门
本教程运行环境为Ubuntu 16.04
环境配置
认识一下以下几个名词:
以太坊:能够在区块链上实现智能合约、开源的底层系统。
testrpc:在本地使用内存模拟的一个以太坊环境,用于开发调试。
geth:全称是go-ethereum,是一个以太坊客户端,用go语言编写,是目前最常用的以太坊客户端,对应真正的以太坊环境。
truffle:以太坊上最受欢迎的开发框架。
solc:solidity编译器。
Node.js:是一个基于 Chrome V8 引擎的JavaScript 运行环境。
web3
安装nodejs与npm(保证nodejs为6.x以上)
curl -sLhttps://deb.nodesource.com/setup_6.x | sudo -E bash –
(若提示curl未安装,先执行sudo apt-get install curl安装curl后再执行上一命令)
sudo apt-get install nodejs
安装solc、solc-cli
sudo npm install -g solc
sudo npm install -g solc-cli
安装truffle
sudo npm install -g truffle
安装testrpc
sudo npm install -g ethereumjs-testrpc
安装geth
如果需要在geth控制台使用solc编译器,前面对solc的安装是不足以使用的,还需要用以下命令安装solc二进制包。
sudo add-apt-repositoryppa:ethereum/ethereum
sudo apt-get update
sudo apt-get install solc
然后安装geth
sudo apt-get installsoftware-properties-common
sudo apt-get install ethereum
入门
1. 查看truffle版本信息
truffle version
2. 测试testrpc环境
testrpc
返回十个可用账户(Available Accounts:0-9)
和十个私钥(Private Keys:0-9)
另有HD Wallet的信息(Mnemonic与Base HD Path)
最后还提示监听本地端口8545。
![]()
按Ctrl+C退出testrpc。
3. 创建编程目录,初始化truffle
mkdir ethtest
cd ethtest
truffle init
看提示,给出了三条命令,这在后面都会用到。执行truffle –help查看更多命令:
我们先看一看此时ethtest文件夹下新增的东西:
![]()
多出了contracts、migrations、test三个文件夹和truffle-config.js和truffle.js两个文件。作一个说明,contracts是放合约的文件夹,打开会发现已经放了一个合约Migrations.sol;migrations是放迁移操作的文件的,打开会发现名为1_initial_migration.js的文件,具体内容后面作详细说明;test放测试脚本的文件夹;truffle.js是truffle的配置文件,具体内容后面作详细说明;最后,关于truffle-config.js,实际上也是truffle的配置文件,但是它是为了避免windows系统下由于命名引起的冲突而改的名字,在Ubuntu下没有作用,可以删除。
4. 编写合约
cd contracts
nano SimpleStorage.sol
使用官方文档中的SimpleStorage合约,注意文件名和合约名相同,文件扩展名为.sol。
pragmasolidity ^0.4.0;
contractSimpleStorage {
uint storedData;
function set(uint x) {
storedData = x;
}
function get() constant returns (uint) {
return storedData;
}
}
5. 编译合约
truffle compile
该指令只会编译最后一次编译成功之后被修改过的合约文件,以减少不必要的编译。设置"--all"选项,可以强制编译所有文件.
编译完成后ethtest目录下会多出一个build文件夹,在ethtest/build/contracts下有一个编译得到的SimpleStorage.json文件。
6. 迁移(或称部署)合约
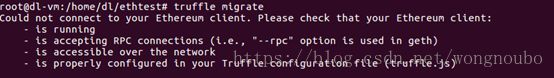
注意,打开另一个terminal,在里面执行testrpc,使其监听8545端口,否则后面使用到网络的命令都无法正常执行,出现以下错误:
truffle migrate
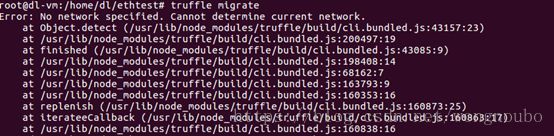
出错下面的错误:
这是网络配置的问题。打开truffle.js:
module.exports= {
// See
// to customize your Truffle configuration!
};
可见并没有配置信息在里面,访问注释里的网站,给出了多种配置供选择,先使用默认的一种配置写入truffle.js即算配置完成:
module.exports= {
networks: {
development: {
host: "localhost",
port: 8545,
network_id: "*" // Match anynetwork id
}
}
};
这样一来,在执行truffle migrate等命令时,将默认使用networks网络配置项下的development的网络,不会再出现上面的错误。
详细说说migration文件,打开1_initial_migration.js:
varMigrations = artifacts.require("./Migrations.sol");
module.exports= function(deployer) {
deployer.deploy(Migrations);
};
这是初始的migration文件,对应由truffle init产生的合约Migrations.sol。
如果我们要部署新的合约,新建一个文件,如SimpleStorage_deploy.js,内容为:
varSimpleStorage = artifacts.require("./SimpleStorage.sol");
module.exports= function(deployer) {
deployer.deploy(SimpleStorage);
};
至于语法问题,请看:http://truffleframework.com/docs/getting_started/migrations。
若要将其部署至live网络,先修改truffle.js为:
module.exports= {
networks: {
development: {
host: "localhost",
port: 8545,
network_id: "*" // Match anynetwork id
},
live: {
host: "localhost",
port: 8545,
network_id: "*",
gas:3000000
}
}
};
再执行:
trufflemigrate --network live
即将合约部署到了live网络上了。
与编译类似,此操作只会部署新增了migration文件或migration文件有改动的合约。
7. 控制台调试
truffle console –network live
就进入了控制台。命令与commands通用,只是这时不用加truffle了。注意指定网络,否则会出未部署合约的错误。
![]()
查看一下部署在网络上的合约:
用SS替代合约以简短代码输入,注意语法:
var SS=SimpleStorage.at(“0x1e7e7282e7f1279ddb24c493243ac891d320e59a”)
![]()
接下来可以就可以调用合约里的函数了,SimpleStorage里有set和get两个函数:
按Ctrl+C退出控制台。
8. 运行测试脚本
truffle test
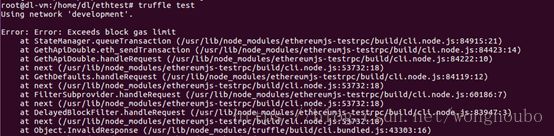
出错下面的错误:
这是因为development网络没有设置gas参数。
执行:
truffletest --network live
不再报错,因为live网络是设置了gas参数的。但此时test文件夹下并没有放置测试脚本,所以提示如下:
9. 架设服务器
truffle serve
![]()
“Serving staticassets in ./build on port 8080”的意思是“在端口8080上提供./build中的静态资源”。
出现下面的错误:
还未解决。
10. 强制重新编译部署全部合约
truffle migrate --reset--network live
注意指定网络。
11. 清除网络和部署的合约
truffle networks--clean
12. 集成nodejs【参考文献:Truffle3.0集成NodeJS并完全跑通http://www.jianshu.com/p/eac99bb0a9bc】
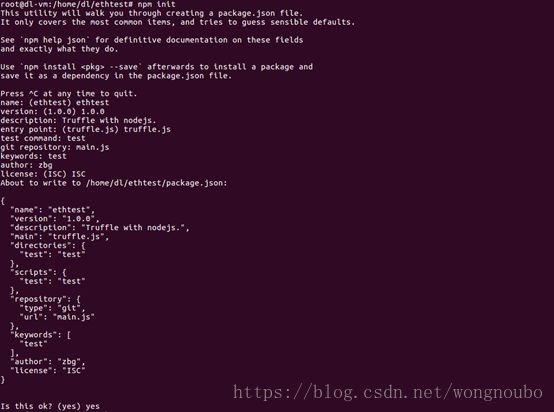
npm init
初始化过程中有一些用括号提示的,按括号内提示输入即可。
安装Truffle合约抽象层运行环境:
安装web3环境: