html5 css js前端开发五子棋UI篇--基于慕课网五子棋视频教程的随笔
第一次写笔记,不知道带有别的网站是否违规,为了尊重别人果实,这次笔记就是基于慕课网五子棋教程,大家有兴趣可以去看一下。我自己增加了开始,暂停,继续,重新开始的按钮,由于是新手,最大目的在于实现功能,其它的以后再改,不喜勿喷!
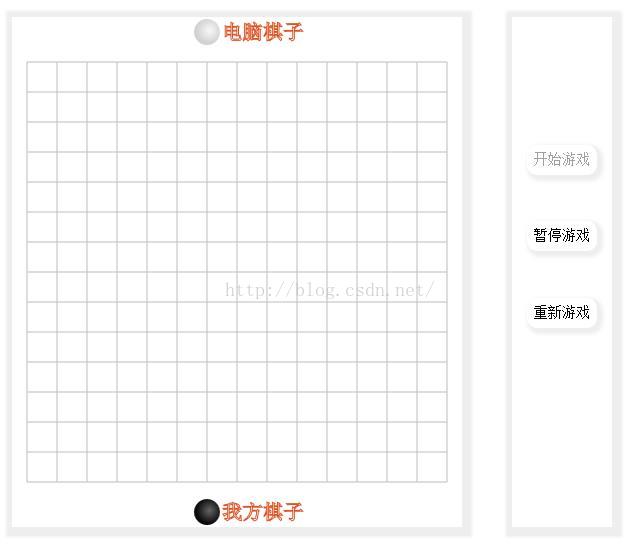
首先,页面结构,左边是canvas显示界面,右边是一些控制按钮,选择棋子,开始,暂停,重来
body,input{padding:0;margin: 0;}
input{background: none;border: 0;box-shadow: 3px 3px 5px 3px #eee;position: absolute;font-size: 14px;border-radius: 10px;-webkit-border-radius: 10px;-moz-border-radius: 10px;outline: none;border:none;}
#main{width: 500px;height: 500px;position: relative;top:80px;left:50%;margin-left: -300px;}
#canvas{box-shadow: 2px 2px 4px 8px #eee;}
#mRight{width: 100px;height: 510px;box-shadow: 2px 2px 4px 8px #eee;position: absolute;top: 0;right: -100px;}
#start,#pause,#reStart{width: 70px;height: 30px;line-height: 30px;}
#start{top:25%;left: 15%;}
.start_hover:hover{box-shadow: 3px 3px 5px 3px yellow;color: #fff;background: #000;cursor: pointer;}
#pause{top:40%;left: 15%;cursor: pointer;display: none;}
#pause:hover{box-shadow: 3px 3px 5px 3px yellow;color: #fff;background: #000;}
#reStart{top:55%;left: 15%;cursor: pointer;display: none;}
#reStart:hover{box-shadow: 3px 3px 5px 3px yellow;color: #fff;background: #000;}
#radio1,#radio2{width: 12px;height: 12px;position: absolute;left: 10%;top:15%;}
#radio2{left:50%;}
label{font-size: 12px;position: absolute;left: 25%;top:14.8%;}
.lb2{left:65%;}首先就是前面变量的定义获取
var me=true;//默认黑棋
var chessBoard=[];//记录棋盘落子情况
var start=document.getElementById('start');
var pause=document.getElementById('pause');
var reStart=document.getElementById('reStart');
var radio=document.getElementsByName('radio');
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
//canvas画布大小
canvas.width=450;
anvas.height=510;接下来是radio标签值的获取,然后给棋子me赋值,达到选择颜色效果,返回值是作为开始游戏时候判断使用,就是一定要选择一个颜色。使用到radio的checked属性,注意取出来的值是字符串,我把它直接复制me,悲剧。
function rd(){
for(var i=0;ifor(var i=0;i<15;i++){
chessBoard[i]=[];
for(var j=0;j<18;j++){
chessBoard[i][j]=0;//代表为空,可以落子
}
}开始画棋盘了,使用的是canvas的moveTo和lineTo画路径,为了避免交叉覆盖,使用beiginPath和closePath闭合,这里说一句,慕课网使用棋盘是450*450的,我为了增加双方棋子颜色,闹着玩的,搞成450*510,但后来的算法上,坑,目前没完成测试,期待今天搞定,毕竟算法什么的都来自网络教程,我只是将它搞完整些。
//画棋盘
function drawGrid(){
//描边色
context.strokeStyle='#bfbfbf';
for(var i=0;i<15;i++)
{
//15条竖线
context.beginPath();
context.moveTo(15+i*30,45);
context.lineTo(15+i*30,465);
context.stroke();
context.closePath();
}
for(var i=0;i<18;i++){
//17条横线
if(i==0||i==16){
continue;
}
context.beginPath();
context.moveTo(15,15+i*30);
context.lineTo(435,15+i*30);
context.stroke();
context.closePath();
}
}唯一需要注意注意的就是一定要先规定好画线颜色,顺序不能乱,不然没效果。为了留出上下两个空白,又搞不清楚间隔,只好增加横线层数,但不画最上最下两条线。
花完棋盘就到了棋子的绘制,棋子为了有立体感,使用到渐变函数createRadialGradient有6个参数,分别是第一个圆圆心和半径,第二个圆心和半径,注意下圆心位置,半径大小就可以了。
画棋子有三个参数,分别为棋盘坐标xy的索引,棋子颜色判断。
//画棋子
function drawChess(i,j,me){//me为黑白棋判断
var gradient=context.createRadialGradient(15+i*30+2,15+j*30-2,13,15+i*30+2,15+j*30-2,0);
if(me){
gradient.addColorStop(0,'#0a0a0a');//大圆颜色
gradient.addColorStop(1,'#636766');//小圆颜色
}else{
gradient.addColorStop(0,'#d1d1d1');//大圆颜色
gradient.addColorStop(1,'#f9f9f9');//小圆颜色
}
context.beginPath();
context.arc(15+i*30,15+j*30,13,0,2*Math.PI);
context.closePath();
context.fillStyle=gradient;
context.fill();
}
//鼠标点击事件
function onclick(t){
canvas.οnclick=function(event){
if(t){
event=event||window.event;
var x=event.offsetX;
var y=event.offsetY;
//为方便操作,转换为棋盘索引 格子30*30
var i=Math.floor(x/30);
var j=Math.floor(y/30);
//如果棋盘点为空,可以落子
if(j==0||j==16){
return;
}else{
if(chessBoard[i][j]==0){
console.log(j);
drawChess(i, j, me);//画棋子
chessBoard[i][j] = 1; //黑棋存储为1
if(me)
{
chessBoard[i][j]=1;//黑棋存储为{1,1}
}else{
chessBoard[i][j]=2//黑棋存储为{2,2}
}
me=!me;
}
}
}
else{
return;
}
}
}canvas支持javascript鼠标事件,但canvas本身作用是画布,他是一个整体,为了达到控制canvas中内容,我们要对canvas画布进行位置判断,使用了offsetX和offsetY捕捉画布坐标,然后为了方便前面索引,当然也是转换整数,提高落点精确度。使用Math.floor向下取整,画棋子之前,首先要判断目标位置是否是空的,chessBoard[i][j]==0为空,chessBoard[i][j]==1,黑棋子chessBoard[i][j]==2,白棋子,记录棋盘状态,方便落子。
接下来就是完成右边几个按钮触发,同样采用onclick事件控制,开始游戏按钮控制,大致功能,点击判断是否选择棋子,然后为双方棋子颜色赋值,写入chessBoard数组,因为me布尔值是不断变化,所以中途暂停会改变棋子颜色,但双方颜色是固定的,所以写入数组是不错选择。接着就是radio选择标签隐藏,开始按钮的失效,鼠标效果失效,绘制双方选定棋子颜色。
start.οnclick=function(){
if(rd()==1){
for(var i=0;i>',300,30,'50px',true);
fontText('请选择棋子 黑棋或者白棋',100,180,'20px',true);
}
} 暂停游戏按钮,这比较简单,暂停到继续游戏过程,就是canvas画布清除画布,重新绘制过程,这里说明一下,不要想着删除某一个图形,canvas设定本身就是画布,画上去的东西,想要删除?怎么删,只能全部清除重新绘制。清除分全部和局部删除,这里采用全部清除,然后根据之前保存好的落子情况数组,重新绘制,恢复现场。
暂停这里,弹出提示,文字也是canvas画上去的,要暂停鼠标点击事件,所以用一个函数包裹canvas点击事件,暂停就停止点击。
pause.οnclick=function(){
if(pause.value=='暂停游戏'){
draw_pause(true);
pause.value='继续游戏';
}
else{
draw_pause(false);
pause.value='暂停游戏';
}
}reStart.οnclick=function(){
var width = canvas.width;
var height = canvas.height;
canvas.width = width;
canvas.height = height;
//清空chessBoard数组并初始化值为0,可以落子
chessBoard=[];
for(var i=0;i<15;i++){
chessBoard[i]=[];
for(var j=0;j<15;j++){
chessBoard[i][j]=0;//代表为空,可以落子
}
}
me=true;//恢复默认颜色
pause.style.display='none';
reStart.style.display='none';
start.disabled='';
start.className='start_hover'
var lb=document.getElementsByTagName('label');
for(var i=0;i
//游戏初始化
function init(){
context.clearRect(0,0,canvas.width,canvas.height);//清空canvas
drawGrid();//绘制棋盘
onclick(true);//点击事件
}//文字绘制function fontText(f,x,y,p,t){if(t){context.fillStyle='rgba(252,249,249,0.8)';context.fillRect(0,0,450,510);}context.font = 'bold '+p+' consolas'; context.textAlign = 'left'; context.textBaseline = 'top'; context.strokeStyle = '#DF5326'; context.strokeText(f, x, y);}
//暂停游戏函数
function draw_pause(s){
if(s){
fontText('暂停游戏',100,200,'64px',true);
onclick(false)//清除点击事件
}
else{
context.clearRect(0,0,canvas.width,canvas.height);//清空canvas
// 重新绘制棋盘棋子
play();
for(var i=0;i总结一下,html5和css3都是刚接触不久,边工作边自学。我以前学过.net,但仅仅是基础。canvas感觉还好,看到自己画的东西能够产生互动效果,特别是依靠网络教程,抄袭出一个电脑对战,心里特别激动。以后,会慢慢学习,摸索其他棋牌类或者类似打灰机的小游戏,加油!
删掉以前消极又有些失实的语言吧,当时为了发泄情绪用。当时这篇文章时候,在一个灰常小的外包公司,技术要求简单,当时也缺乏学习方向,就发表此言,误导一些人,抱歉!!
最后,祝大家能够找到自己想要的工作,暂时找不到也不要灰心,每天坚持看教程,敲代码,进步还是很大,贵在坚持!试想一下,如果你自己都无法坚持,努力上进,凭什么得到工作,凭什么要被人同情。
万事开头难,加油!
时间:2016-9-17 11:59:30