- C++ lambda闭包消除类成员变量
barbyQAQ
c++c++java算法
原文链接:https://blog.csdn.net/qq_51470638/article/details/142151502一、背景在面向对象编程时,常常要添加类成员变量。然而类成员一旦多了之后,也会带来干扰。拿到一个类,一看成员变量好几十个,就问你怕不怕?二、解决思路可以借助函数式编程思想,来消除一些不必要的类成员变量。三、实例举个例子:classClassA{public:...intfu
- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- 基于STM32F103C8T6定时器的PWM通道的重映射
—你的鼬先生
stm32嵌入式硬件单片机
在我们平时的的使用中,我们最常使用的是TIM2和TIM3的PWM通道,但是由于C8T6的IO口有限,所以可能会出现PWM通道的资源不够的情况,从而我们可能会使用PWM4的PWM通道,但是TIM4的PWM通道并不能直接使用,它需要进行一个重映射,不然可能会导致PWM波不能正常发送。以下就是对PWM4的PWM通道进行一个重映射#include"stm32f10x.h"//Deviceheadervoi
- STM32的寄存器深度解析
千千道
STM32stm32单片机物联网
目录一、STM32寄存器概述二、寄存器的定义与作用三、寄存器分类1.内核寄存器2.外设寄存器四、重要寄存器详解1.GPIO相关寄存器2.定时器相关寄存器3.中断相关寄存器4.RCC相关寄存器五、寄存器操作方法1.直接操作寄存器2.使用库函数操作寄存器六、总结在嵌入式系统开发中,STM32微控制器以其强大的性能和丰富的功能而备受青睐。而理解和掌握STM32的寄存器是深入学习和开发STM32的关键。本
- el-table实现多列排序
KOi..
vue.js前端javascript
业务需求el-table需要支持多列排序,后端排序。即就是在点击后重新发送请求,点击一列的排序,另一列的排序样式能够保留,但是el-table默认是单列排序。页面/***@header-click="handleHeaderCLick"*点击表头文字触发的监听器**@sort-change="handleTableSort"*点击表头排序标签触发定时器*/data:{tmpTotal:0,tabl
- python语言基础(六)--深浅拷贝、闭包与装饰器
电子海鸥
Python语法python开发语言
一、深浅拷贝1、概述1.所谓的深浅拷贝,指的是:拷贝的多与少.深拷贝拷贝的多,浅拷贝拷贝的少.2.深浅拷贝都可以操作可变和不可变类型,但是深浅拷贝一般不会操作不可变类型.3.回顾可变和不可变类型,划分依据:在不改变地址值的情况下,是否可以修改内容,可以=>可变类型,不可以=>不可变类型.可变类型:列表,字典,集合不可变类型:字符串,整数,浮点型,元组,布尔...4.所谓的深浅拷贝,指的就是copy
- python编程一个最简单游戏,python最简单的游戏代码
gpt886
pygamepython开发语言人工智能
大家好,小编为大家解答python编程一个最简单游戏代码的问题。很多人还不知道python编程一个最简单游戏,现在让我们一起来看看吧!前言初识pygame:pie游戏pygame游戏库使得如下功能成为可能:绘制图形、获取用户输入、执行动画以及使用定时器让游戏按照稳定的帧速率运行。使用pygame库;以一定字体打印文本;使用循环来重复动作;绘制圆、矩形、线条和户型;创建pie游戏;【----帮助Py
- 刷刷前端手写题
・T・T・
面试前端javascript面试
闭包用途闭包闭包让你可以在一个内层函数中访问到其外层函数的作用域防抖描述前面所有触发都被取消,最后一次执行,在规定时间之后才会触发,也就是说如果连续快速的触发,用户操作频繁,但只会执行一次。常用场景:输入框输入代码实现1、lodash的debounce函数2、当用户点击按钮时,debounce包装的getBtnValue函数会延迟3000毫秒执行。如果在这3000毫秒内用户再次点击按钮,那么之前的
- FreeRTOS操作系统(详细速通篇)——— 第十五章(完结)
给生活加糖!
快速通关FreeRTOSstm32FreeRTOS单片机嵌入式嵌入式软件c语言操作系统
本专栏将对FreeRTOS进行快速讲解,带你了解并使用FreeRTOS的各部分内容。适用于快速了解FreeRTOS并进行开发、突击面试、对新手小白非常友好。期待您的后续关注和订阅!目录软件定时器和低功耗模式1软件定时器1.1什么是定时器?1.2软件定时器的优缺点1.3FreeRTOS软件定时器特点1.4软件定时器的状态及转换1.4.1定时器状态1.4.2定时器周期1.5结构体及API函数1.5.1
- 51单片机-AT24C02-实验2-秒表实验(可参考上一节)
Whappy001
51单片机嵌入式硬件单片机
利用定时器去对按键和数码管进行扫描(Whappy)main.c#include#include"LCD1602.h"#include"AT24C02.h"#include"Delay.h"#include"Timer0.h"#include"Nixie.h"#include"Key.h"unsignedcharKeyNum;unsignedcharMin,Sec,MiniSec;unsignedc
- Swift基本语法-简例
☆MOON
移动互联网-iOS笔记python正则表达式爬虫
Swift基本语法简例安全类型?与!区别变量与常量字符串拼接多行字符串数组操作字典操作数组遍历控制条件判断switch语句循环遍历函数闭包对象枚举结构体协议扩展泛型get,set属性属性观察懒加载,重写方法回调及保护安全类型?与!区别?表示:返回值是一个可选类型,需要解包处理,如果有值就是相应类型的,如果没有值,就是“nil”,适用于不确定值的情形!表示:不需要解包处理(第一次赋值时编译器已自动解
- Vue3+TypeScript频谱跳动算法(附vue2+JavaScript)
I like Code?
javascripttypescript算法
以下为Vue3+TypeScript频谱跳动算法只需要调用下列方法即可实现,并且设置定时器。(最好每次先清楚,否则可能耗内存)if(updateInterval.value){clearInterval(updateInterval.value);}constupdateInterval=ref(undefined);generateDataSets();updateInterval.value=
- JavaScript-定时器setTimeout用法
s甜甜的学习之旅
前端javascript前端开发语言
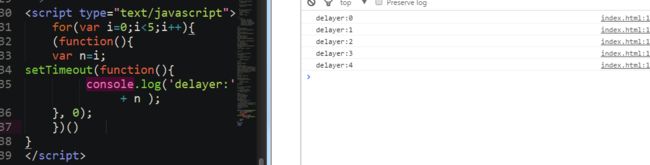
定时器setTimeout学习链接定时器学习链接定时器(serTimeout())的用法(进阶)setTimeout用法定时器通常用在页面刷新,延迟执行
- 无人机动力系统设计之电调芯片参数选型
lida2003
Physics无人机动力系统ESC
无人机动力系统设计之电调芯片参数选型1.源由2.关键因素2.1电压范围2.2电流处理能力2.3控制方式2.4PWM输出与分辨率2.5通讯接口2.6保护功能2.7支持霍尔传感器与无传感器模式2.8集成度与外围器件2.9效率与散热2.10市场供应与成本3.因素阐述3.1PWM工作频率3.1.1电机控制芯片3.1.2单片机算法定时器(Timers)电机控制部分3.2单片机工作频率Step1定时器频率St
- 坐牢第三十七天(Qt)
早川loeh
Qtqt
作业:使用qt做一个闹钟widget.h#ifndefWIDGET_H#defineWIDGET_H#include#include#include#include//标签类#include//行编辑器类#include//按钮类#include//多行编辑器类#include//定时器类#include//时间类#include//播报员#include//鼠标事件类QT_BEGIN_NAMES
- 单片机程序架构-时间片轮询架构
Jerry---
嵌入式单片机
1定时器复用说明(1)首先定义任务数、任务定时初值(任务轮询时间=定时初值*定时器中断时间)、任务定时计数器;(2)在定时器中断服务函数中添加【复用函数】。#defineTASK_NUM3//这里定义的任务数为3,表示有三个任务会使用此定时器定时。uint16_tTaskCount[TASK_NUM];//这里为三个任务定义三个变量来存放定时值uint8_tTaskMark[TASK_NUM];/
- JS函数定义、调用、this指向、严格模式、高阶函数、闭包、递归、深浅拷贝
sharp_wu
javascriptjsbind
函数函数的定义1.自定义函数(命名函数)functionfn(){};2.函数表达式(匿名函数)varfun=function(){};3.利用newFunction(‘参数1’,‘参数2’,‘函数体’)Function()里的必须是字符串格式varf=newFunction('a','b','console.log(a+b)');f(1,2);4.所有函数都是Function的实例(对象),函数
- python闭包应用实例_python闭包详解(实例)
weixin_39664431
python闭包应用实例
“闭包”这个词语相信大多数学过编程的同学并不陌生,但是有时候理解起来还是有一定难度。先看定义:闭包是由函数和与其相关的引用环境组合而成的实体。比如参考资源中就有这样的的定义:在实现深约束时,需要创建一个能显式表示引用环境的东西,并将它与相关的子程序捆绑在一起,这样捆绑起来的整体被称为闭包。python闭包(closure)其实并不是什么很复杂的东西。通俗的讲就是:如果在一个内部函数里,对在外部作用
- Python之闭包
搬砖,攒路费
python基础系列python闭包nonlocal
文章目录一什么是闭包?二闭包的实现2.1类方法实现计算某件商品的历史平均销量2.2函数实现计算某件商品的历史平均销量2.3闭包函数的组成要素2.4判断闭包函数2.5闭包函数的相关元素查看三nonlocal的使用一什么是闭包?在上篇文章:Python变量作用域里面我们讲了python中的几种变量作用域,其中Enclosed(嵌套)变量作用域说的是在函数中嵌套函数时,外层函数变量的作用域,其实这也叫闭
- 千字长文讲解python闭包
不负长风
#python基础编程python开发语言
1.闭包的作用a.闭包可以保存函数内的变量,不会随着函数调用完而销毁2.闭包的定义a.在函数嵌套的前提下,内部函数使用了外部函数的变量,并且外部函数返回了内部函数,我们把这个使用外部函数变量的内部函数称为闭包3.闭包示例#函数嵌套defouter_func(num1):definner_func(num2):#内部函数使用了外部函数的变量或外部函数的参数num=num1+num2print(f'n
- CCS配置MSPM0G3507(七) 编码器(TIMER-QEI)
kaneki_lh
MSPM0G3507学习记录单片机嵌入式硬件
一.sysconfig(1).BasicConfig1.选择时钟源BUSCLK2.时钟分频配置为1分频3.分频系数配置为14.若勾选Start,则生成程序后会自动开启定时器的计数,否则需手动在程序中开启5.LoadValue设置为65535(2)PinMux1.MSPM0G3507只有TIMG8有QEI模式2.可以选择复位引脚二.代码0.重要函数:DL_Timer_getTimerCount(QE
- vue基本语法
多啦爱梦的梦想
vue
VUEday01异步函数和回调函数何为异步函数:不会马上执行,需要特定的时机执行的函数,由于是异步的,不会阻塞主线程代码的执行异步函数有哪些:ajax请求,定时器,延时器,文件读取何为回调函数:把一个函数当作参数传递,将来特定的时机调用,这个函数就是回调函数,一般异步操作,都会用到回调函数例如:setTimeout(()=>{console.log(2)},1000)==>定时器里面的打印2不会立
- QT 定时器事件
子座
qt开发语言
UI一、通过QTimer类对象实现1、头文件1)引用QTimer类头文件,声明QTimer类对象2)声明超时响应(槽函数)#ifndefWIDGET_H#defineWIDGET_H#include#include#include//定时器类#include//时间类#include//定时器事件类#include//日期时间类QT_BEGIN_NAMESPACEnamespaceUi{class
- 单片机在汽车电子中的应用实例教程
kkchenjj
单片机单片机汽车mongodb
单片机在汽车电子中的应用实例教程单片机基础介绍单片机的定义与结构单片机,全称为单片微型计算机(Single-ChipMicrocomputer),是一种将中央处理器(CPU)、存储器(RAM和ROM)、输入/输出接口(I/O)、定时器、计数器等主要计算机功能部件集成在一块芯片上的微型计算机系统。它具有体积小、功耗低、成本低廉、控制功能强大等特点,广泛应用于各种控制领域,如工业控制、家用电器、汽车电
- SQL MySQL定时器/事件调度器(Event Scheduler)
語衣
SQLsqlmysql数据库
栏目总目录事件调度器(EventScheduler)在MySQL数据库系统中是一个强大的功能组件,它允许用户定义一系列称为“事件”的数据库对象,这些事件在指定的时间或时间间隔自动执行预定义的SQL语句或操作。事件调度器通过维护一个时间计划表来管理这些事件的执行,从而实现了数据库操作的自动化和定时化。概念事件(Event):在MySQL中,事件是一个数据库对象,它定义了要执行的SQL语句(或一组SQ
- uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
肖肖肖丽珠
uni-app微信小程序小程序
插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化APIimport{defineStore}from'pinia'exportconstuseCommonStore=defineStore('pack-store',{state:():State=>({wwInfo:{},globalData:{},timerLock:false,//是否关闭合成定时器}),gett
- 标题:深入理解 JavaScript 中的定时器
小刘|
javascript前端开发语言
目录一、定时器的基本概念1.setInterval2.setTimeout二、代码示例分析一、定时器的基本概念在JavaScript中,定时器是一种用于在特定时间间隔后执行代码或者重复执行代码的机制。主要包含两种类型的定时器:setInterval和setTimeout。1.setIntervalsetInterval()是一个周期函数,它会在指定的时间间隔后,重复执行指定的函数。例如:vari=
- Rust入门(十五):高级特性
摸鱼老萌新
rust入门rust开发语言后端
rust具有很多高级的特性,比如高级的trait、高级的类型和高级的函数和闭包高级trait关联类型关联类型(associatedtypes)是一个将类型占位符与trait相关联的方式,这样trait的方法签名中就可以使用这些占位符类型。我们使用type来定义占位符类型一个带有关联类型的trait的例子是标准库提供的Iteratortrait,它有一个叫做Item的关联类型来替代遍历的值的类型,这
- node-schedule使用介绍
sunqy1995
nodeJsnode-schedule
node-scheduleNodeSchedule是一个Node.js的灵活的类似cron又不类似的任务调度库.它允许你调度任务(任意函数)在特殊的日期执行,并循环执行。他只在在任何给定的时间里使用一个定时器(而不是每隔一秒/一分钟来重新判断将要执行的任务)使用安装你可以使用npm.npminstallnode-schedule概述node-schedule是一个基于时间的调度,而不是基于区间的调
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts