页面布局
题目1:三栏布局,中间自适应,左右两栏固定宽度300px
写出3种方案算是及格
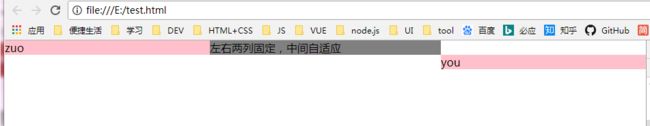
给出5种方案,不管使用哪种方案,最终效果都是:
首先写出html结构:
zuo
左右两列固定,中间自适应
you
方案一:float
优点:兄弟元素和父元素的浮动影响处理的好的话,就是比较简单,兼容性也比较好。
缺点:浮动是脱离文档流的,常见的问题是清除浮动。清除不好会带来很多问题,比如高度塌陷等。
.wrapper {
overflow: hidden;
}
.left {
float: left;
width: 300px;
background: pink;
}
.right {
float: right;
width: 300px;
background: pink;
}
.center {
margin: 0 300px;
background: gray;
}
以上css样式设置完成后,效果是这样子的:
为什么会出现这种情况呢???这是因为
html结构要改成这样:
zuo
you
左右两列固定,中间自适应
延伸:你知道哪些清除浮动的方案?每种方案的有什么优缺点?
方案二:absolute
左右两栏absolute,中间栏设置margin值。
优点:思路简单,不容易出问题
缺点:绝对定位是脱离文档流的,意味着所有的子元素也必须脱离文档流;代码较多,可使用性差。
.wrapper {
position:relative;
}
.left {
position:absolute;
top:0;
left:0;
width: 300px;
background: pink;
}
.right {
position:absolute;
top:0;
right:0;
width: 300px;
background: pink;
}
.center {
margin:0 300px;
background: gray;
}
方案三:flex布局
优点:相对完美的方案。
缺点:不兼容IE8及以下浏览器,而且三栏同时增高。
.wrapper {
display:flex;
}
.left,.right {
flex:0 0 300px;
width: 300px;
background: pink;
}
.center {
flex:1;
background: gray;
}
方案四:table布局
优点:兼容性好,适用于很多场景。在flex布局不兼容的时候,可以使用table布局。
缺点:处于一行的单元格table-cell会同时增高,有时我们并不想要这种效果。
.wrapper {
display:table;
width:100%; //撑满整个屏幕的宽
}
.wrapper >div{
display:table-cell;
}
.left,.right {
width: 300px;
background: pink;
}
.center {
background: gray;
}
方案五:grid布局
优点:新的技术,代码量简化
缺点:浏览器对其支持很弱,而且三栏同时增高
步骤:
- 设置display的值为grid,声明容器是一个网格容器
- 设置网格行和列,我们可以通过grid-template-columns和grid-template-rows
教程--->>>CSS Grid布局:快速入门
.wrapper {
display: grid;
grid-template-rows: 100px;
grid-template-columns: 300px auto 300px;
}
.left, .right {
background: pink;
}
.center {
background: gray;
}
延伸提问
答完题后,面试官会延伸提问
1)5中方案各自的优缺点
2)如果考虑纵向,哪种方案就不再适用
-
当高度未知时
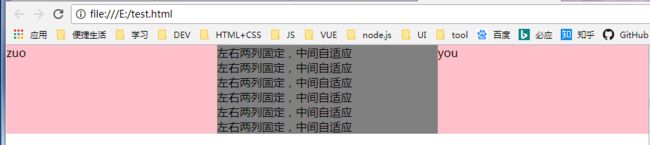
使用flex布局、table布局和grid布局,当我们中间栏的高度随着内容增加时,其他两栏也同时增高。效果:
-
当高度已知时
flex布局、table布局仍然会同时增高,而grid布局中间的内容会溢出来,效果:
3)5种方案的兼容性,哪种是最优的方案?
显然是flex布局、table布局。
题目2:上下两栏固定,中间滚动
上下高度固定,中间自适应:APP用的非常多,上边是header,中间是内容,随着内容的增多会出现滚动条,下边是导航,比如美团、淘宝、京东。
先来看一下效果:
首先写出html结构:
header
上下两栏固定,中间滚动
上下两栏固定,中间滚动
方案一:使用position
.wrapper {
position:relative;
height: 100%;
}
.header {
height: 100px;
background: pink;
}
.content {
position:absolute;
top:100px;
bottom:25px;
overflow: auto;
width:100%;
background: green;
}
.footer {
position:fixed;
left:0;
bottom:0;
width:100%;
height: 25px;
background: grey;
}
这里需要说明的是:凡是给元素position为absolute/fixed和float后,元素脱离文档流后会导致无法计算自己的宽度和高度,display属性会隐式的变为inline-block,所以需要设置width。注意一点的是,position:relative并不能够改变display的类型。
如果不支持 position:fixed ,可以用position:absolute;来替代。
方案二:flex布局
.wrapper {
display: flex;
flex-direction: column;
height: 100%;
}
.header {
height: 100px;
background: pink;
}
.content {
flex: 1;
overflow: auto;//滚动条
background: green;
}
.footer {
height: 25px;
background: grey;
}
方案三:grid布局
.wrapper {
display:grid;
grid-template-rows: 100px auto 25px;
height: 100%;
}
.header {
background: pink;
}
.content {
overflow: auto;
background: green;
}
.footer {
background: grey;
}
方案四:calc()函数
你认识calc()函数吗?这货其实就是一个计算长度值的。
.wrapper {
height: 100%;
}
.header {
height: 100px;
background: pink;
}
.content {
height: calc(100% - 100px - 25px);
overflow: auto;
background: green;
}
.footer {
height: 25px;
background: grey;
}